ホームページ >ウェブフロントエンド >htmlチュートリアル >Web アダプテーションに関する簡単な説明
Web アダプテーションに関する簡単な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-08-20 08:47:481094ブラウズ
はじめに

モバイルデバイスの普及に伴い、フロントエンドエンジニアの仕事においてモバイルウェブがますます重要な位置を占めるようになりました。モバイルデバイスは頻繁にアップデートされており、多くの携帯電話メーカーが存在しますが、問題は各マシンの画面幅と解像度が異なることです。このため、フロントエンド インターフェイスを作成する際に困難が加わり、適応の問題は今日ますます顕著になってきています。初めてモバイル製品の開発を始めたとき、さまざまな画面の設計図をデザイナーに依頼したことを覚えていますが、結果は予測通りでした。このブログ投稿では、マルチスクリーンへの対応に関する経験をいくつか紹介しますので、皆さんにとって有益であることを願っています。
特記事項: モバイル インターフェイスを開発するエンジニアは、これらすべてを開始する前に、次のメタを頭に追加してください:

簡単にできること - 幅適応型
いわゆる幅アダプティブは、厳密には PC 側のアダプティブ レイアウト方法をモバイル側で拡張したものです。このレイアウト方法は、PC フロントエンド インターフェイスを処理するときに全画面レイアウトが必要な場合に使用されます。その実装も比較的単純です。外側のコンテナ要素はパーセンテージに従って地面に配置され、内側のサブ要素は左右に固定またはフローティングされます。

親要素はパーセントレイアウト方式を採用しているため、画面の伸縮に合わせて幅も無限に伸びます。子要素はフローティングであるため、その位置も両端で固定されます。この幅の適応は新しい時代の新しい方法であり、エラスティック レイアウトの人気に伴い、フレックスやボックスなどのスケーラブルなレイアウト方法に置き換えられることが多くなり、ますます「柔軟性」が高まっています。フレキシブル レイアウトについて知りたい場合は、フレックス レイアウト チュートリアルと煮込みボックス レイアウト チュートリアルを参照して比較してください。
大小の区別 - 完全に適応
「完全に適応」は、Luzhu がこのソリューションに対して付けた名前です。正式な名前が見つからないため、当面はそう呼ぶことにします。このソリューションは、幅が適応するだけでなく、デバイスに応じて要素、フォント、画像、高さなどに応じて調整されます。異なる解像度と画面幅。簡単に言うと、画面が異なれば、表示されるフォント、要素の高さ、幅も異なります。ここで、使い慣れたメディア クエリを使用して、さまざまな画面幅に応じてスタイルを調整していると言う人もいるでしょう。以前もそう思っていましたが、インターフェイス上の多くの要素でフォントを設定する必要があることを考慮する必要があります。メディアクエリを使用して、さまざまなデバイスの各要素に異なる属性を設定すると、CSS には何画面が必要になるでしょうか。増加。実はここではjsやcssでおなじみのremを使ってこの問題を解決しています。
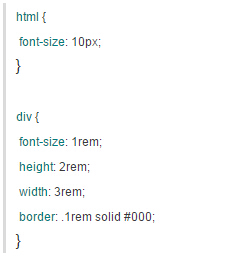
REM 属性は、ルート要素を基準にして要素のフォント サイズを設定することを指します。ピクセル単位でマークできる高さなどの一連の単位を設定するために使用することもできます。

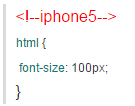
上記の書き方で、divはhtmlノードのfont-sizeを継承し、自身の一連のstyle属性を定義します。このとき、1emはルートノードのfont-sizeの値である10pxとして計算されます。したがって、現時点では、div の高さは 20 ピクセル、幅は 30 ピクセル、境界線は 1 ピクセル、フォント サイズは 10 ピクセルです。このようなメソッドがあれば、自然に異なるルート ノードのフォント サイズを設定できます。画面の幅。現在の設計標準が iPhone5s であり、iPhone5 シリーズの画面解像度が 640 であると仮定します。規格を統一するため、iPhone5の解像度ではルート要素のフォントサイズを100pxに設定しました

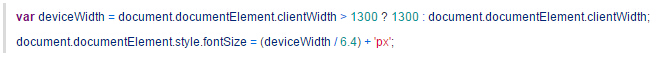
これに基づいて、比率値 6.4 を計算できます。他の携帯電話解像度のデバイスのルート要素のフォント サイズを知ることができます:

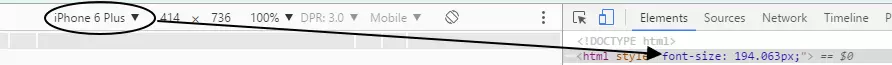
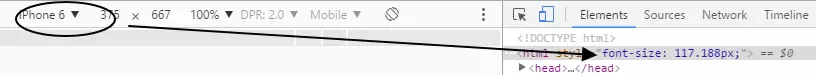
head に上記のコードを追加して、ルート ノードのフォント サイズの値を動的に変更し、次の結果を取得します。




通常、画面の動的な伸縮を考慮する必要はありません。もちろん、ユーザーが画面の回転設定をオンにして、Web ページが読み込まれた後に画面の幅を変更した場合は、この問題を考慮する必要があります。この問題の解決も非常に簡単で、画面の変化を監視することで要素のスタイルを動的に切り替えることができます。


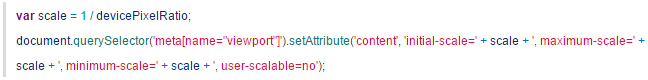
デザインドラフトの標準がiPhone 5の場合、デザインドラフトを取得すると、高忠実度のアノテーションに従ってCSSをまったく書くことができず、各値が半分になることがわかります。これは、解像度が原因です。モバイルデバイスの種類は異なります。デザイナーは実際の iPhone 5 マシンで注釈を作成しました。iPhone 5 シリーズの解像度は 640 です。実際、開発中は 320 標準に従うだけで済みます。時間を節約し、毎回注釈を半分にカットする必要をなくすために、Web ページ全体を拡大縮小して、解像度の増加をシミュレートできます。この方法は非常に簡単で、デバイスごとに異なるメタを設定するだけです:


要素を飛ばしましょう - メディアからの問い合わせ
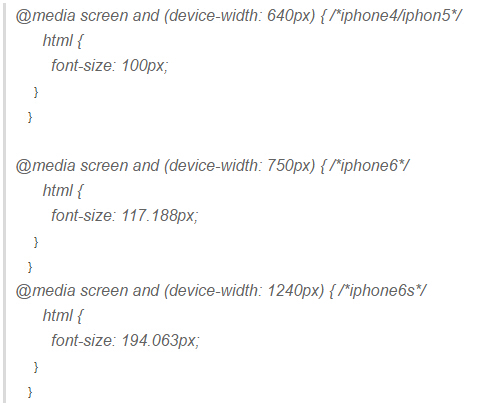
新しい CSS 属性メディア クエリ機能を使用すると、上で説明したレイアウト スタイルを実現することもできます。寸法のルート要素のフォント サイズを設定します:


画面幅が1300ピクセルを超える場合



概要
どの適応方法であっても、私たちの目標は、開発された Web ページをさまざまな画面で見栄えよくすることです。プロジェクトのターゲットとなるユーザー グループが、特定のモデルの携帯電話を使用する人々のみである場合は、最初の自動方法を使用できます。適応の仕方。顧客が主にモバイルを使用しているが、さまざまな種類のデバイスを所有している場合は、2 番目の方法を使用することをお勧めします。野心的で、PC、PAD、およびモバイル端末と互換性のある統合 Web アプリケーションを構築する必要がある場合は、明らかに 3 番目のオプションが最適です。各方法にはそれぞれ長所と短所があり、ニーズに応じて長所と短所を比較検討し、アダプティブ レイアウトを合理的に実装するには、継続的な練習と探索が必要です。道は長くて遠い、上へ下へ探してみる。
参考文献
- レスポンシブ Web デザイン
- モバイル フロントエンドの適応ソリューションと比較
- モバイルウェブ適応ツール-rem
著作権声明: 出典: Selling BBQ Fsky、リンク: www.cnblogs.com/constantence/p/5708930.html

