注意深い! AngularJS と RequireJS_javascript スキルを組み合わせたファイルのマージと圧縮の落とし穴
プロジェクトでは AngularJS フレームワークが使用され、非同期モジュール読み込み (AMD) に RequireJS が使用されました。いくつかの落とし穴に遭遇しましたが、その理由はわかりませんでした。
あの穴
1. build.js のパスは main.js のパスと一致している必要があります。
この build.js は r.js で使用される設定ファイルで、main.js は RequireJS のメイン ファイルです。マージして圧縮するとき、パスも build.js ファイルに記述する必要がありますが、それらは main.js と同じままです。なぜ main の require.config のパスが認識されず、保存できないのか、非常に驚きました。マージ時にパスをコピーする必要があります(build.jsにパスがないためマージできないことを試しました)。 (-_-!!!)
2. 一部の依存ライブラリでは、マージする前に相対パス全体を書き込む必要があります。
プロジェクトでは、layer というサードパーティのライブラリを使用しています (ライブラリは最初だけ開発していたときは、path にパスを設定した後、省略形を使用するだけで済みました)。 (定義) このライブラリを使用するには時間に依存します)。 しかし、マージを実行すると、ファイルが存在しないというメッセージが表示されました (略語がファイル アドレスの綴りに直接使用されていたため)。私は、このライブラリを使用するすべてのユーザーが、このライブラリの使用法を変更することしかできませんでした。相対パス全体を作成しました。 マージしても何も問題はありません。
3. マージ後は実行できますが、圧縮後は実行できません。
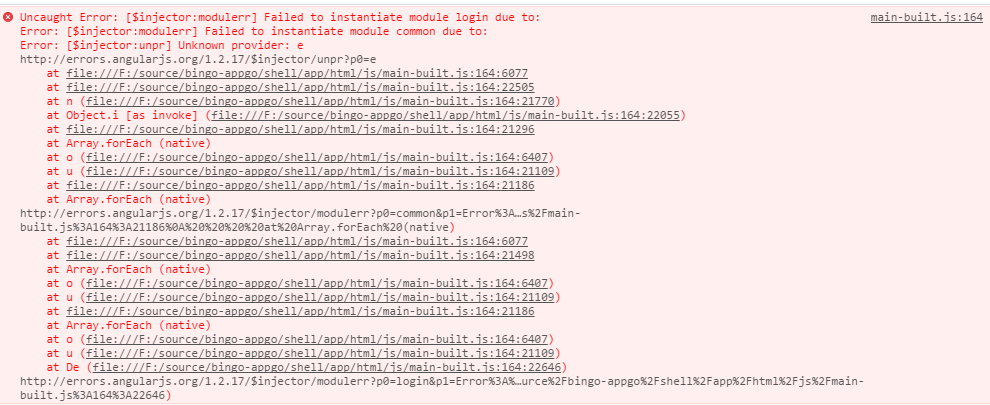
これは最も深刻な問題、最も深刻な問題、最も深刻な問題です。ファイルがマージされて圧縮された後、ファイルの使用時に AngularJS が異常に実行され、常にモジュールの初期化失敗、次の理由によりモジュール共通のインスタンス化に失敗しました: エラー: [$injector:unpr] 不明なプロバイダー: e 、以下に示すように。

非常に重要な点は、圧縮せずに使用できることです (デフォルトの圧縮が使用されます)。使用するとエラーが報告されます。したがって、インターネット上のいくつかの記事では、AngularJS コントローラーやディレクティブなどを次のように記述する必要があり、使用するサービスは文字列で定義されていると書かれています。
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
しかし、私のアプリケーション全体はこのように定義されており、アプリケーションにエラーが挿入される可能性はありません。結局、変数名を混乱させずに mangle: false を設定するしかありませんでした。これを実行すると、マージおよび圧縮されたファイルが正しく使用できるようになりました。 ! !
追伸: 簡単に言えば、マージと圧縮はできますが、変数名を混同することはできません(いつも違和感があります)、この問題は当面解決策がないように感じます。
4. 要件をマージするときに、要件の 2 番目の層をマージすることはできません。
たとえば、main.js で次のようなモジュールをロードすると、マージ中に require の 2 番目の層がマージされていないことがわかります。
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
この時点で、findNestedDependency: true を build.js に追加する必要があります。これにより、2 番目のレイヤーがマージされます。
マージの準備
1.nodejs をインストールします
ファイルのマージと圧縮はnodejsに基づいているため、最初にnodejsをインストールしてください。
2. r.js をダウンロードします
r.js は、requirejs モジュール記述メソッドと連携して、ファイルのマージと圧縮を行います。
簡単な構成
次のように構成ファイルの build.js を記述するのが最善です:
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})
ここではいくつかの重要な属性を示します:
baseUrl: すべてのモジュール (通常は js) はこのパスに相対的に存在します。
optimize: スクリプト ファイルを最適化する方法は次の 5 つです。
- uglify: (デフォルト) UglifyJS で圧縮されます。
- uglify2: UglifyJS2 (2.1.2+) で圧縮されています。
- closure: Google の Closure Compiler の簡易最適化モードを使用してファイルを圧縮します。最適化ツールが Java を使用する場合にのみ有効です。
- closure.keepLines: 改行が保持されることを除いて、closure パラメーターと同じです。
- none: 圧縮なし。
findNestedDependency: require と呼ばれる依存関係を検索するか、require() で定義します。
PS: 他にも多くの構成属性があるため、詳細については説明しません。ファイルが構成されたら、コマンドを実行してマージと圧縮を行います
node r.js -o build.js
概要
RequireJS モジュールのマージと圧縮は比較的簡単ですが、AngularJS に関しては圧縮にいくつかの問題があり、これより良い方法は今のところ見つかっていません。
以上がこの記事の詳しい内容です。皆様の学習のお役に立てれば幸いです。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7744
7744 15
15 1643
1643 14
14 1397
1397 52
52 1291
1291 25
25 1234
1234 29
29


