ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML · 画像ホットスポット、Web ページの分割、スプライシング、フォーム
HTML · 画像ホットスポット、Web ページの分割、スプライシング、フォーム
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-11 11:19:511863ブラウズ
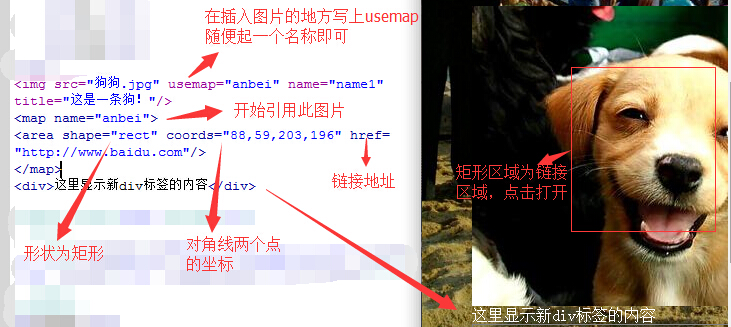
画像ホットスポット:
画像上の領域を計画し、ハイパーリンクを作成し、画像領域を直接クリックしてジャンプ効果を完成させることができます。

Webページ部門:
Web ページ内で、別の Web ページのコンテンツを表示する領域を計画します。

Webページのスプライシング:
ネットワーク ページでは、複数のページ ウィンドウがテーブル スプライシングの形式で計画され、表示されます。

フォーム:
1.テキスト入力
テキストボックス
パスワードボックス
テキストエリア
非表示フィールド
2.ボタン
送信ボタンクリックすると、フォームの送信サーバーのアドレスに移動します
リセットボタン
通常ボタン
写真ボタン写真アドレス" />
disabledボタンを無効にします
有効にする ボタンを使用可能にする
3.入力を選択
ラジオボタングループ
name の値はグループ化に使用され、value の値は非表示であり、checked のデフォルトのオプションを設定します。
チェックボックスグループ
ファイルのアップロード
タグは、input 要素のラベルを定義します。
lable要素はユーザーに特別な効果を与えませんが、マウス ユーザーの使いやすさが向上します。このコントロールは、lable 要素内のテキストをクリックするとトリガーされます。
つまり、ユーザーがラベルを選択すると、ブラウザはそのラベルに関連するフォーム コントロールにフォーカスを移します。 lable タグの
for属性は、関連要素の id 属性と同じである必要があります。 4.ドロップダウンリストボックス
-- size
が1の場合はメニューであり、>1の場合はリストです。 multipleは複数選択用です。
">content1
" selected="選択済み">コンテンツ2 --選択済み、デフォルトとして設定
">
コンテンツ3
5.タグ
フィールドセット(
ラベルの束) _
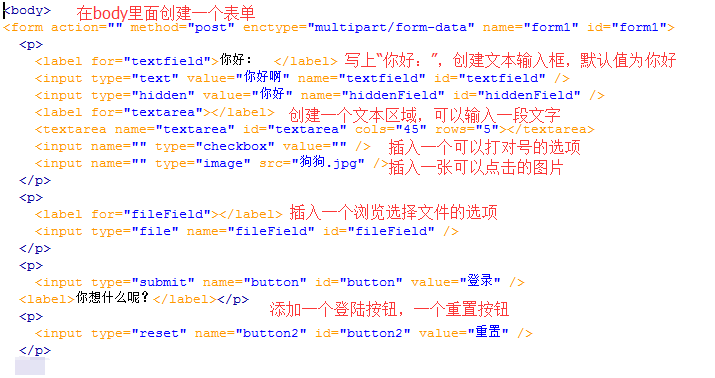
フォームでのステートメントの使用例:

 上記のステートメントの効果は次のとおりです:
上記のステートメントの効果は次のとおりです:

Photoshopのスライスツールを使用して、リンクを設定する場所を計画し、設定後、webで使用できるhtml形式で保存します。
DREAMWEAVERで開き、デザインページを開き、スライスの場所を選択し、プロパティにハイパーリンクのURLを入力します。

