1. jQuery Validate プラグインの紹介
jQuery Validate プラグインは、フォームの強力な検証機能を提供し、クライアント側のフォーム検証を容易にすると同時に、さまざまなアプリケーションのニーズを満たす多数のカスタマイズ オプションを提供します。このプラグインには、URL や電子メール検証などの一連の便利な検証メソッドがバンドルされており、ユーザー定義メソッドを作成するための API が提供されます。バンドルされているすべてのメソッドでは、デフォルトでエラー メッセージに英語が使用されており、他の 37 言語に翻訳されています。
このプラグインは、jQuery チームのメンバー、jQuery UI チームの主任開発者、および QUnit のメンテナである Jörn Zaefferer によって作成および保守されています。
- 公式ウェブサイト: http://bassistance.de/jquery-plugins/jquery-plugin-validation/
- オンライン ドキュメント: http://docs.jquery.com/Plugins/Validation
- オンライン API: http://jquery.bassistance.de/api-browser/plugins.html
2. jQuery Validate の機能の紹介
jQuery Validate には次の機能があります:
(1) 組み込みの検証ルール
強力な jQuery フォーム検証プラグインは、メール、電話番号、URL などの日常的な検証や、独自の豊富な検証ルールに加えて、カスタム検証ルールを追加することもできます。
IE 6 以降、Chrome、Firefox、Safari、Opera 10 以降と互換性があります
(2) カスタム検証ルール
(3) シンプルで強力な情報プロンプト。
(4) リアルタイム検証: 検証は、送信時だけでなく、キーアップまたはブラー イベントを通じてトリガーされます。
3. jQuery Validate を学ぶための簡単な例
これらの例の前提は、jQuery ライブラリと Validation プラグインを導入することです。
<script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script>
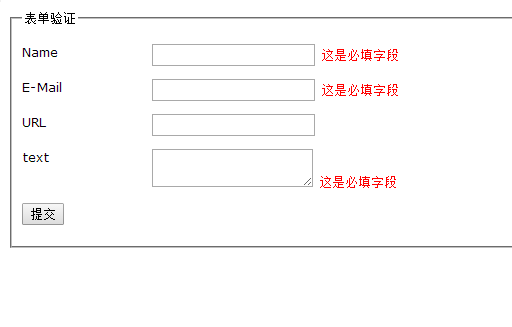
1. プラグインを使用して簡単な検証を実行します
jQuery PlugIn -一个简单带验证例子 <script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script> <script> $(document).ready(function(){ $("#commentForm").validate(); }); </script>
効果は次のとおりです:

上記検証の説明:
1) このプラグインは JQuery に基づいているため、まず、jquery-1.11.1.js を導入する必要があります。
2). 検証プラグイン jquery.validate.js を導入します。
3)、プロンプトローカリゼーションスクリプトを導入します。検証情報の国際化については、デフォルトの検証プロンプトは英語です。検証によって書き込まれた国際化ファイルをインポートすることで国際化を実現できます。エラー/正解メッセージの表示スタイルを変更します。
4) 入力ボックスのclass属性に検証したい型を追加します。さまざまなフィールドに対して、検証ルールをコーディングし、フィールドの対応する属性を設定します
検証可能なルールの種類の一部:
(1)required:true 必输字段 (2)remote:"check.shtml" 使用ajax方法调用check.shtml验证输入值 (3)email:true 必须输入正确格式的电子邮件(只能验证格式,不保证有效性) (4)url:true 必须输入正确格式的网址 (5)date:true 必须输入正确格式的日期 (6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 (7)number:true 必须输入合法的数字(负数,小数) (8)digits:true 必须输入整数 (9)creditcard: 必须输入合法的信用卡号 (10)equalTo:"#field" 输入值必须和#field相同 (11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀) (12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符) (13)minlength:10 输入长度最小是10的字符串(汉字算一个字符) (14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) (15)range:[5,10] 输入值必须介于 5 和 10 之间 (16)max:5 输入值不能大于5 (17)min:10 输入值不能小于10
5)、どのフォームを検証する必要があるかを決定します
<script type="text/javascript">
////<![CDATA[
$(document).ready(function(){
$("#commentForm").validate();
});
//]]>
</script>
上記は jquery validate フォーム検証の入門的な学習であり、皆さんの学習に役立つことを願っています。
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール






