プラグインは、一般的に使用されるプロンプト表示に対応し、12 方向をサポートし、境界線、背景色、テキスト色のカスタマイズをサポートし、位置の微調整、レベルの微調整、幅の間隔、その他のパラメーターの調整をサポートします。
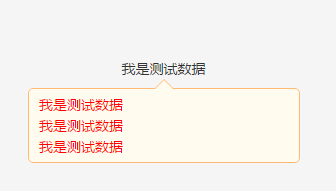
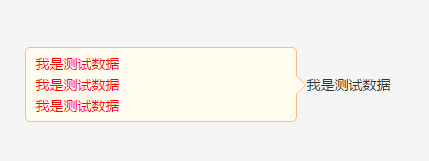
まず効果を見てみましょう:

ヒント: プロンプト情報コンポーネント
パラメータ:
- msg:'asdf', content
- 方向:2、方向
- w:250,幅
- _x:0、横方向オフセット
- _y:0、垂直オフセット
- zIndex:100000、レベル
- borderColor:#FFF、境界線の色
- bgColor:#FFF、背景色
- useHover:true ホバー表示を使用するかどうか
- color: デフォルトのプロンプトテキストの色
- パディング: マージン
JavaScript コード:
(function ($) {
var defaults = {
dire: 12,
w: 250,
_x: 0,
_y: 0,
borderColor: '#FFBB76',
bgColor: '#FFFCEF',
color: '#FF0000',
padding: [5, 10],
arrWidth: 10,
useHover: true,
zIndex: 100000
};
$.fn.tips = function (opt) {
var tip, opts = $.extend({}, defaults, opt);
if (this[0]) {
opts.tag = this;
if (opts.useHover) {
opts.tag.hover(function () {
tip = new Tip(opts);
tip.show();
}, function () {
tip.close();
});
} else {
tip = new Tip(opts);
tip.show();
}
return this;
}
};
function Tip(opts) {
this.dire = opts.dire;
this.width = opts.w;
this.zIndex = opts.zIndex;
this.borderColor = opts.borderColor;
this.bgColor = opts.bgColor;
this.color = opts.color;
this.padding = opts.padding;
this.arrWidth = opts.arrWidth;
this.offsetX = opts._x;
this.offsetY = opts._y;
this.tag = opts.tag;
this.msg = opts.msg;
this.wrap = $('<div class="tip-wrap"></div>');
this.innerArr = $('<div class="tip-arr-a"></div>');
this.outerArr = $('<div class="tip-arr-b"></div>');
this.init();
};
Tip.prototype = {
init: function () {
var msg = this.tag.data('tipMsg');
if (!this.msg) {
this.msg = msg;
}
this.createTemp();
},
createTemp: function () {
var t = this;
t.createWrap();
t.setPosition();
},
createWrap: function () {
var t = this;
t.wrap.html(t.msg);
var wrapCSS = {
width: t.width,
border: '1px solid ' + t.borderColor,
'border-radius': '5px',
background: t.bgColor,
color: t.color,
padding: t.getPadding()
};
t.outerArr.css(t.getArrStyle(t.dire, t.arrWidth, t.borderColor));
t.innerArr.css(t.getArrStyle(t.dire, t.arrWidth, t.bgColor));
t.wrap.prepend(t.innerArr).prepend(t.outerArr).css(wrapCSS);
$('body').append(t.wrap);
},
setPosition: function () {
var t = this;
var posObj = t.getPos(t.dire, t.getPosition(t.tag), t.getPosition(t.wrap), t.arrWidth), pos = posObj.pos, innerPos = posObj.innerPos, outerPos = posObj.outerPos;
t.wrap.css({top: pos.y, left: pos.x});
t.innerArr.css({top: innerPos.y, left: innerPos.x});
t.outerArr.css({top: outerPos.y, left: outerPos.x});
},
getPadding: function () {
var t = this, pad = '0px', padArr = t.padding, len = padArr.length;
switch (len) {
case 1:
pad = padArr[0] + 'px';
break;
case 2:
pad = padArr[0] + 'px ' + padArr[1] + 'px';
break;
case 3:
pad = padArr[0] + 'px ' + padArr[1] + 'px ' + padArr[2] + 'px';
break;
case 4:
pad = padArr[0] + 'px ' + padArr[1] + 'px ' + padArr[2] + 'px ' + padArr[3] + 'px';
break;
}
return pad;
},
getPosition: function (tag) {
return {t: tag.offset().top, l: tag.offset().left, h: tag.outerHeight(), w: tag.outerWidth()};
},
getArrStyle: function (dir, width, color) {
var style;
switch (dir) {
case 11:
case 12:
case 1:
style = {
'border-bottom-style': 'solid',
'border-width': '0px ' + width + 'px ' + width + 'px',
'border-bottom-color': color
};
break;
case 2:
case 3:
case 4:
style = {
'border-left-style': 'solid',
'border-width': width + 'px 0px ' + width + 'px ' + width + 'px',
'border-left-color': color
};
break;
case 5:
case 6:
case 7:
style = {
'border-top-style': 'solid',
'border-width': width + 'px ' + width + 'px 0px',
'border-top-color': color
};
break;
case 8:
case 9:
case 10:
style = {
'border-right-style': 'solid',
'border-width': width + 'px ' + width + 'px ' + width + 'px 0px',
'border-right-color': color
};
break;
}
return style || {};
},
getPos: function (d, tagPos, pos, arrWidth) {
var _pos, _innerPos, _outerPos, l = tagPos.l, t = tagPos.t, w = tagPos.w, h = tagPos.h, ww = pos.w, hh = pos.h;
switch (d) {
case 0:
case 1:
_pos = {x: l + w / 2 + arrWidth + 20 + 1 - ww, y: t + h + arrWidth};
_outerPos = {x: ww - 2 - 20 - arrWidth * 2, y: -arrWidth};
_innerPos = {x: ww - 2 - 20 - arrWidth * 2, y: -arrWidth + 1};
break;
case 2:
_pos = {x: l - ww - arrWidth, y: t + h / 2 - arrWidth - 20 - 1};
_outerPos = {x: ww - 2, y: 20};
_innerPos = {x: ww - 2 - 1, y: 20};
break;
case 3:
_pos = {x: l - ww - arrWidth, y: t + h / 2 - hh / 2};
_outerPos = {x: ww - 2, y: (hh - 2) / 2 - arrWidth};
_innerPos = {x: ww - 2 - 1, y: (hh - 2) / 2 - arrWidth};
break;
case 4:
_pos = {x: l - ww - arrWidth, y: t + h / 2 + arrWidth + 20 + 1 - hh};
_outerPos = {x: ww - 2, y: hh - 2 - 20 - arrWidth * 2};
_innerPos = {x: ww - 2 - 1, y: hh - 2 - 20 - arrWidth * 2};
break;
case 5:
_pos = {x: l + w / 2 + arrWidth + 20 + 1 - ww, y: t - arrWidth - hh};
_outerPos = {x: ww - 2 - 20 - arrWidth * 2, y: hh - 2};
_innerPos = {x: ww - 2 - 20 - arrWidth * 2, y: hh - 2 - 1};
break;
case 6:
_pos = {x: l + w / 2 - ww / 2, y: t - arrWidth - hh};
_outerPos = {x: (ww - 2) / 2 - arrWidth, y: hh - 2};
_innerPos = {x: (ww - 2) / 2 - arrWidth, y: hh - 2 - 1};
break;
case 7:
_pos = {x: l + w / 2 - 20 - arrWidth, y: t - arrWidth - hh};
_outerPos = {x: 20, y: hh - 2};
_innerPos = {x: 20, y: hh - 2 - 1};
break;
case 8:
_pos = {x: l + w + arrWidth, y: t + h / 2 + arrWidth + 20 + 1 - hh};
_outerPos = {x: -arrWidth, y: hh - 2 - 20 - arrWidth * 2};
_innerPos = {x: -arrWidth + 1, y: hh - 2 - 20 - arrWidth * 2};
break;
case 9:
_pos = {x: l + w + arrWidth, y: t + h / 2 - hh / 2};
_outerPos = {x: -arrWidth, y: (hh - 2) / 2 - arrWidth};
_innerPos = {x: -arrWidth + 1, y: (hh - 2) / 2 - arrWidth};
break;
case 10:
_pos = {x: l + w + arrWidth, y: t + h / 2 - arrWidth - 20 - 1};
_outerPos = {x: -arrWidth, y: 20};
_innerPos = {x: -arrWidth + 1, y: 20};
break;
case 11:
_pos = {x: l + w / 2 - 20 - arrWidth, y: t + h + arrWidth};
_outerPos = {x: 20, y: -arrWidth};
_innerPos = {x: 20, y: -arrWidth + 1};
break;
case 12:
_pos = {x: l + w / 2 - ww / 2, y: t + h + arrWidth};
_outerPos = {x: (ww - 2) / 2 - arrWidth, y: -arrWidth};
_innerPos = {x: (ww - 2) / 2 - arrWidth, y: -arrWidth + 1};
break;
default:
_pos = {x: 0, y: 0};
}
return {
pos: _pos,
innerPos: _innerPos,
outerPos: _outerPos
};
},
show: function () {
this.wrap.show();
},
close: function () {
this.wrap.remove();
}
};
})(jQuery);
CSS:
.tip-wrap {
position: absolute;
display: none;
}
.tip-arr-a, .tip-arr-b {
position: absolute;
width: 0;
height: 0;
line-height: 0;
border-style: dashed;
border-color: transparent;
}
page:
<div class="test">
<span data-tip-msg="我是测试数据<br>我是测试数据<br>我是测试数据">我是测试数据</span>
</div>
<script>
$('.test span').tips();
</script>
効果:

上記はシンプルな jQuery プロンプト ボックス (ヒント) プラグインです。ご自身のプロジェクトに適用して何かを得ていただければ幸いです。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 中国語版
中国語版、とても使いやすい

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7685
7685 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


