ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のプリミティブ値と複雑な値_javascript のヒント
JavaScript のプリミティブ値と複雑な値_javascript のヒント
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:21:241180ブラウズ
前の単語
JavaScript のデータ型は、プリミティブ型と参照型の 2 つの型に分類できます。プリミティブ型は、基本型または単純型とも呼ばれます。JavaScript の基本データ型には、Unknown、Null、Boolean、Number、および String が含まれます。参照型は、JavaScript ではオブジェクトと呼ばれます。対応して、それらの値はそれぞれプリミティブ値および複素値とも呼ばれます
特徴
プリミティブ値
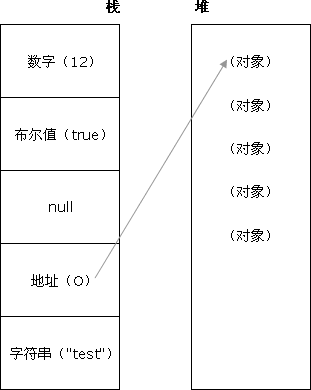
簡単に言うと、プリミティブ値は固定の単純な値であり、スタックに格納される単純なデータセグメントです。つまり、それらの値は変数アクセスの場所に直接格納されます。
プリミティブ値は、JavaScript で利用可能なデータまたは情報を表す最も低い、または最も単純な形式です。プリミティブ型の値は絞り込むことができないため、プリミティブ値と呼ばれます。つまり、数値は数値であり、文字は文字であり、ブール値は true または false、null と unknown は null と unknown です。値自体は単純であり、他の値から構成される値を表すことはできません
プリミティブ型とはどのような型ですか?
プリミティブ型には次の 5 つの型があります: Unknown、Null、Boolean、Number、String
typeof を使用して、型が特定の型の範囲内にあるかどうかを判断できます。
演算子の種類
変数または値に対して typeof 演算子を使用すると、次のいずれかの値が返されます:

注:
1. 戻り値は文字列型です。
2. 元の型と比較すると、null の違いがまだあります。typeof(null) を使用すると、null がオブジェクトのプレースホルダーとして返されます。
複素数値
複雑な値は、さまざまな種類の JavaScript オブジェクトで構成できます。複合オブジェクトには特定の既知の値ではなく任意の値を含めることができるため、メモリ内の複合オブジェクトのサイズは不明です
保存方法
スタックストレージ
元の値は固定領域を占有し、単純なデータセグメントであるため、変数クエリの速度を向上させるために、スタックに格納されます
ヒープストレージ
複素数の値はサイズが変化するためスタックに格納できず、変数クエリの速度が低下するため、変数に格納される値はヒープ(heap)に格納されます。ストレージ オブジェクトを指すポインタ メモリの場所

アクセス方法
値によるアクセス
プリミティブ値は非還元値として保存および操作され、それらを参照すると値が転送されます
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
見積訪問
複雑な値は、実際の値ではなく参照によって保存および操作されます。複雑なオブジェクトを含む変数を作成すると、その値はメモリ内の参照アドレスになります。複雑なオブジェクトを参照する場合、その名前 (つまり、変数またはオブジェクトのプロパティ) を使用して、メモリ内の参照アドレスを通じてオブジェクトの値を取得します
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"}
比較
プリミティブ値は値比較を使用し、複雑な値は参照比較を使用します。複素数値は、同じオブジェクトを参照する (つまり、同じアドレスを持つ) 場合にのみ等しくなります。同じオブジェクトを含む 2 つの変数であっても、同じオブジェクトを指していないため、互いに等しくありません
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true
動的属性
複雑な値の場合、プロパティとメソッドを追加したり、そのプロパティやメソッドを変更したり削除したりすることもできますが、単純な値の場合はプロパティやメソッドを追加できません。
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null 梱包タイプ
コンストラクターによって作成されたオブジェクトとしてプリミティブ値が使用される場合、JavaScript はオブジェクトのプロパティとメソッドを使用できるようにそれをオブジェクトに変換し、オブジェクトのプロパティを破棄してプリミティブ値に戻します。

