ホームページ >ウェブフロントエンド >jsチュートリアル >jsパスワード強度検出_javascriptスキル
jsパスワード強度検出_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:21:081609ブラウズ
この記事の例では、js パスワード強度検出の実装コードを説明しており、具体的な内容は次のとおりです。
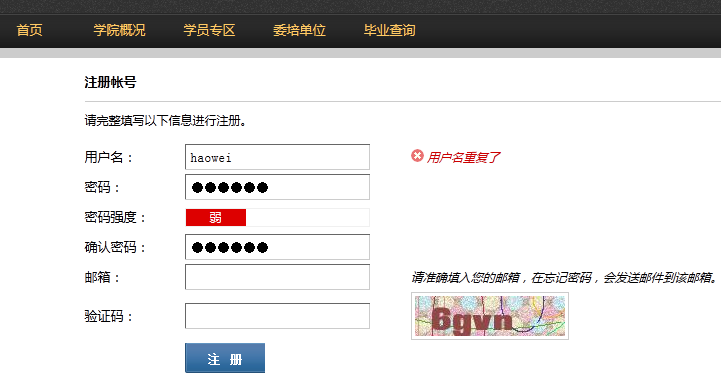
オペレーションレンダリング:

この JavaScript コードは、ユーザー登録時にユーザーが入力したパスワードの強度を判定し、強、弱、中という 3 つのレベルに分けて表示します。ユーザーが入力したパスワードが表示されるため、ユーザーは入力を改善できます。
実装コード:
<html>
<head>
<title>JS判断密码强度</title>
<script language=javascript>
//判断输入密码的类型
function CharMode(iN){
if (iN>=48 && iN <=57) //数字
return 1;
if (iN>=65 && iN <=90) //大写
return 2;
if (iN>=97 && iN <=122) //小写
return 4;
else
return 8;
}
//bitTotal函数
//计算密码模式
function bitTotal(num){
modes=0;
for (i=0;i<4;i++){
if (num & 1) modes++;
num>>>=1;
}
return modes;
}
//返回强度级别
function checkStrong(sPW){
if (sPW.length<=4)
return 0; //密码太短
Modes=0;
for (i=0;i<sPW.length;i++){
//密码模式
Modes|=CharMode(sPW.charCodeAt(i));
}
return bitTotal(Modes);
}
//显示颜色
function pwStrength(pwd){
O_color="#eeeeee";
L_color="#FF0000";
M_color="#FF9900";
H_color="#33CC00";
if (pwd==null||pwd==''){
Lcolor=Mcolor=Hcolor=O_color;
}
else{
S_level=checkStrong(pwd);
switch(S_level) {
case 0:
Lcolor=Mcolor=Hcolor=O_color;
case 1:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
break;
case 2:
Lcolor=Mcolor=M_color;
Hcolor=O_color;
break;
default:
Lcolor=Mcolor=Hcolor=H_color;
}
}
document.getElementById("strength_L").style.background=Lcolor;
document.getElementById("strength_M").style.background=Mcolor;
document.getElementById("strength_H").style.background=Hcolor;
return;
}
</script>
</head>
<body>
<form name=form1 action="" >
密码:<input type=password size=8 onKeyUp=pwStrength(this.value) onBlur=pwStrength(this.value)>
<br>密码强度:
<table width="210" border="1" cellspacing="0" cellpadding="1" bordercolor="#eeeeee" height="22" style='display:inline'>
<tr align="center" bgcolor="#f5f5f5">
<td width="33%" id="strength_L">弱</td>
<td width="33%" id="strength_M">中</td>
<td width="33%" id="strength_H">强</td>
</tr>
</table>
</form>
</body>
</html>
まず、これのレンダリングを見てみましょう。

詳細コンテンツ:
<script>
function AuthPasswd(string) {
if(string.length >=6) {
if(/[a-zA-Z]+/.test(string) && /[0-9]+/.test(string) && /\W+\D+/.test(string)) {
noticeAssign(1);
}else if(/[a-zA-Z]+/.test(string) || /[0-9]+/.test(string) || /\W+\D+/.test(string)) {
if(/[a-zA-Z]+/.test(string) && /[0-9]+/.test(string)) {
noticeAssign(-1);
}else if(/\[a-zA-Z]+/.test(string) && /\W+\D+/.test(string)) {
noticeAssign(-1);
}else if(/[0-9]+/.test(string) && /\W+\D+/.test(string)) {
noticeAssign(-1);
}else{
noticeAssign(0);
}
}
}else{
noticeAssign(null);
}
}
function noticeAssign(num) {
if(num == 1) {
$('#weak').css({backgroundColor:'#009900'});
$('#middle').css({backgroundColor:'#009900'});
$('#strength').css({backgroundColor:'#009900'});
$('#strength').html('很强');
$('#middle').html('');
$('#weak').html('');
}else if(num == -1){
$('#weak').css({backgroundColor:'#ffcc33'});
$('#middle').css({backgroundColor:'#ffcc33'});
$('#strength').css({backgroundColor:''});
$('#weak').html('');
$('#middle').html('中');
$('#strength').html('');
}else if(num ==0) {
$('#weak').css({backgroundColor:'#dd0000'});
$('#middle').css({backgroundColor:''});
$('#strength').css({backgroundColor:''});
$('#weak').html('弱');
$('#middle').html('');
$('#strength').html('');
}else{
$('#weak').html(' ');
$('#middle').html(' ');
$('#strength').html(' ');
$('#weak').css({backgroundColor:''});
$('#middle').css({backgroundColor:''});
$('#strength').css({backgroundColor:''});
}
}
</script>
以上がこの記事の全内容です。JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

