ホームページ >ウェブフロントエンド >htmlチュートリアル >Webやモバイル端末における固定レイアウトと入力フォームへの愛憎
Webやモバイル端末における固定レイアウトと入力フォームへの愛憎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-11 11:19:531349ブラウズ
【問題】モバイル端末の開発において、固定属性と入力ボックスの入力(ここでは入力に限定されません。textarea、HTML5のcontenteditableなど、モバイル端末の入力メソッドを呼び出すことができれば可能です)が存在する場合、
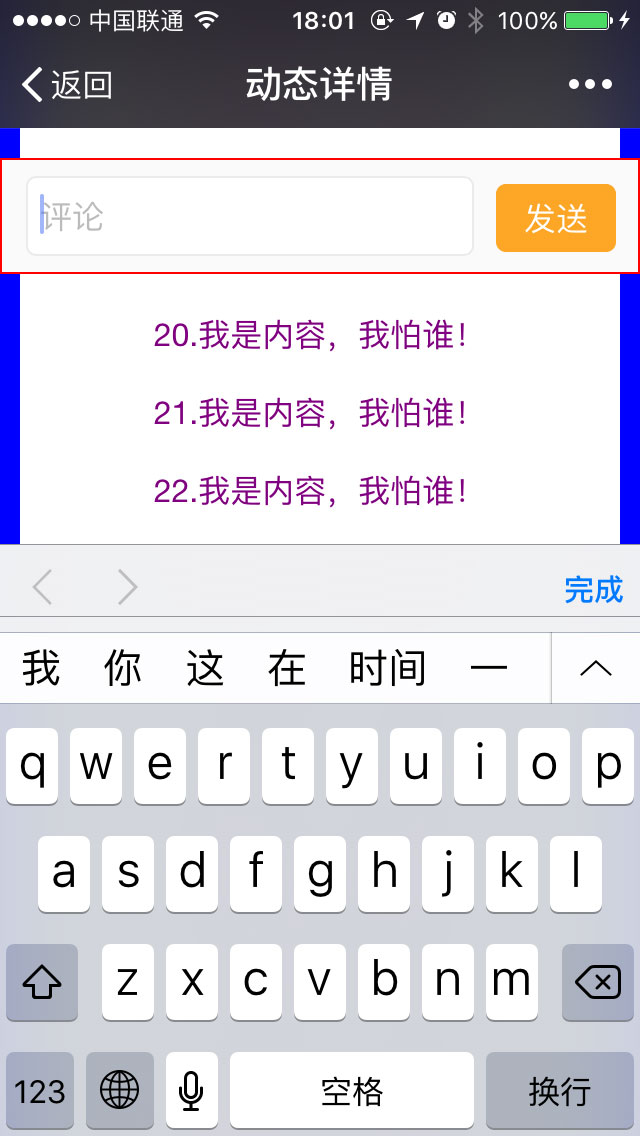
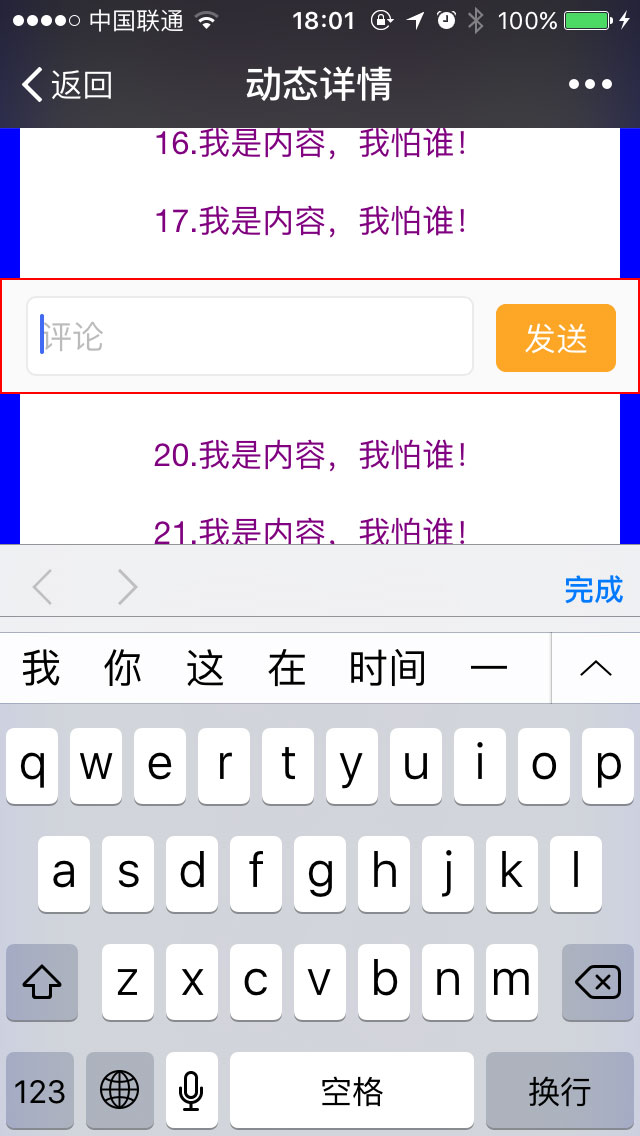
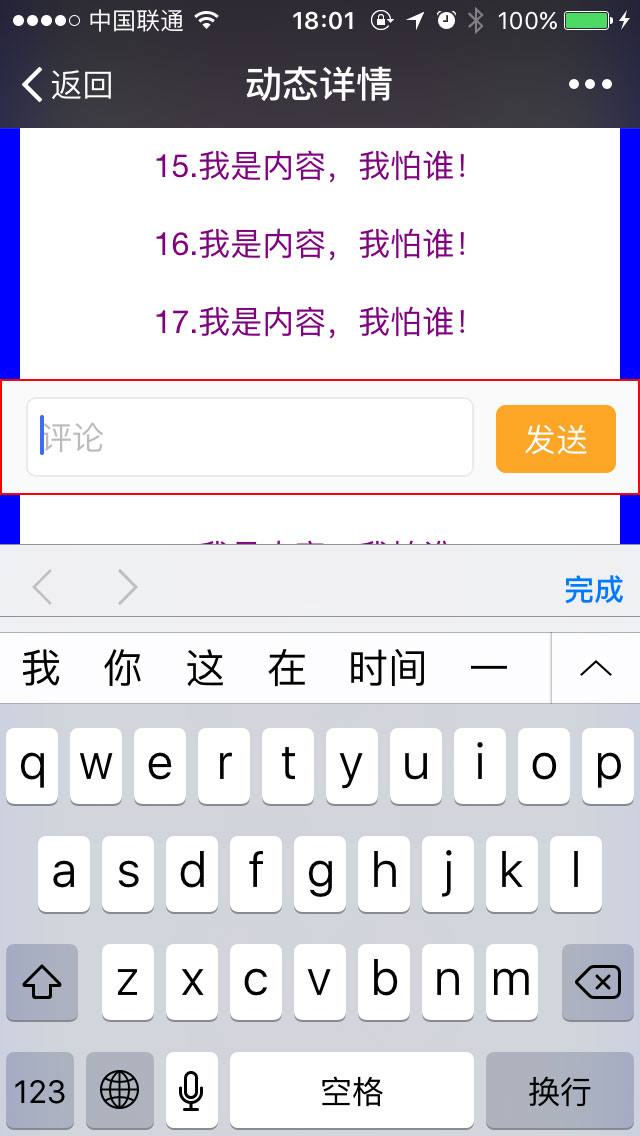
下の写真に示すように、2 人のヒーローは瞬時に激しい化学反応を起こし、あらゆる種類の奇妙な問題を引き起こしました。



【発生】キーボードをアクティブにすると、入力ボックスの位置がページの一番下になくなる、またはその時点でページが下にスクロールし続ける、またはページが一番下までスクロールしない、および上記の問題が発生します。この時点で発生します
【失敗から学び、失敗から成長する】、次に始めて戦闘モードをオンにしましょう:
【解決策】iOSではソフトキーボードが表示された後、ページの固定属性が無効になり、ページと一緒にスクロールするため、ページのスクロール時間が長くなければ、固定属性が無効であっても、ページの固定属性が無効になります。ページをスクロールできなくなります。これは問題です。存在しなくなります

この時点で、固定と入力の間の愛憎は解決され、上記の問題は発生しなくなりますが、それに応じて他の問題も発生します
[新しい質問 1] 上のコンテンツ部分のスクロールが非常にスムーズではありません。スライドする指を離すとすぐにスクロールが停止し、本来のスムーズなスクロール機能が失われます (詳細については、[弾性スクロール] に関する情報を検索してください)。
[解決策]
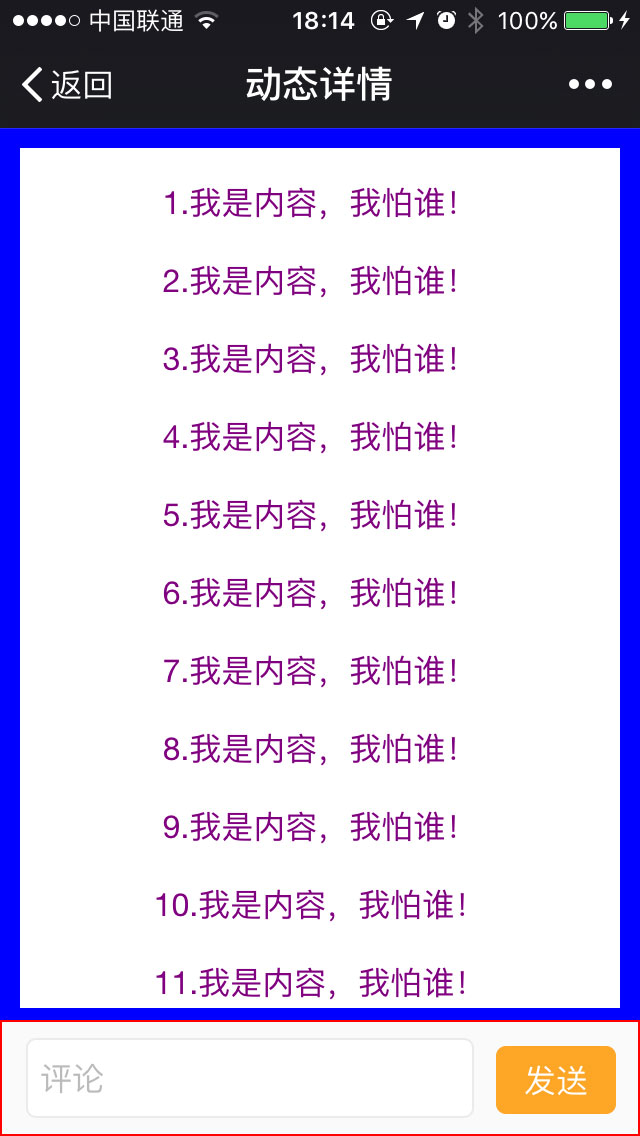
-webkit-overflow-scrolling: touch;属性を使用して問題を解決し、スムーズなページスクロールを復元します [新しい問題 2] ページが上端と下端までスクロールされているときにドラッグを続けると、ページ全体が一緒にドラッグされて、以下に示すようにページが「下側に露出」することになります。
 同時に、コンテンツをスクロールすると、下部がスライドしてコンテンツのスクロールが停止し、ユーザーに非常に不快な体験を与えることがあります
同時に、コンテンツをスクロールすると、下部がスライドしてコンテンツのスクロールが停止し、ユーザーに非常に不快な体験を与えることがあります
【解決策】ページのoverflow:hidden;(つまりbodyタグ)を設定することで、問題は完全に解決されました
。
【注意!注記!注記! 】その他詳細を以下にまとめます
1. overflow:scroll/auto; には独自の互換性があります。たとえば、一部の Android システムはこの属性をサポートしていないため、ページの内部スクロールを実現するには isScroll.js サードパーティ プラグインを使用する必要があります。
2. iOS でサードパーティの入力メソッドを使用する場合、入力メソッドが起動されると、入力ボックスが覆われたように見えます。そのため、まず穴を掘って埋めてください。

