ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap ツリー コンポーネントの単純なカプセル化 jqTree_javascript スキル
Bootstrap ツリー コンポーネントの単純なカプセル化 jqTree_javascript スキル
- WBOYオリジナル
- 2016-05-16 15:18:141609ブラウズ
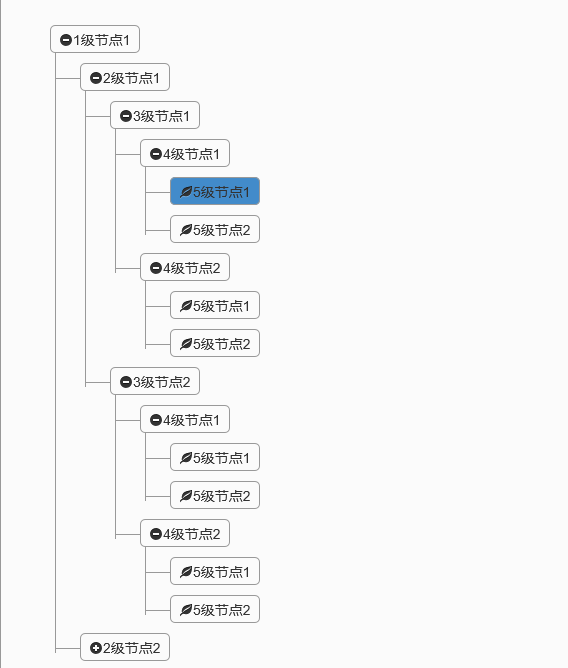
1. コンポーネントエフェクトのプレビュー
実際、この効果は前の効果と似ています。ブロガーは、前の効果に基づいて選択した背景色を追加しただけです。
すべてを折りたたむ

展開

すべて展開

2. コード例
実際、その効果は非常に単純です。コードがどのようにカプセル化されるかに注目してみましょう。実装されたコードを投稿し、それを段階的に説明するという古いルールがまだ残っています。
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1. パッケージ化手順。上記のコードを簡単に見てみましょう
(1) (function ($) {})(jQuery) を使って匿名関数を宣言し、jquery オブジェクトにカスタムメソッドを追加する関数です。理解できない場合は、JS コンポーネント シリーズについて説明した前の記事を読んでください。独自の JS コンポーネントをカプセル化することもできます。この方法でカプセル化した後、$("#id").jqtree({}); を通じてツリー コンポーネントを直接初期化できます。
(2) デフォルトのパラメータを定義した後、ユーザーは渡す必要があるパラメータのみを渡すことができ、不要なパラメータについてはデフォルト値を使用します。多くのブートストラップ コンポーネントにこのようなデフォルトのパラメーター リストがあるのはこのためです。
(3) カプセル化されたコンポーネントは、同時にデータを送信する 2 つの方法をサポートします。ユーザーが data パラメーターを直接渡す場合、そのコンポーネントは data パラメーターで直接初期化されます。それ以外の場合は、同じ URL が ajax に送信されます。バックグラウンドからデータを取得するリクエスト。
(4) データが URL を通じて取得される場合、ユーザーはコンポーネントのロード前およびロード完了後のイベント処理メソッドをカスタマイズできます。上記のonBeforeLoadとonLoadSuccessに相当します。 onLoadSuccess イベントのパラメータは、ajax が要求するデータ data に対応します。場合によっては、コンポーネントのロード後に特別な処理を実行する必要がある場合があります。これは、このメソッドで記述することができます。
(5) 上記のonClickNodeに相当するノードのクリックイベント処理メソッドをカスタマイズできます。渡されるパラメータは、現在クリックされているノードの jquery オブジェクトです。
2. コンポーネントの呼び出し
ここまで言いましたが、どうやって使うのでしょうか?
まず第一に、HTML には空の ul タグのみが必要です
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
上で述べたように、コンポーネントは 2 つの呼び出しメソッドを同時にサポートできます。
1) Json 配列を直接渡します。
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
2) URL を通じてリモートでデータを取得します:
バックグラウンドの C# リクエスト メソッドは、上記のデータ形式でデータ型を構築します。
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
フロントエンド呼び出し
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
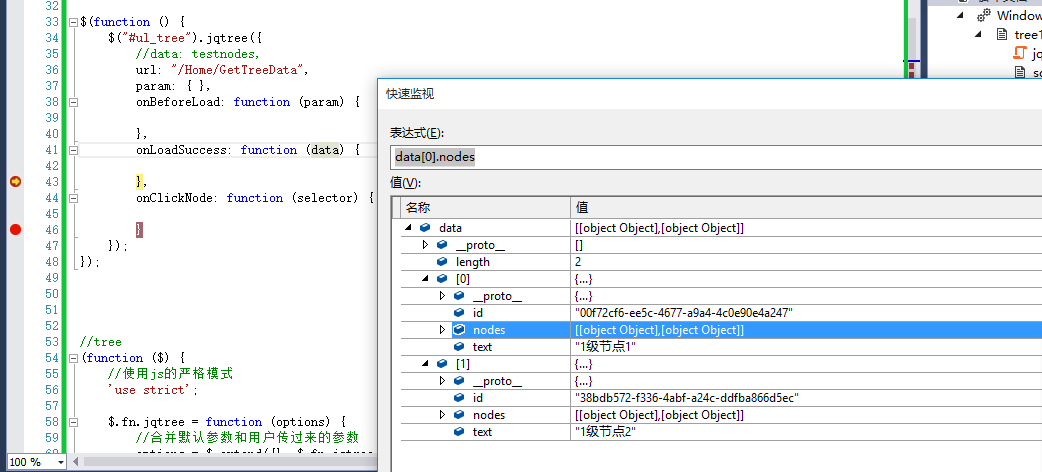
onLoadSuccess イベントのデバッグ見てください

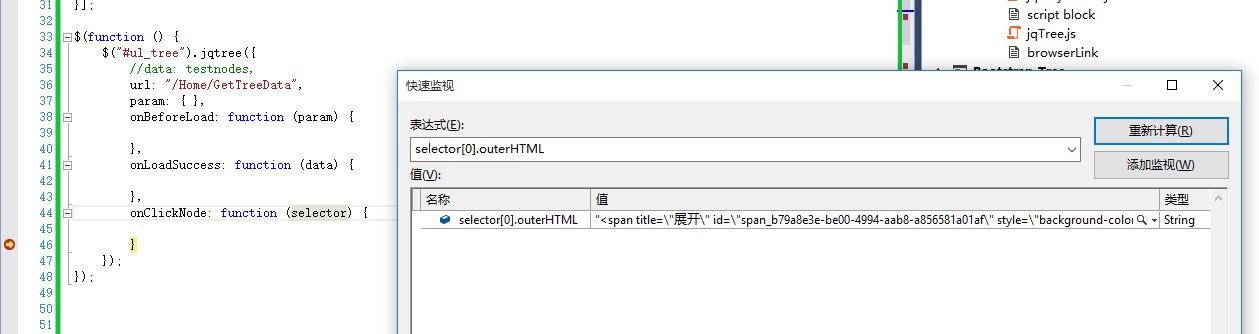
onClickNode イベント呼び出し を試してみてください。セレクターは、現在クリックされているノードの jquery オブジェクトに対応しています。

3. 概要
上記は jquery ツリーの単純なカプセル化です。今日完成したばかりの最初のバージョンはあまり効果的ではないかもしれませんが、基本的な機能は実装されています。
この記事が、JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。

