ホームページ >ウェブフロントエンド >htmlチュートリアル >主要な人気 Web サイトの検索ボックスの書き方に関するエッセイ、簡単な分析!
主要な人気 Web サイトの検索ボックスの書き方に関するエッセイ、簡単な分析!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-08-04 08:53:191353ブラウズ
検索ボックスについては、さまざまな書き方があります。まず、高さと幅を計算する必要があります。
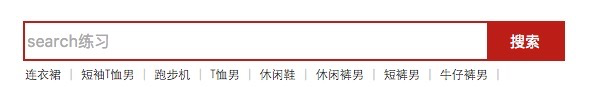
次に、JD 検索ボックスを例として簡単に分析します。

最初にコードを送信>>>>>>
リーリー リーリー
概要: 検索ボックスには主に 3 つの部分があり、1 つは入力ボックス部分 (左側)、もう 1 つは検索ボタン部分 (右) であり、それらを含む大きな div があります。
1.まず、大きなdivの幅、高さ、境界線の色を設定します。これは、個人のニーズに応じて事前に計算する必要があります。
2. 入力 (入力ボックス部分) を左側に、ボタン (ボタン部分) を右側に配置します。
3. フォントの入力時に境界線にくっつかないように、パディングを使用して高さの値を調整することを忘れないでください。これにより、幅の値がより美しくなります。見た目を美しくするために、左側に少しパディング値を追加します。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

