ホームページ >バックエンド開発 >PHPチュートリアル >JavaScript - EL式の使用について
JavaScript - EL式の使用について
- PHP中文网オリジナル
- 2016-08-04 09:20:561200ブラウズ
今日コーディングしていたら、el式の使い方が2つありました。このように使えるか分かりませんが、エラーは報告されず、正しく値が取得できました。
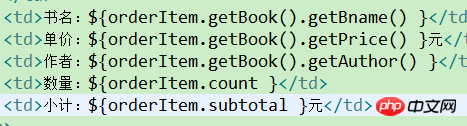
最初のタイプ:

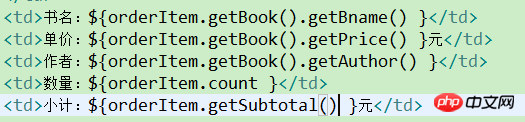
2 番目のタイプ:

これは最後の小計を詳しく見たものです (これのみが変更されています)。この方法で値を取得できます。違いは何ですか。ふたつの間に? ? (orderItem 属性はプライベートです)
返信内容:

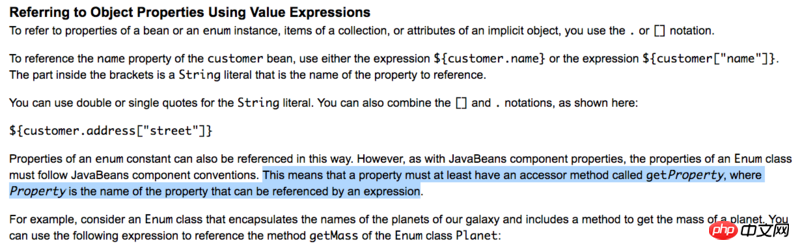
ドキュメントを読むと (部分を選択したことに注意してください)、属性に直接アクセスすることが EL を意味するわけではないことがわかると思います。式には JavaBean のプライベート プロパティにアクセスする権限がありますが、データは getProperty メソッドを自動的に呼び出すことによって取得されます。
ご質問では、${orderItem.getSubtotal()} が利用可能であるということは、実際に getter メソッドを提供していることを意味しており、自然に属性名を使用してデータを直接取得できます。
正確に言うと、属性名を介して取得することは、getter メソッドを介してデータを取得するための単なる簡略構文です
実際、最初の書き込みメソッドの特定の実装も getSubtotal()このメソッドを呼び出します。この 2 つのメソッドには違いはありません。
*.abc *.getAbc()
違いはありません。.abc は処理後も .getAbc()
になります。これにより、ゲッター メソッドを持つものはすべて属性を使用して値を取得できるという結論になります
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

