ホームページ >ウェブフロントエンド >htmlチュートリアル >float 属性を li に設定すると、外側の ul を開くことができなくなります。
float 属性を li に設定すると、外側の ul を開くことができなくなります。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-08-18 08:57:592230ブラウズ
最近この問題に何度か遭遇しましたが、フローティングが原因であると感じました。
で解決しましたが、実際には解決していません。それを理解して、関連する内容を確認したところ、li に float を設定した後、現在の通常のドキュメント フローから外れるため、外側の ul の高さを増やす方法がないためです。 。次のコードを例に挙げます。実際には、私が使用した解決策は最も単純なものではありません。
- Monday ;li>火曜日
- 水曜日
- 木曜日
- 金曜日
- 日曜日< ;/li>
上記のコードは図のように結果を表示します ;
ulの境界線は伸びません。
 しかし、私が期待する効果は次のとおりです:
しかし、私が期待する効果は次のとおりです:
 ul の内容が固定されている場合は、ul に高さを追加することで問題を解決できます。ただし、遭遇したプロジェクトでは li が動的に生成され、数値を決定できないため、現時点では高さを auto に設定することしかできません。実際には、外側の ul にフローティング属性を追加するだけで問題を解決できますが、場合によってはレイアウトが影響を受けるため、状況に応じてしか決定できません。また、ul に overflow:auto/hidden を追加することでも解決できます。 ie6と互換性を持たせたい場合は、後で追加してください。「zoom:1」または「width:100%」を設定するだけです。
ul の内容が固定されている場合は、ul に高さを追加することで問題を解決できます。ただし、遭遇したプロジェクトでは li が動的に生成され、数値を決定できないため、現時点では高さを auto に設定することしかできません。実際には、外側の ul にフローティング属性を追加するだけで問題を解決できますが、場合によってはレイアウトが影響を受けるため、状況に応じてしか決定できません。また、ul に overflow:auto/hidden を追加することでも解決できます。 ie6と互換性を持たせたい場合は、後で追加してください。「zoom:1」または「width:100%」を設定するだけです。
最後にまとめると、全部で4つの方法があります:
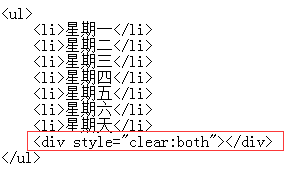
最初の方法: HTML コードの最後の li の後に空の要素を追加して、float をクリアします。div は p などに置き換えることができます。詳細は以下の通りです

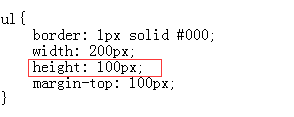
: 固定の高さを ul に設定します。詳細は以下の通りです

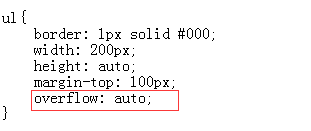
: オーバーフロー属性を ul に設定します。これは、overflow:hidden にすることもできます。詳細は以下の通りです

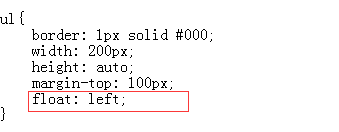
: ul に float 属性を追加することもできますが、レイアウトに影響が出る可能性があります。詳細は以下の通りです
 人によって使用される方法は異なるはずです。私は 3 番目の方法が最も簡単だと思います。今後はこの方法を使用します。はは、仕事終わって帰ります~~
人によって使用される方法は異なるはずです。私は 3 番目の方法が最も簡単だと思います。今後はこの方法を使用します。はは、仕事終わって帰ります~~

