デバッグ情報を表示
1 function show_debug($message, $inout)
2 {
3 if ($this-$#@62;debug)
4 {
5 if($inout=="in") //応答情報
6 {
7 $m="$#@60;$#@60;,;
8 }
9 else
10 $m="$#@62;$#@62; ,;
11 if(!エレグ("
$", $message))
12 $message .= "$#@60;br$#@62;";
13 $message=nl2br($message);
14 echo "$#@60;font color= #999999$#@62;${m}${message}$#@60;/font$#@62;";
15 }
16 }
この関数はデバッグ情報を表示するために使用されます。 $inout アップロード コマンドか、返された応答か? アップロード コマンドの場合は "out" を使用し、返された応答の場合は "in" を使用します。
5 行目。応答情報がある場合は、7 行目の情報の前に「$#@60;$#@60;」を追加します。そうでない場合は、「$#@62;$#」を追加します。 10 行目の @62 ; " は、アップロード コマンドを区別します。
11 ~ 12 行目は、情報文字列の最後の改行文字が改行文字であるかどうかを決定します。そうでない場合は、HTML 改行マークを追加します。 13 行目は、すべての改行文字を HTML に変換します。
14 行目、メッセージ全体を出力し、メッセージの色をグレーに変更して違いを示します
。
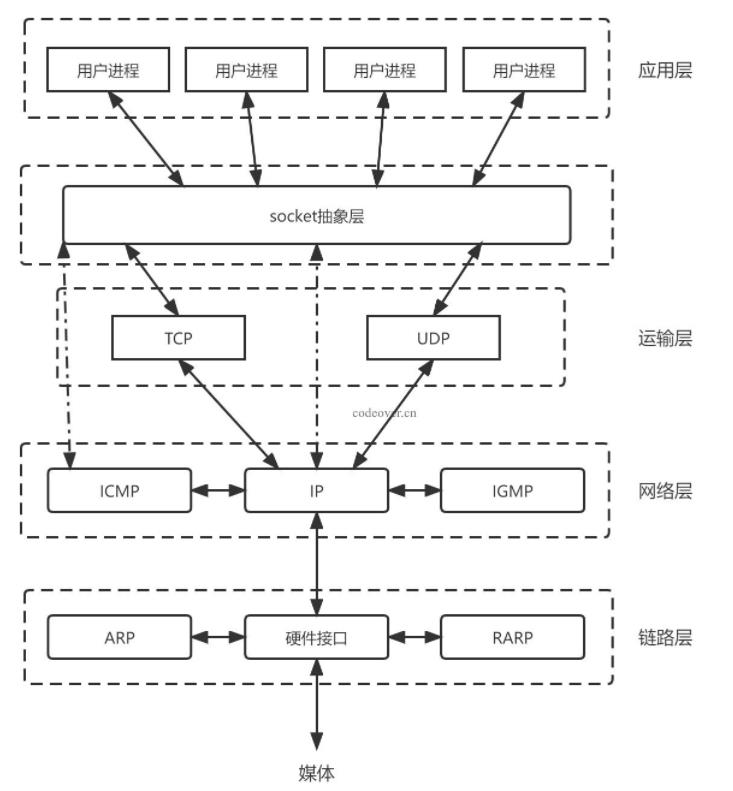
 Python的socket与socketserver怎么使用May 28, 2023 pm 08:10 PM
Python的socket与socketserver怎么使用May 28, 2023 pm 08:10 PM一、基于TCP协议的socket套接字编程1、套接字工作流程先从服务器端说起。服务器端先初始化Socket,然后与端口绑定(bind),对端口进行监听(listen),调用accept阻塞,等待客户端连接。在这时如果有个客户端初始化一个Socket,然后连接服务器(connect),如果连接成功,这时客户端与服务器端的连接就建立了。客户端发送数据请求,服务器端接收请求并处理请求,然后把回应数据发送给客户端,客户端读取数据,最后关闭连接,一次交互结束,使用以下Python代码实现:importso
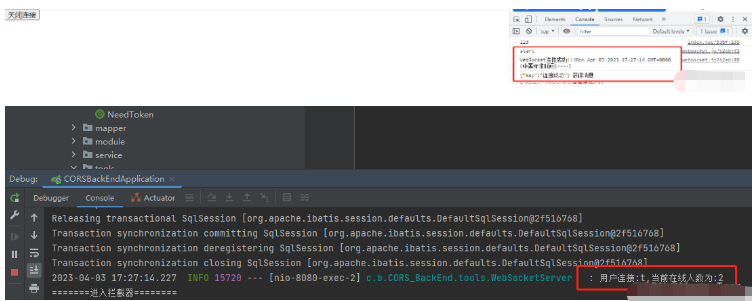
 怎么使用Spring Boot+Vue实现Socket通知推送May 27, 2023 am 08:47 AM
怎么使用Spring Boot+Vue实现Socket通知推送May 27, 2023 am 08:47 AMSpringBoot端第一步,引入依赖首先我们需要引入WebSocket所需的依赖,以及处理输出格式的依赖com.alibabafastjson1.2.73org.springframework.bootspring-boot-starter-websocket第二步,创建WebSocket配置类importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Config
 PHP+Socket系列之IO多路复用及实现web服务器Feb 02, 2023 pm 01:43 PM
PHP+Socket系列之IO多路复用及实现web服务器Feb 02, 2023 pm 01:43 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了IO多路复用,以及php+socket如何实现web服务器?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 php socket无法连接怎么办Nov 09, 2022 am 10:34 AM
php socket无法连接怎么办Nov 09, 2022 am 10:34 AMphp socket无法连接的解决办法:1、检查php是否开启socket扩展;2、打开php.ini文件,检查“php_sockets.dll”是否被加载;3、取消“php_sockets.dll”的注释状态即可。
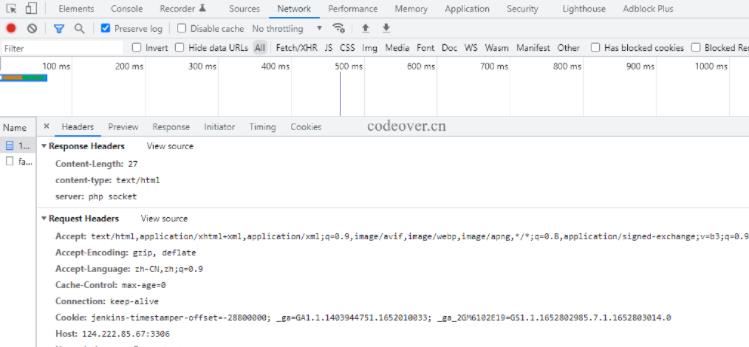
 PHP+Socket系列之实现客户端与服务端数据传输Feb 02, 2023 am 11:35 AM
PHP+Socket系列之实现客户端与服务端数据传输Feb 02, 2023 am 11:35 AM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了什么是socket?php+socket如何实现客户端与服务端数据传输?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 利用PHP和Socket实现实时文件传输技术研究Jun 28, 2023 am 09:11 AM
利用PHP和Socket实现实时文件传输技术研究Jun 28, 2023 am 09:11 AM随着互联网的发展,文件传输成为人们日常工作和娱乐中不可或缺的一部分。然而,传统的文件传输方式如邮件附件或文件分享网站存在一定的限制,无法满足实时性和安全性的需求。因此,利用PHP和Socket技术实现实时文件传输成为了一种新的解决方案。本文将介绍利用PHP和Socket技术实现实时文件传输的技术原理、优点和应用场景,并通过具体案例来演示该技术的实现方法。技术
 C#中常见的网络通信和安全性问题及解决方法Oct 09, 2023 pm 09:21 PM
C#中常见的网络通信和安全性问题及解决方法Oct 09, 2023 pm 09:21 PMC#中常见的网络通信和安全性问题及解决方法在当今互联网时代,网络通信已经成为了软件开发中必不可少的一部分。在C#中,我们通常会遇到一些网络通信的问题,例如数据传输的安全性、网络连接的稳定性等。本文将针对C#中常见的网络通信和安全性问题进行详细讨论,并提供相应的解决方法和代码示例。一、网络通信问题网络连接中断:网络通信过程中,可能会出现网络连接的中断,这会导致
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

Dreamweaver Mac版
ビジュアル Web 開発ツール






