まず、シームレススクロールの最初の重要なポイントは動きです。ページの要素ノードを移動させる方法については、JavaScript のタイマーに関する関連知識を学ぶ必要があります。
JS でタイマーを作成するには、setTimeout と setInterval の 2 つの方法があります。まず、これらは同じパラメータを受け取ります。最初のパラメータはタイマー実行の関数で、2 番目のパラメータはタイマーが関数を実行するまでのミリ秒数を表す数値です。両者の違いは、setTimeout は指定された時間の後に関数を 1 回だけ実行するのに対し、setInterval は指定された時間ごとに関数を実行することです。簡単に言うと、setInterval は setTimeout の循環バージョンです。
タイマーの別の使用法もあります。タイマーを削除することもできます。clearTimeout と ClearInterval という 2 つのメソッドがあり、それぞれ異なるタイプのタイマーに対応しています。さらに、タイマーによって返される値であるパラメーターを 1 つだけ受け取ります (Chrome でデバッグしたところ、戻り値はすべて数値であることがわかりました)。これは、どのタイマーを削除するかを指定するために使用されます。
タイマーの知識を習得した後、タイマーを使用して要素を動かす方法を分析し始めました。実際、これは映画の原理と似ており、要素が短時間で連続的に移動することを可能にします。要素の移動を引き起こす方法については、
などの JS を通じて要素のスタイルを変更することで実現できます。oUl.style.left = oUl.offsetLeft + speed + 'px';
上記のコードでは、速度は毎回生成される変位です。速度を使用するのは非常に興味深いものです。速度の正と負の値を変更して、スクロールの方向を変更できます。
また、要素の属性 offsetLeft について、offsetLeft の値は自身の左位置と自身のマージンの和で決まること、offsetLeft は相対的な距離であることの 2 点に注意が必要だと個人的に思っています。それを含むレイヤーに追加します (offsetTop と同様)。もちろん、これはすべて私自身の理解であり、決して正確ではありませんが、この落とし穴を思い出して、次回具体的に解決してみます。
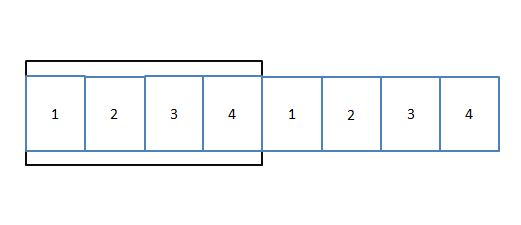
要素を動かす原理は基本的に次のとおりです。この画像のシームレスなスクロール表示の実装方法を分析してみましょう。原理はすべて左側にスクロールします。コード内で言及されています:
まず、ループ内でスクロールする必要がある画像が 4 つだけであると仮定します。画像をループ内でスクロールするという要件を満たすには、(1) に示すように画像をスクロールする必要があります。 >

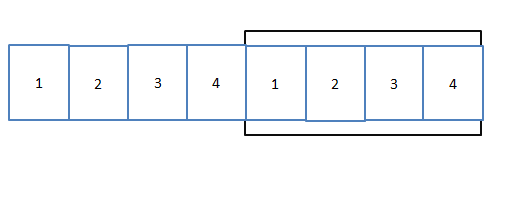
画像が次の状況にスクロールすると:

さらに、プログラムを拡張して、マウスを画像内に移動するとスクロールを停止し、マウスを画像内に移動するとスクロールを継続するエフェクトを記述しました。これは、タイマーを削除することで実現されます。コードは非常に単純なので紹介しません。 。また、スタイルを良くするために、すべての画像のサイズを 160*120 に設定しました。コードを実行するには、画像を自分で用意する必要があります。
コードは次のとおりです:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="/static/imghwm/default1.png" data-src="img/img_1.jpg" class="lazy" alt="シームレスな画像スクロール効果を実現する js_javascript スキル" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/img_2.jpg" class="lazy" alt="シームレスな画像スクロール効果を実現する js_javascript スキル" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/img_3.jpg" class="lazy" alt="シームレスな画像スクロール効果を実現する js_javascript スキル" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/img_4.jpg" class="lazy" alt="シームレスな画像スクロール効果を実現する js_javascript スキル" ></li>
</ul>
</div>
</body>
</html>
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






