ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS3 での柔軟なレイアウト「em」の使用法
CSS3 での柔軟なレイアウト「em」の使用法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-08-26 10:13:121446ブラウズ
私は長い間CSSを使ってきましたが、Web要素の関連属性の設定には常に「px」を使用しており、あえて「em」を使用したことはありません。一番の理由は、私があまり詳しくなく、少し概念的なことしか知らないからです。少し前に、プロジェクトの単位設定要素として「em」を使用する必要があり、「em」について学びました。傷。少しは理解できたので、子供たちに少しでも役に立てればと思い、特別にブログ記事をまとめて今日皆さんと共有させていただきました。
このチュートリアルでは、「em」を使用して基本的な柔軟なレイアウトを作成する方法と、その計算方法を学習します。 「em」を使用してレイヤーを弾性的に拡張するにはどうすればよいですか?また、テキストや画像などのコンテンツを拡張するにはどうすればよいでしょうか?今日の「em」の旅は、これらの質問から始めましょう。
フレキシブルレイアウトとは何ですか?
ユーザーテキストサイズと柔軟なレイアウト
ユーザーのブラウザで表示されるデフォルトのテキストサイズは「16px」です。つまり、Webページの「本文」のテキストサイズは、ユーザーのブラウザでデフォルトで表示されるのは「16px」です。もちろん、ユーザーは必要に応じて、UI コントロールを使用してブラウザのデフォルトのフォント サイズを変更できます。
伸縮性のあるデザインには重要なポイントがありますWebページ内のすべての要素は「em」単位の値を使用します。 「em」は相対的なサイズです1em、0.5em、1.5emなどのように設定できます。また、「1.365em」のように小数点以下3桁まで指定することもできます。 「相対的」とは次のことを意味します:
- 相対計算には参照オブジェクトが必要であるため、ここでの相対とは、要素の親要素を基準とした font-size を指します。例: dc6dce4a544fdca2df29d5ac0ea9906b でフォント サイズが「16px」に設定されている場合、その子孫要素で表示設定がリセットされない限り、この dc6dce4a544fdca2df29d5ac0ea9906b の子孫要素はそのフォント サイズを継承します。このとき、子要素のフォントサイズを「0.75em」に設定すると、そのフォントサイズは「0.75 X 16px = 12px」に相当するように計算されます。 ユーザーがブラウザの UI コントロールを通じてテキスト サイズを変更すると、ページ全体も拡大 (または縮小) されるため、ユーザーがブラウザのフォントを変更した後にページ全体がクラッシュすることはありません (この現象は信じられないなら、自分で作ったプロジェクトを試してみると、とても怖いことがわかります。
この柔軟なレイアウトのサンプルをご覧ください。このとき、ブラウザの UI コントロールを使用してテキスト サイズを変更するか、「ctrl +」および「ctrl -」を直接使用します。ブラウザでフォント サイズを変更すると、ブラウジングが拡大されます。ページ全体のレイアウトには影響しません。注: この例のすべての HTML と CSS は、このチュートリアル全体で使用されます。
その他の柔軟なレイアウトの例として、Dan Cederholm の Simplebites を参照し、テキスト サイズを変更して参照することができます。実際に体験してみて、フレキシブル レイアウト ページは非常に柔軟で、「px」と同じくらい正確だと思いますか?したがって、
「font-size」、「px」、「em」の基本的な関係をマスターしていれば、CSS を使用して正確なレイアウトをすぐに作成できます。
CSSのElastigirlがEMを紹介します
Elastigirl の「em」は非常に強力かつ柔軟で、フォント サイズが 12 ピクセル、16、60 であっても、その値を計算できます。
彼らは実際には植字テストユニットであり、その起源についてはちょっとした話がありますが、あなたは私の話を聞きに来ているわけではないので、この話は割愛します。 CSSでやってます。
CSS では、「em」は実際には垂直方向の寸法です。 em は、任意のフォントの文字に必要な垂直方向のスペースに等しく、文字が占める水平方向のスペースとは何の関係もありません。つまり、
フォントサイズが16pxの場合、1em=16px。
はじめに
CSS でこの「em」を理解する前に、ブラウザーのデフォルトのフォント サイズを知る必要があります。最近のすべてのブラウザでは、たまたま以前にこれを行っていたのですが、デフォルトのフォント サイズは「16px」です。したがって、ブラウザのデフォルト設定は次のようになります:
1em = 16ピクセル
そのため、CSS セレクターが記述されるとき、ブラウザーのデフォルトのフォント サイズは「16px」になります。現時点では、CSS スタイルで 6c04bd5ca3fcae76e30b72ad730ca86d の「font-size」値を明示的に設定して継承値を変更しない限り、Web ページの 6c04bd5ca3fcae76e30b72ad730ca86d はこの「font-size:16px;」を継承します。このように、「1em = 16px」、「0.5em = 8px」、「10em = 160px」などのように、「em」を使用して任意の要素のサイズを指定することもできます。
本文のフォントサイズを設定します
多くの先輩は、長年の実践で経験を積んでおり、本文に必要なフォント サイズを 6c04bd5ca3fcae76e30b72ad730ca86d に設定するか、("0.625em または 62.5% に相当する) "10px" に設定することを提案しています。 ") は、そのサブ要素の計算を容易にするためのものです。どちらも望ましいです。しかし、6c04bd5ca3fcae76e30b72ad730ca86d のデフォルトのフォントが「16px」であることは誰もが知っていますが、同時に、柔軟なレイアウトが壊れないようにするには、再計算する必要があることも知っています。調整する。したがって、完璧なセットアップは次のようになります:
リーリーしかし、その愛されていない IE では、「em」に問題が発生します。フォント サイズを調整すると、柔軟なレイアウトも崩れてしまいますが、幸いなことに、それを解決する方法があります:
リーリー数式変換—PXtoEM
初めて柔軟なレイアウトを作成する場合は、最初に多くの計算を行う必要があるため、電卓をそばに用意しておくと安心です。
ピクセルが近すぎるので、そこから始めます。まず 1px と em の比率を計算し、必要な px 値を知る必要があります。前の紹介で、1em が常に親要素のフォント サイズと等しいことは誰もが知っているため、次の式で完全に計算できます:
1 ÷ 親要素のフォントサイズ × 変換対象のピクセル値 = em 値
以下の変換表を参照してください(本文フォントが16pxの場合の値)

次に、非常に簡単な例を見てみましょう「CSS EMを使用して幅960pxの柔軟なレイアウトを作成します」
HTMLマークアップ
リーリー960pxをemに変換
1 ÷ 16px × 960px = 60em
この計算値の前提条件は6c04bd5ca3fcae76e30b72ad730ca86dの「font-size:16px」です。
CSSコード
リーリー上記の例を通して、実際に上記の計算式を変換して計算をより便利にすることができるため、誰でもより鮮明に理解できると思います。
変換する必要があるピクセル値 ÷ font-size = 親要素の em 値その後、「960px」上の例は、この方法で「em」値に変換できます
960px ÷ 16px = 60em
上記で「px」を「em」に変換する計算方法を確認しました。次に、上記の柔軟なレイアウトを作成する例を見てみましょう。以下では主にステップバイステップで実装していきます。
フレキシブルコンテナを構築する
柔軟なレイアウトの例のようなセンタリング効果を作成するには、まず HTML 構造を作成する必要があります。ここでは dc6dce4a544fdca2df29d5ac0ea9906b に「wrap」という名前を付けます。 リーリー
このコンテナは、「800px × 600px」ディスプレイのインスタンスに適した「740px」幅にする必要があります。では、「740px」は何個の「em」に相当するのでしょうか?これは私たちが懸念する必要があることです。一緒に見てみましょう:
1.
「740px」を「em」に変換し、コンテナ「div#wrap」に設定します。「div#wrap」の親要素 6c04bd5ca3fcae76e30b72ad730ca86d がフォントを「16px」に設定していることは誰もが知っています。追加の表示設定が行われない場合、その子要素 c51f4459fcf422a08b11ee79272896f5 は "font-size" 値を継承するため、次のように簡単に取得できます: 「1px と 1em の関係」 ; 1em = 16px、つまり、1px = 1 ÷ 16 = 0.0625em
このようにして、「740px」を簡単に「em」に変換できます
0.0625em × 740 = 46.25em
もちろん、前にリストした計算式に従って変換することもできるので、より良い概念を念頭に置き、間違いを犯すのは簡単ではありません:
1 ÷ 16 × 740 = 46.25em (1 ÷ 親要素のフォントサイズ × 変換対象のピクセル値 = em 値)
このように、
上記の式を使用して、必要な幅または高さの「em」値を計算できます。「1px が em に等しい」ことだけを知る必要があり、もう 1 つは「px」が何かということです。変換したい値、これらのパラメータを使用すると、必要な「em」値を取得できます。
2.
CSS スタイルの作成:これで、「div#wrap」のスタイルを作成できるようになりました。エラスティック レイアウトの例では、中央の「div#wrap」の幅が「740px」に設定されていることがわかります。下の「マージン」は「24px」で、「1px」の境界線効果があります。次に、最初に上記の式に従って対応する「em 値」を計算し、それを CSS スタイルに書き込みます。
<span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">}
<span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em;<span class="rule">}
<span class="id">#wrap <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">46.25em;<span class="comment">/*740px ÷ 16 = 46.25em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em auto;<span class="comment">/*24px ÷ 16 = 1.5em*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.0625em solid <span class="hexcolor">#ccc;<span class="comment">/*1px ÷ 16 = 0.0625em*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
现在我们就轻松的创建了一个包含内容的弹性容器:弹性布局样例。
文本样式与em
首先我们在前面那个创建的c51f4459fcf422a08b11ee79272896f516b28748ea4df4d9c2150843fecfba68中插入一个4a249f0d628e2318394fd9b75b4636b1和一个e388a4556c0f65e1904146cc1a846bee:
<span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> <span class="tag"><<span class="title">h1>...<span class="tag"></<span class="title">h1> <span class="tag"><<span class="title">p>...<span class="tag"></<span class="title">p> <span class="tag"></<span class="title">div> <br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span>
在弹性布局样例实例中,我们标题使用了“18px”,而段落设置的是“12px”字体,同时其行高是“18px”。18px将是我们实现弹性布局的一个重要值,可以使用他们都按正比变化。(有关于标题和段落的排版介绍,大家感兴趣可以点击Richard Rutter的basic leading和vertical rhythm以及chapter on vertical motion的相关介绍)。
根据CSS继承一说,我们在“div#wrap”的内容容器中没有显式的设置字体大小,这样整个“div#wrap”将继承了其父元素“body”的字体——“16px”。
1、给段落设置样式:——“12px”的字体,“18px”的行高以及margin值
从CSS继承中,我们可以得知我们所有段落继承了其父元素“div#wrap”的“font-size:16px”。同时我们通过前面的介绍得知1px = 1 ÷ 16 = 0.0625em,这样一来我们就很轻松的知道“12px”等于多少个“em”
0.0625em × 12 = 0.750em
这样我们就可以给段落p设置样式:
<span class="tag">p <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.0625em × 12 = 0.750em */<span class="rule">}
</span></span></span></span></span></span></span></span>
要计算出段落所需的行高和“margin”为“18px”,来满足Richard Rutter说的basic leading,那我们就需要像下面的方法和来计算:
18 ÷ 12 = 1.5em
使用所需的行高值“18px”直接除以“字体大小12px”,这样就得到了段落“p”的“line-height”值。在本例中行高就等于字体的“1.5”倍,接着我们把“line-height”和“margin”样式加到段落“p”中
<span class="tag">p<span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.625em × 12 = 0.750em */
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(line-height) ÷ 12(font-size) = 1.5em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(margin) ÷ 12(font-size) = 1.5em */
<span class="rule">}
<br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
2、给标题设置一个18px的字号
标题“h1”和段落“p”一样的原理,他也是继承他父元素“div#wrap”的“16px”的“font-size”,所以我们也是按同样的方法可以计处出他的“em”
0.0625em × 18 = 1.125em
我们可以把得出的值写到CSS样式表中
<span class="tag">h1 <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em;<span class="comment">/*0.625em × 18 = 1.125em*/
<span class="rule">}
</span></span></span></span></span></span></span></span>
同样为了保留Richard Rutter所说的vertical rhythm,我们同样将标题“h1”的“line-height”和“margin”都设置为“18px”,使用方法前面介绍的方法。很容易得到他们的“em”值为“1em”:
<span class="tag">h1 <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em; <span class="comment">/*0.625em × 18 = 1.125em*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1em; <span class="comment">/*18px(line-height) ÷ 18px(font-size) = 1em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1em; <span class="comment">/*18px(margin) ÷ 18px(font-size) = 1em */
<span class="rule">}
<br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
设置图片大小——使用em
要做出弹性布局样例这样的果,我们也需要在html中插入一张图片:
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> <span class="tag"><<span class="title">h1>....<span class="tag"></<span class="title">h1> <span class="tag"><<span class="title">p><span class="tag"><<span class="title">img <span class="attribute">src=<span class="value">"90.png" <span class="attribute">alt=<span class="value">"" /> Lorem...<span class="tag"></<span class="title">p> <span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
我们这张图片具有“90px”的宽和高,同时具有一个右边距和底边距为“18px”设置,而且还进行左浮动。下面我们就一起来看其如何实现图片这几个样式效果:
从HTML结构中,我们很清楚的知道,图片是段落“p”的子元素,通过前面的介绍,你们知道这个段落“p”的“font-size”值被得定义为“12px”,因此我们计算图片的属性值时,不能在按“1px = 0.0625em”或者“1em=16px”来计算,我们需要使用最老的公式计算:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样一来,按上面所示的公式,我们就可以计算出图片的大小:
1 ÷ 12 × 90 = 7.5em
现在你就可以将计算出来的值写到样式中去:
<span class="tag">p <span class="tag">img <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span>
我们在段落中知道了“18px”刚好是“1.5em”,现在我们也把它使用到图片的样式中:
<span class="tag">p <span class="tag">img <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0 <span class="number">1.5em <span class="number">1.5em <span class="number">0;
<span class="rule"><span class="attribute">float:<span class="value"> left;
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
这样我们就制作出一个和弹性布局样例一样的效果。希望通过这样的一个实例能帮助大家了解如何使用“em”来创建一个弹性布局的方法。当然大家可能还在担心使用“em”来制作一个弹性布局,不能像“px”一样的的精确,如果你真正理解了这篇教程后,我想你不会在有这样的想法。
弹性布局的公式总结
最后我想大家肯定和我会有同一种想法,就是相关参数是的“px”值如何成功而且正确的转换成“em”值,经过上面的学习,我最后将公式总结一下:
元素自身没有设置字号大小时,元素的width、height、line-height、margin、padding、border等值转换都按下面公式转换:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
我们来看一个实例:
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrapper">test<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span>
我们在body默认字体大小为“16px”,此时需要“div#wrapper”的相关参数值为:
<span class="id">#wrapper <span class="rules">{
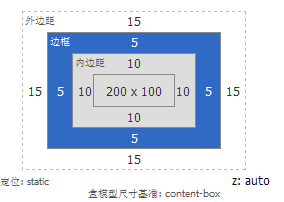
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">200px;
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">100px;
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">5px solid red;
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">15px;
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">10px;
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">18px;
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
那么我们按照上面的公式,将所在参数进行转换:
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
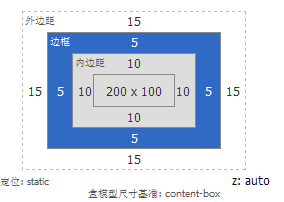
我们一起来看计算出来的值:

接下来我需要大家在来看一个效果,这一点很关键哟,仔细看好,在同样的参数基础上稍加一条元素本身设置字体大小为:14px;,大家可以会说很简单的呀,按前面的公式计算出来加上就是了,那么我现在就按大家说的计算加上:
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
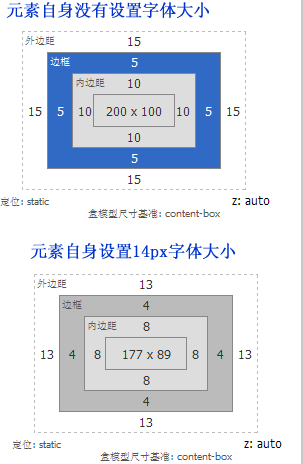
此进我们在firebug下看计算出来的layout值

为了更好的说明问题,我把元素自身没有设置字体大小和元素自身设置了字体大小,两者在firebug计算出来值:

我截这个图的主要意图是,说明一个问题就是元素自身要是设置了字体大小后,其计算公式就不在是前面所说的,我们需要做一下修改:
1、字体计算公式依旧
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
2、其它属性的计算公式需要换成
1 ÷ 元素的font-size × 需要转换的像素值 = em值
那么我们现在来计算一回:
<span class="id">#wrapper <span class="rules">{
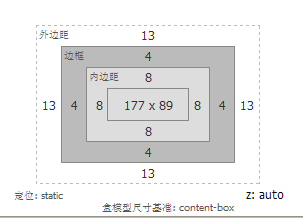
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">14.2857em;<span class="comment">/*1 ÷ 14 × 200 = 14.2857em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.1429em;<span class="comment">/*1 ÷ 14 × 100 = 7.1429em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.357em solid red;<span class="comment">/*1 ÷ 14 × 5 = 0.357em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.071em;<span class="comment">/*1 ÷ 14 × 15 = 1.071em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.714em;<span class="comment">/*1 ÷ 14 × 10 = 0.714em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.2857em;<span class="comment">/*1 ÷ 14 × 18 = 1.2857em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
我们在来看一次计算出来的值:

总结
长篇介绍了一大堆,唯一想告诉大家的是以下几点
1、浏览器的默认字体大小是16px
2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,我们都可以按下面的公式来计算
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
3、这一种千万要慢慢理解,不然很容易与第二点混了。如果元素设置了字体大小,那么字体大小的转换依旧按第二条公式计算,也就是下面的:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
那么元素设置了字体大小,此元素的其他属性,如“border、width、height、padding、margin、line-height”计算就需要按照下面的公式来计算:
1 ÷ 元素自身的font-size × 需要转换的像素值 = em值
这样说,不知道大家理解了整明白了没有,如果没有整明白,可以回过头来看上面的一个实例。

