ホームページ >ウェブフロントエンド >htmlチュートリアル >[CSS Advanced] クールな 3D パースを試してみる
[CSS Advanced] クールな 3D パースを試してみる
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-07 12:58:081781ブラウズ
この記事を書いた理由は、このページを見たからです:
クリックしてご覧ください (モバイルページ、エミュレータを使用してご覧ください)
CSS3 を使用して 3D パースを作成すると、多少の 3D ぼやけはありますが、人々を夢中にさせるインタラクティブな体験は、モバイル側でいくつかの H5 ページを作成するために使用すると非常に目を引きます。
そして、原理をマスターした後、それを作ることは無駄な努力ではありません。慎重に勉強した後、いくつかの学習プロセスをみんなと共有します。
以下のテキストを入力してください: (一部のGIF画像は大きいため、しばらく待つ必要があります)
3D効果図
百聞は一見に如かず、まずは上記の効果を直観的に感じてみましょう。
ここでは、例として背景色の div を使用しています。立方体の回転アニメーションは 3D の感覚を与えます。それで、元の写真はどのように見えるでしょうか?ズームアウトして調べてみましょう:
は次のようになります:

CSS3 が提供するいくつかの 3D プロパティを適切に使用すると、上記の効果を簡単に実現できます。
このような 3D グラフィックを作成するプロセスについては、以前の記事で詳しく説明していますので、ご興味があれば、クリックしてご覧ください:
【CSS3 Advanced】クールな3D回転遠近法
スタイルと視点を変える
簡単に繰り返しますと、主に 2 つの CSS プロパティが使用されます:
変身スタイル
CSS3 を使用して 3D 効果を実現するには、最も重要なことは、transform-style 属性を使用することです。
transform-style には 2 つの値しか選択できません:
リーリー
当父元素设置了 transform-style:preserve-3d 后,就可以对子元素进行 3D 变形操作了,3D 变形和 2D 变形一样可以,使用 transform 属性来设置,或者可以通过制定的函数或者通过三维矩阵来对元素变型操作:当我们指定一个容器的 transform-style 的属性值为 preserve-3d 时,容器的后代元素便会具有 3D 效果,这样说有点抽象,也就是当前父容器设置了 preserve-3d 值后,它的子元素就可以相对于父元素所在的平面,进行 3D 变形操作。
-
使用 translateX(length) 、translateY(length) 、 translateZ(length) 来进行 3D 位移操作,与 2D 操作一样,对元素进行位移操作,也可以合并为 translate3d(x,y,z) 这种写法;
-
使用 scaleX() 、scaleY() 、scaleY() 来进行3D 缩放操作,也可以合并为 scale3d(number,number,number) 这种写法;
-
使用 rotateX(angle) 、rotateY(angle) 、rotateZ(angle) 来进行 3D 旋转操作,也可以合并为 rotate3d(Xangle,Yangle,Zangle) 这种写法。
perspective
// 语法 perspective: number|none;
简单来说,当元素没有设置 perspective 时,也就是当 perspective:none/0 时所有后代元素被压缩在同一个二维平面上,不存在景深的效果。perspective 为一个元素设置三维透视的距离,仅作用于元素的后代,而不是其元素本身。
而如果设置 perspective 后,将会看到三维的效果。
我们上面之所以能够在正方体外围看到正方体,以及深入正方体内,都是因为 perspective 这个属性。它让我们能够选择推进视角,还是远离视角,因此便有了 3D 的感觉。
3D View页面的布局结构
为了完成这样一个效果,需要一个灵活的布局,去控制整个 3D 效果的展示。
下面是我觉得比较好的一种方式:
<!-- 最外层容器,控制图形的位置及在整个页面上的布局--> <div class="container"> <!-- 舞台层,设置 preserve-3d 与 perspective 视距 --> <div class="stage"> <!-- 控制层,动画的控制层,通过这一层可以添加旋转动画或者触摸动画 --> <div class="control"> <!-- 图片层,装入我们要拼接的图片 --> <div class="imgWrap"> <div class="img img1"></div> <div class="img img2"></div> <div class="img img3"></div> <div class="img img4"></div> </div> </div> </div> </div>
- 最外层
container,控制图形的位置及在整个页面上的布局; stage层,舞台层,从这里开始设置 3D 景深效果,添加 perspective 视距;control层,动画的控制层,通过这一层可以添加旋转动画或者在移动端的触摸动画,通过更改translateZ属性也可以拉近拉远视角;imgWrap层,图片层,装入我们要拼接的图片,下文会提及。
图片拼接
图片拼接其实才是个技术活,需要许多的计算。
以上述 Demo 中的正方体为例子,class 为 img 的 div 块的高宽为 400px*400px。那么要利用 4 个 这样的 div 拼接成一个正方体,需要分别将 4 个 div 绕 Y 轴旋转 [90°, 180°, 270°, 360°],再 translateY(200px) 。
值得注意的是,一定是先旋转角度,再偏移距离,这个顺序很重要。
看看俯视图,也就是这个意思:

这是最简单的情况了,都是直角。
如果是一张图需要分割成八份,假设每张图分割出来的高宽为 400 400 , 8 张图需要做的操作是依次绕 Y 轴旋转 [45°, 90°, 135°, 180°, 225°, 270°, 315°, 360°] ,偏移的距离为 translateY(482.84px) ,也就是 (200 + 200√2)。
看看俯视图:

效果图:
图片分割
上面的示例都是使用的带背景色的 div 块,现在我们选取一张真正的图片,将其拼接成一个柱体。
下面这张图,大小为 3480px * 2000px :

我们把它分割为 20 份,拼成一个正 20 边形,当然不用一块一块切图下来,利用 background-position 就可以完成了。而且分割的份数越多,最终做出来的效果越像一个圆柱,效果也更加真实。
正 20 边形,需要 20 个 div ,假设容器是 .img-bg1 ~ .img-bg20 ,那么每块图片的宽度为 174px,依次需要递增的角度为 18° ,并且我们需要计算出需要偏移的距离为 translateZ(543px)。
可以利用一些 CSS 预处理器处理这段代码,下面是 Sass 的写法:
// Sass 的写法
$imgCount : 20 !default;
@for $i from 1 through $imgCount {
.img-bg#{$i}{
background-position:($i * -174px + 174px) 0;
transform: rotateY($i * 18deg) translateZ(543px);
}
}
効果を確認してください: デモはここをクリックできます

写真の近くから見ると円筒形であることがわかりますが、いくつかの小さな問題があります:
- 選択した写真は左右の端と端を接続する必要があります。そうしないと、シリンダーの接合部に明らかな不調和が生じます。これには、この方法を使用して H5 ページを作成する場合、アーティストが作成したデザイン図面が必要です。左右に違和感なく接続できます。
- もう 1 つのポイントは、セグメンテーションのブロック技術です。画像がより多くのブロックに分割され、円柱に近づくほど、効果が向上します。
controlレイヤーを制御して円筒スクリーンに入りましょう
このステップを完了したら、残る最後のステップは、視点を進めて円柱の内部に入り、3D ビューの感覚を作成することだけです。
この div のクラスを通じてこの効果を制御しますが、ここではシリンダーに入るように制御しますcontrol 这个 div 控制这个效果,不过这里控制我们进入圆柱
内部的属性不是调整修改 perspective 属性,而是调整 translateZ 属性。通过控制 translateZ 得到的画面更加真实,可以自己尝试一下分别控制 perspective 与 translateZ
内部プロパティは perspective 属性を調整および変更するためのものではなく、 translateZ code> 属性を調整します。 translationZ を制御することで得られる画像はよりリアルになります。<code>perspective と translateZ の効果をそれぞれ制御してみると、重厚感が増します。
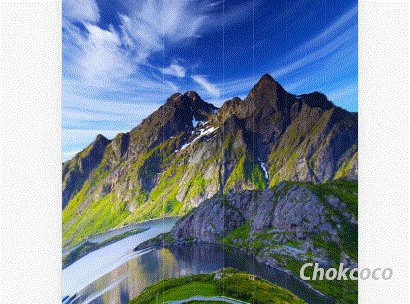
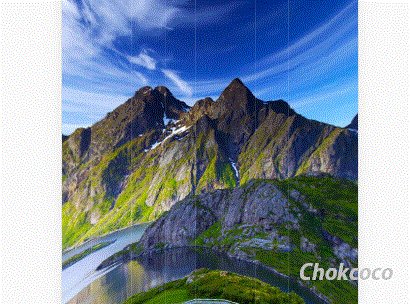
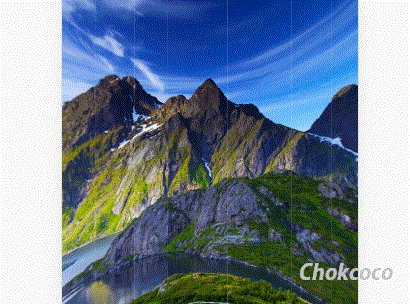
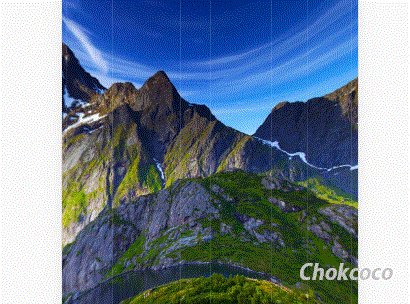
最終エフェクト: デモはここをクリックできます。モバイルエフェクトなので、シミュレーターを開いて表示することをお勧めします。
全体のレンダリングが大きすぎるので、一部だけを切り取って GIF にしました:

もう 1 つの小さな問題があります。つまり、円柱の内部に入った後、画像全体が上下逆になるため、PS を使用して元の画像を左右に反転する必要があるかもしれません。私たちが見ているのは元の画像効果です。
この時点で、ページ全体が完成しました。次のステップは、いくつかのタッチ イベントを追加し、詳細を追加することです。執筆中にいくつかの詳細が抜け落ちている可能性があります。すぐに理解するのが難しい点がある場合は、コメントにメッセージを残してください。
この記事のサンプルデモは私のGithubにアップロードされています:
Css33DView
この記事はこれで終わりです。まだ質問や提案がある場合は、オリジナルの記事ですので、記事に何か間違っている点があれば、お知らせください。私にお知らせください。

