ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザ環境での JavaScript スクリプトの読み込みと実行の分析: 遅延と非同期の特性_JavaScript スキル
ブラウザ環境での JavaScript スクリプトの読み込みと実行の分析: 遅延と非同期の特性_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:20:021681ブラウズ
遅延機能と非同期機能は、多くの JavaScript 開発者にとって「よく知られているものの、馴染みのない」機能であると考えられており、文字通りの観点から見ると、これら 2 つの機能は「遅延スクリプト」です。と「非同期スクリプト」の効果です。ただし、遅延を例に挙げると、開発者は、遅延機能を備えたスクリプトの実行がいつ遅延されるのか、内部スクリプトと外部スクリプトの両方が遅延後のスクリプトをサポートできるかどうかなどの詳細に必ずしも精通しているわけではありません。遅延実行に加えて、どのような特別な機能があるかなど。この記事では、開発者がこれら 2 つの機能をよりよく習得できるように、既存の記事と MDN ドキュメントの 2 つの機能の説明を組み合わせて、遅延と非同期のより包括的な調査と概要を実施します。
1 はじめに
「ブラウザ環境での JavaScript スクリプトの読み込みと実行の分析: コード実行シーケンス」では、JavaScript コードの実行により、ページの解析とレンダリング、および他のリソースのダウンロードがブロックされると述べました。もちろん、JavaScript はシングルスレッド言語であるため、通常の状況では、ページ内の JavaScript コードは上から下の順序でしか実行できません。ブラウザ環境でのJavaScriptスクリプトの読み込みと実行 「実行シーケンス」で分析したように、document.writeでスクリプトを入力したり、ダイナミックスクリプト技術でスクリプトを導入したりする場合など、JavaScriptコードの実行順序が異なる場合があります。必ずしも上から下への厳密な順序に従っているわけではありません。遅延や非同期も、いわゆる「異常な状況」です。
[1] ページの解析とレンダリングのブロック
[2] 作成したページ初期化スクリプト (通常、DOMContentLoaded イベントをリッスンするようにバインドされたスクリプト) は、ユーザー操作に最も関連するコードを作成するため、最初に実行するスクリプトです。ここです。)
[3] ページ上の外部リソース (画像など) のダウンロードをブロック
時間のかかるスクリプト操作があり、このスクリプトが上記の 3 つの場所をブロックする場合、この Web ページのパフォーマンスまたはユーザー エクスペリエンスは非常に低下します。
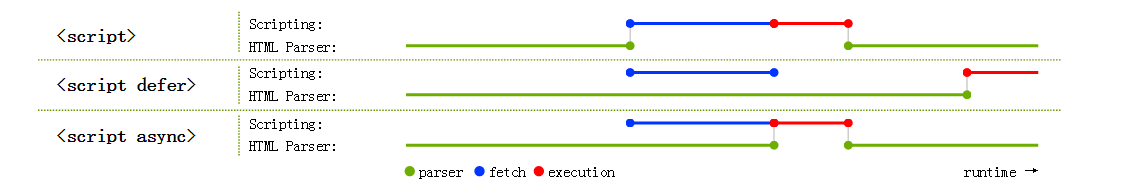
遅延と非同期の 2 つの機能の本来の目的は、ページ エクスペリエンスに対するブロックの影響を解決または軽減することです。これら 2 つの機能を主に次の側面から分析してみましょう。
[1]遅延スクリプトまたは非同期スクリプトの実行時間はいつですか?ページブロックについてはどうですか?
[2] 内部スクリプトと外部スクリプトの両方で、遅延または非同期実装が可能ですか?
[3]ブラウザはこれら 2 つの機能をどの程度サポートしていますか?関連するバグはありますか?
[4] これら 2 つの機能を使用するスクリプトを使用する際に、他に注意する必要があることはありますか?
2 遅延機能
2.1 deferスクリプトの実行タイミングについて
遅延機能は HTML4 仕様で定義された拡張機能で、当初は IE4 以降と Firefox3.5 以降でのみサポートされていましたが、後に Chrome などのブラウザでも defer="defer" を使用してサポートが追加されました。 defer は遅延を意味し、スクリプトの実行を遅らせることを意味します。通常であれば、導入したスクリプトはすぐにダウンロードされて実行されますが、遅延機能を使用すると、ダウンロード後すぐにスクリプトが実行されるのではなく、ページが解析された後に実行されます。 HTML4 標準の defer の説明を見てみましょう:
defer: 設定すると、このブール属性は、スクリプトがドキュメント コンテンツを生成しない (JavaScript の "document.write" など) というヒントをユーザー エージェントに提供するため、ユーザー エージェントは解析を続行できます。
言い換えると、defer が設定されている場合は、このスクリプトがドキュメント コンテンツを生成しないことをユーザー エージェントに伝え、ユーザー エージェントが解析とレンダリングを続行できるようにします。 MDN の defer の主要な説明をもう一度見てみましょう:
defer: async 属性が存在しないが defer 属性が存在する場合、ページの解析が終了したときにスクリプトが実行されます。
標準の定義によれば、内部スクリプトは遅延をサポートしませんが、ブラウザ IE9 以下は内部スクリプトの遅延サポートを提供します。 
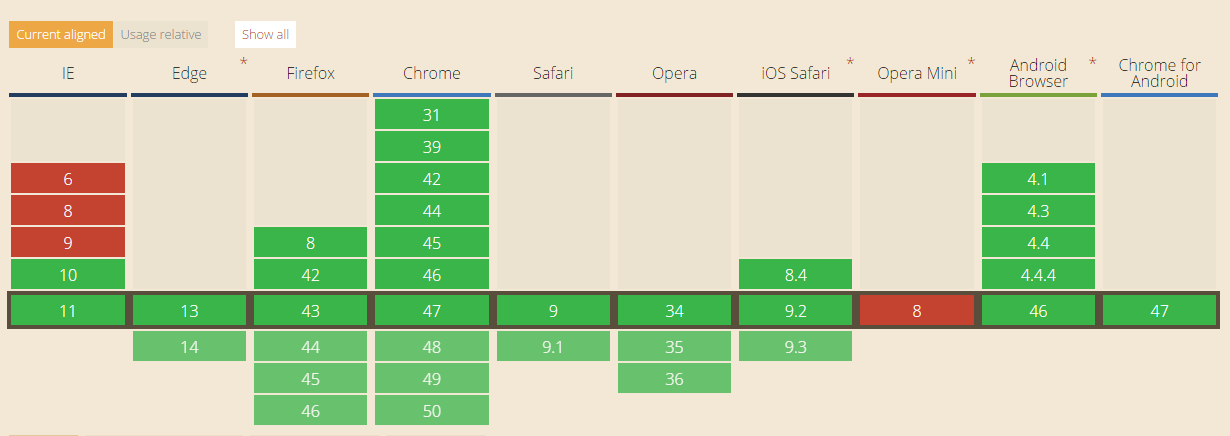
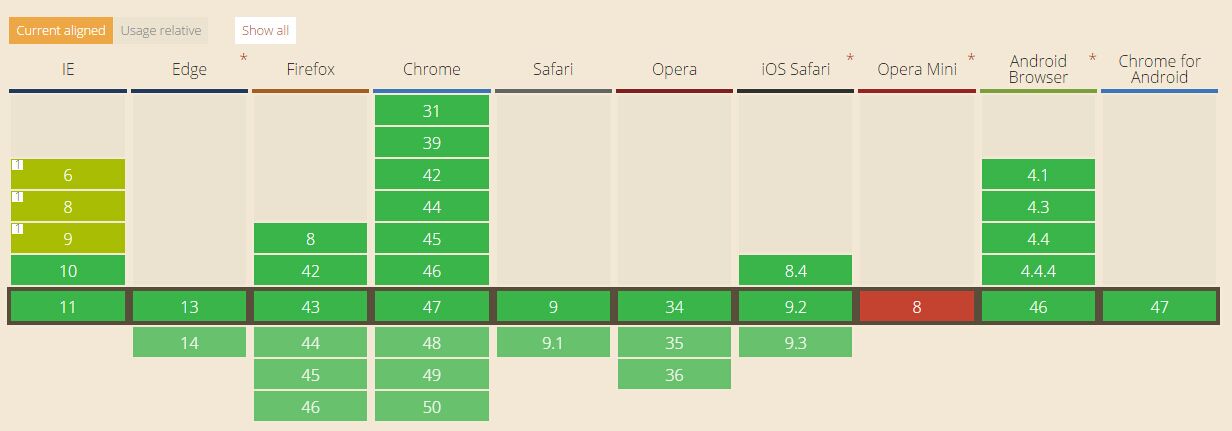
2.2 ブラウザーのサポートを延期
遅延機能に対するブラウザのサポートを見てみましょう:

IE9 以下のブラウザにはバグがあります。これについては、後のデモで詳しく説明します。
2.3 デモ: 遅延機能の機能検証
オリヴィエ・ロシャールが「スクリプトの遅延属性」で使用したメソッドを模倣して、遅延属性の機能を検証します。
まず、6 つの外部スクリプトを準備しました:
1.js:
test += "私は外部スクリプト n です";
3.js
test += "私は最下位の外部スクリプト n";
defer1.js
test += "私は外部遅延スクリプト n です";
defer3.js
test += "私は最下位の外部遅延スクリプト n";
HTML のコードは次のとおりです:
コードでは、DOMContentLoaded イベントの実装を容易にするために、jQuery を導入しました (後の記事で、互換性のある DOMContentLoaded を自分で実装する方法を紹介します)。次に、ヘッド、ボディ内、および外部に遅延スクリプトを導入しました。スクリプトの本体と通常のスクリプトを作成し、グローバル文字列を通じて各コードの実行ステータスを記録します。各ブラウザーでの実行結果を見てみましょう。
| IE7 | IE9 | IE10 | クローム | Firefox | ||||||||||
|
私は外部スクリプトの先頭です
私は本体外部スクリプトです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>defer attribute test</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script type="text/javascript">var test = "";</script>
<script src="defer1.js" type="text/javascript" defer="defer"></script>
<script src="1.js" type="text/javascript"></script>
<script defer="defer">
test += "我是head延迟内部脚本\n";
</script>
<script>
test += "我是head内部脚本\n";
</script>
</head>
<body>
<button id="test">点击一下</button>
<script src="defer2.js" type="text/javascript" defer="defer"></script>
<script src="2.js" type="text/javascript"></script>
</body>
<script src="defer3.js" type="text/javascript" defer="defer"></script>
<script src="3.js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
alert(test);
}
}
</script>
</html>
私は内部スクリプトの先頭です
私は一番下の外部スクリプトです 私は身体外部遅延スクリプトです
|
私は外部スクリプトの先頭です 私は内部スクリプトの先頭です 私は本体外部スクリプトです 私は一番下の外部スクリプトです 私は外部遅延スクリプトの先頭です 私はヘッドディレイ内部スクリプトです 私は身体外部遅延スクリプトです 私は一番下の外部遅延スクリプトです 私は DOMContentLoaded のスクリプトです 私は window.onload のスクリプトです | 私は外部スクリプトの先頭です 内部スクリプトが遅延しています 私は内部スクリプトの先頭です 私は本体外部スクリプトです 私は一番下の外部スクリプトです 私は外部遅延スクリプトの先頭です 私は身体外部遅延スクリプトです 私は一番下の外部遅延スクリプトです 私は DOMContentLoaded のスクリプトです 私は window.onload のスクリプトです | 私は外部スクリプトの先頭です 内部スクリプトが遅延しています 私は内部スクリプトの先頭です 私は本体外部スクリプトです 私は一番下の外部スクリプトです 私は外部遅延スクリプトの先頭です 私は身体外部遅延スクリプトです 私は一番下の外部遅延スクリプトです 私は DOMContentLoaded のスクリプトです 私は window.onload のスクリプトです |