ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS33D回転画像(マーキー効果画像)
CSS33D回転画像(マーキー効果画像)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-09-01 00:00:543115ブラウズ
CSS3 には多くの新しい属性が追加されており、非常に少ないコードでクールなアニメーション効果を実現できます。ただし、さまざまなブラウザーとの互換性がないため、特別なニーズがある Web サイトでは問題が発生します。 H5C3 が一般的な傾向で、Chrome が年末までに H5 に完全に移行し、Flash を廃止するというニュースを以前に見たことがあります。 。
このケースでは、主にCSS3のtransform属性とアニメーション属性を使用してマーキー効果を実現しています。詳細な説明はコード内のコメントにあります。
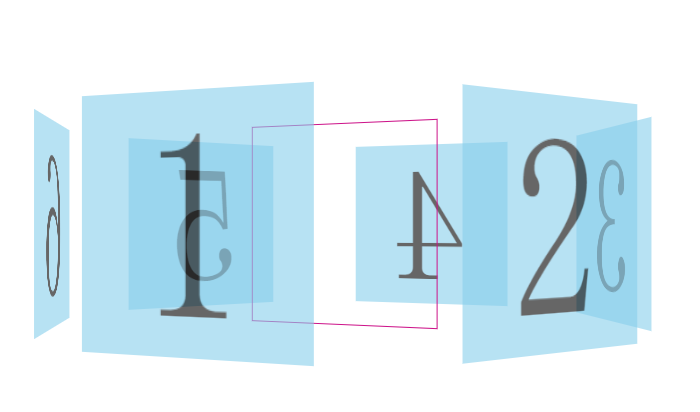
レイアウト作成後のレンダリング

自動回転を実現するアニメーションスタイルを追加し、マウスを移動するとアニメーションを停止します。 (マウスを中に移動し、Z 軸を中心に 90 度回転します)

コード:
リーリー
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS33D フリップ アルバム次の記事:CSS33D フリップ アルバム

