ホームページ >ウェブフロントエンド >htmlチュートリアル >css(表示、浮動小数点、位置)
css(表示、浮動小数点、位置)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-08-18 08:57:551416ブラウズ
displayは要素の表示モードを設定するために使用されます
表示 : ブロックなし | インラインブロック
inline: オブジェクトをインライン要素として指定しますblock: オブジェクトをブロック要素として指定します
inline-block: オブジェクトをインラインブロック要素として指定します
なし: 隠しオブジェクト
float 要素をフローティングとして表示するかどうかを制御します
フロート: なし | 左 |none: オブジェクトを浮かせないよう設定します
left: オブジェクトを左側にフロートするように設定します
右: オブジェクトを右側にフローティングに設定します
フローティングの目的:
は、ドキュメント フローのデフォルトの表示ルールを破ることです。レイアウト要件に従って要素を表示したい場合。このとき、float属性を使用する必要があります
float として宣言された要素はすべて、自動的に「ブロックレベル要素」に設定されます
- 標準ブラウザでは、フローティング要素はドキュメントフローの外にあるため、フローティング要素の後の要素は、フローティング要素が存在すべき位置を占めます
- フローティング要素を配置するための水平方向のスペースが足りない場合は、次の行に移動します
- テキストコンテンツはフローティング要素を囲みます
- フローティング要素は左側または右側にのみフローティングできます
- クリア
クリア: なし | 両方 |
none: デフォルト値。両側に浮遊オブジェクトを許可します左: 左側では浮遊物は許可されません
右: 右側では浮遊物は許可されません
両方: 浮遊オブジェクトは許可されません
position オブジェクトの配置方法
位置: 固定 | 相対 static: デフォルト値。位置決めを行わない場合、オブジェクトは通常の流れに従います。このとき、4つの位置決めオフセット属性は適用されません
relative: 相対配置。オブジェクトは通常のフローに従い、通常のフロー内の位置を基準にして上、右、下、左の 4 つの位置オフセット属性によってオフセットされる場合、通常のフロー内のどの要素にも影響しません。流れ
absolute: 絶対的な配置。オブジェクトは通常の流れから外れます。このとき、offset 属性は、配置された祖先要素が存在しない場合は、body 要素に戻ります。ボックスのオフセット位置は通常のフロー内のどの要素にも影響を与えず、そのマージンは他のマージンと一緒に折りたたまれません
fixed: 固定位置、絶対位置と一致しますが、オフセット位置はウィンドウに基づきます。スクロールバーが表示されると、オブジェクトは一緒にスクロールしません
絶対的な説明:
書類フロー切れ
上下左右に配置
- 親要素の位置が静的な場合は、本体座標の原点に配置されます
- 親要素の位置が相対的な場合、親要素が配置されます
- 例: div {位置: 絶対; 左:100px;}
- 相対的な説明:
相対位置 (元の位置を基準とした)
ドキュメントフローから離脱しないでください
- 上下左右の配置を通じて独自の静的位置を参照します
- 例: div {位置: 相対; 左:100ピクセル;}
- 修正された説明:
固定位置は、実際には絶対位置の特殊な形式にすぎません。ページがスクロールされても、要素はブラウザ ウィンドウに対して固定されます。同じ場所
例: div { 位置: 固定; 右:0; }
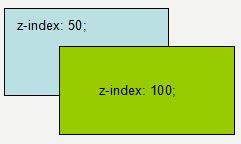
z-index オブジェクトの重なり順
z-index : 自動 | 番号
要素が重複する場合、z-index 属性を通じて要素の重なり順を設定できます
数値が大きいオブジェクトは数値が小さいオブジェクトの上に重ねられます