ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML CSS スタイルシートのレイアウト
HTML CSS スタイルシートのレイアウト
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-11 11:19:471418ブラウズ
1. 位置: 固定
ロック位置 (ブラウザーに対する相対的な位置)。一部の Web サイトの右下隅にあるポップアップ ウィンドウなど。
例:

2 番目、位置: 絶対
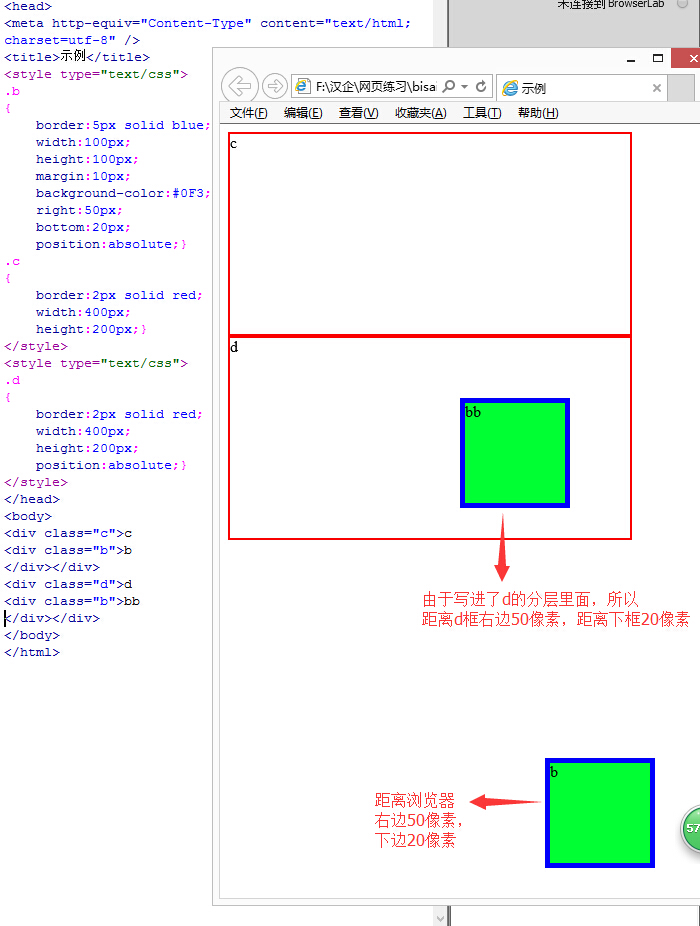
1. 外側のレイヤーには position がありません: absolute (または relative) は、下の図に示すように、ブラウザーに対して相対的に配置されます b (デバイスの右の境界線は 50 ピクセル、下の境界線からの距離は 20 ピクセルから閲覧します)。 2.外側のレイヤーには
positionがあります: absolute (またはrelative); 下の図に示すように、divは外側の境界線に対して相対的に配置されます。 bb (距離dの右の境界線は50ピクセル、dの下の境界線は20ピクセル)。 例:
3、
ポジション :
:
相対 相対的な位置。
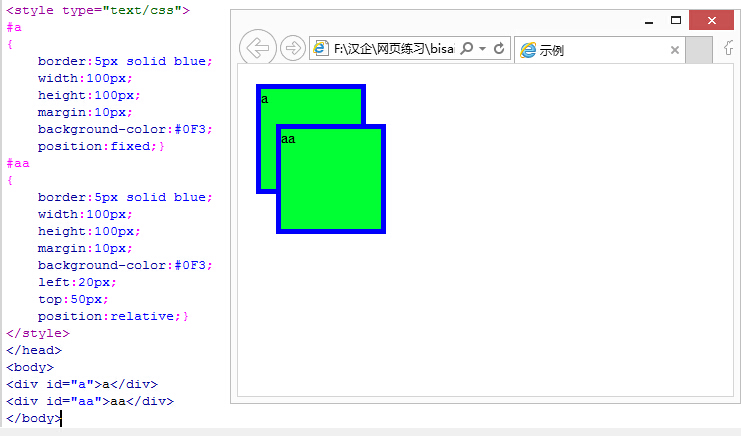
以下に示すように、は、このdiv
を含むdivの特定の位置に対して固定されています。外層にそれが含まれていない場合、相対位置はブラウザを基準にして固定されます。 例:
4. レイヤー化 (
z-index )
)
z 軸方向に重ねて、紙の山に分割すると理解でき、層の数が多いほど上位になります。
上記のrelativeの例では、
aaがaをカバーしていることが分かりますが、これは後から書いたコードの表示レベルが高いため、コードの順序を変えることなく、 aのカバーaaを作りますか?以下の通り: 例:
5、フロート: 左、右
Left、rightの場合、ブラウザを基準とした直接相対位置(left、top)を指定する必要はありません。外側を折り返した場合は、外側のdivの左上または右上の位置が1行を除いて表示されます。
オーバーフロー: hidden; スクロール、スクロールバーを表示します。
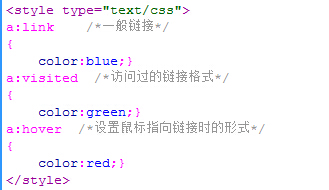
//ストリームを切り詰めます;ハイパーリンクのスタイル設定の例:
添付:  カーソル
カーソル
マウスがポイントしたときの形状
半透明効果:
{
不透明度:0.5; -moz-不透明度:0.5 ; フィルター:アルファ(不透明度=50)
}
スタイルシートのコードは次のとおりです:
.ボックス

