ホームページ >ウェブフロントエンド >jsチュートリアル >Ionic は、偽のアドレス帳クリック スライディングと $ionicscrolldelegate の使用法 Analysis_jquery を実装します。
Ionic は、偽のアドレス帳クリック スライディングと $ionicscrolldelegate の使用法 Analysis_jquery を実装します。
- PHP中文网オリジナル
- 2016-05-16 15:19:261550ブラウズ
はじめに
ノア・ウェルス・プロジェクトではアドレス帳を使用していますが、単純に見るだけだと個人的には単調すぎるかなと思うので、クリックとスライドを基本にしています。効果が追加されます。目的は 2 つあります。 1. 良い経験。 2. アドレス帳には大量のデータが含まれており、モジュールをクリックして上部にスライドすると、表示される範囲も広くなります。
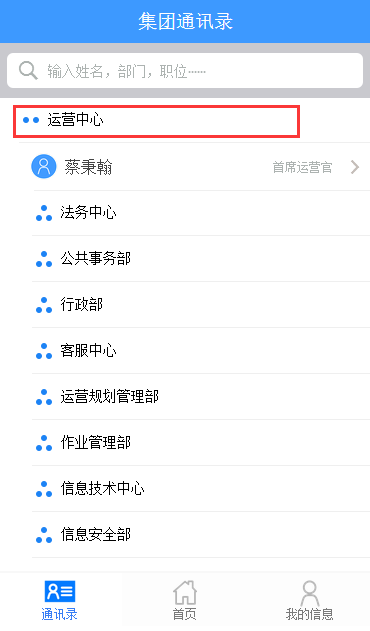
効果
モジュールをクリックすると、モジュールがページの上部に来るまでページが上にスライドし始めます。
これは、クリックする前の場所です:

クリックすると、このモジュールを上部にスライドさせるスライド アニメーションが表示されます。 🎜>
実装
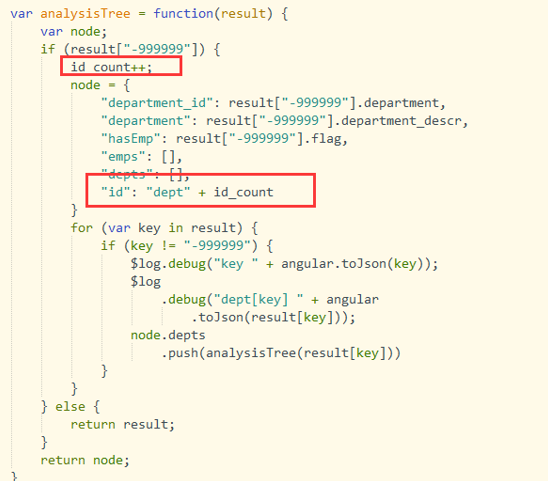
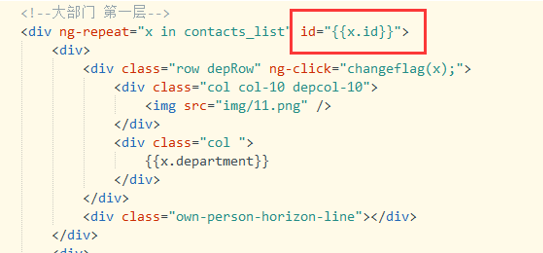
要素をクリックすると、どこをクリックしたかをプログラムに知らせる必要があります。これは、私たちのものではなく p に固有のものです。指でクリックする場所。
前の wiki で紹介したように、インターフェイスによって返されるデータ形式は 1 次元配列です。多次元配列に変換する場合、この時点でデータを 1 回走査する必要があります。各データ:

<p><br/></p>
Jquery のスクロールトップ

$(selector).scrollTop(offset)これでスライドを実現できますが、使用中に次のことが分かりました。同じモジュールをクリックしても、スライド位置が異なるとクリックとスライドの距離が異なり、上位層にスライドされたコンテンツを元に戻すことはできません。これは、ニーズと大きく矛盾しています。
他のプラグインもいくつか調査しましたが、どれも私たちが望む効果を実現できませんでした。このような強力なイオンフレームワークがそのような方法を提供してくれるでしょうか?
このメソッドは、$ionicScrollDelegate サービスによって直接トリガーされ、すべてのスクロール ビューを制御します。 $getByHandle メソッドを使用して、特定のスクロール ビューを制御します。
o {value} left 左からの距離ユーザーのスクロールに合わせて (0 から始まります)。
o {Number} top 上部からユーザーがスクロールした場所までの距離 (0 から始まります)。
$ionicScrollDelegate.scrollBy (0,scroll ,true);

