最近取り組んでいるプロジェクトでは、WYSIWYG エディターに画像アップロード機能を実装する必要があります。CKEditor のインターフェースが気に入ったため、CKEditor を選択しました。 CKEditor と連携する CKFinder もありますが、機能が複雑すぎるため、CKEditor のドキュメントをざっと見たところ、この機能は CKFinder に頼らなくても自分で実装できることがわかりました。
次のコードは Yii フレームワークに基づいていますが、他のフレームワークや言語を使用する場合も考え方はまったく同じです。必要な子供の靴を参照できます。
まず、CkEditor で画像アップロード機能を有効にするには、エディターの filebrowserImageUploadUrl 属性を設定する必要があります:
CKEDITOR.replace( 'editor1' 、
filebrowserUploadUrl er/upload.php',
filebrowserImageUploadUrl : '/uploader/upload.php?type=Images'
});
コントローラーのコードの一部のみを以下のように実装しました:
* アップロードした画像を保存します
*
* @return string javascript code
* @author lfyzjck
**/
public function actionImg($type, $CKEditor , $CKEditorFuncNum, $langCode = 'zh-cn')
{
if(empty($CKEditorFuncNum) || $type != 'Images'){
$this->mkhtml($ CKEditorFuncNum,'','エラー関数呼び出し');
}
if(isset($_FILES['upload'])){
//画像アップロード設定を取得します
$options = Options::model()-> findByPk(1);
$form = new UploadForm('image',$options);
$form->upload = CUploadedFile::getInstanceByName('upload');
if($form->validate()) {
//ファイル名 : 時刻 + ソースファイル名
$target_filename = date('Ymd-hm',time()).$form->upload->getName();
$path = Yii::app ()->basePath .'/../uploads/'.$target_filename; //画像の保存パス
$form->upload->saveAs($path);
$this->mkhtml($CKEditorFuncNum ,Yii::app( )->baseUrl.'/uploads/'.$target_filename, "アップロード成功");
}
else{
$this->mkhtml($CKEditorFuncNum,'',$form-> ;getError('upload' ));
}
}
}
/**
* CKEditorのプロンプト情報を返します
*
* @return void
* @author lfyzjck
**/
プライベート関数 mkhtml($fn, $fileurl, $message)
{
$str = '';
exit( $str);
}
次に、画像の形式とサイズが要件を満たしているかどうかを確認する UploadForm コードが来ます。
{
public $upload;
プライベート $オプション;
プライベート $タイプ;
$this->options = $options;
$this->type = $type;
}
/**
* 検証ルールを宣言します。
* ルールでは、ユーザー名とパスワードが必須であることが示されています。
* パスワードは認証される必要があります。
*/
public function rules( )
{
return array(
array('upload', 'file',
'types' => $this->options->getAttribute("allow_".$this->type."_type" ),
'maxSize' => 1024 * (int)$this->options->getAttribute("allow_".$this->type."_maxsize"),
'tooLarge'=>'ファイルサイズが制限を超えています',
),
);
}
}
 使用PHP和CKEditor创建富文本编辑器May 11, 2023 pm 04:06 PM
使用PHP和CKEditor创建富文本编辑器May 11, 2023 pm 04:06 PM随着Web应用程序的广泛使用,创建富文本编辑器变得越来越普遍。CKEditor被广泛认可为最好的富文本编辑器之一,因为它具有良好的可定制性和易用性。本文将介绍如何使用PHP和CKEditor创建富文本编辑器。CKEditor简介CKEditor是一个开源的、跨平台的富文本编辑器,通过JavaScript实现。它提供了直观易懂的工具栏,包括字体样式、格式化、图
 php如何使用Yii3框架?May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?May 31, 2023 pm 10:42 PM随着互联网的不断发展,Web应用程序开发的需求也越来越高。对于开发人员而言,开发应用程序需要一个稳定、高效、强大的框架,这样可以提高开发效率。Yii是一款领先的高性能PHP框架,它提供了丰富的特性和良好的性能。Yii3是Yii框架的下一代版本,它在Yii2的基础上进一步优化了性能和代码质量。在这篇文章中,我们将介绍如何使用Yii3框架来开发PHP应用程序。
 如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM随着云计算技术的不断发展,数据的备份已经成为了每个企业必须要做的事情。在这样的背景下,开发一款高可用的云备份系统尤为重要。而PHP框架Yii是一款功能强大的框架,可以帮助开发者快速构建高性能的Web应用程序。下面将介绍如何使用Yii框架开发一款高可用的云备份系统。设计数据库模型在Yii框架中,数据库模型是非常重要的一部分。因为数据备份系统需要用到很多的表和关
 Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM在当前信息时代,大数据、人工智能、云计算等技术已经成为了各大企业关注的热点。在这些技术中,显卡渲染技术作为一种高性能图形处理技术,受到了越来越多的关注。显卡渲染技术被广泛应用于游戏开发、影视特效、工程建模等领域。而对于开发者来说,选择一个适合自己项目的框架,是一个非常重要的决策。在当前的语言中,PHP是一种颇具活力的语言,一些优秀的PHP框架如Yii2、Ph
 Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM随着Web应用需求的不断增长,开发者们在选择开发框架方面也越来越有选择的余地。Symfony和Yii2是两个备受欢迎的PHP框架,它们都具有强大的功能和性能,但在面对需要开发大型Web应用时,哪个框架更适合呢?接下来我们将对Symphony和Yii2进行比较分析,以帮助你更好地进行选择。基本概述Symphony是一个由PHP编写的开源Web应用框架,它是建立
 Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AM
Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AMYii框架是一个开源的PHPWeb应用程序框架,提供了众多的工具和组件,简化了Web应用程序开发的流程,其中数据查询是其中一个重要的组件之一。在Yii框架中,我们可以使用类似SQL的语法来访问数据库,从而高效地查询和操作数据。Yii框架的查询构建器主要包括以下几种类型:ActiveRecord查询、QueryBuilder查询、命令查询和原始SQL查询
 yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AM
yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AMyii框架:本文为大家介绍了yii将对象转化为数组或直接输出为json格式的方法,具有一定的参考价值,希望能够帮助到大家。
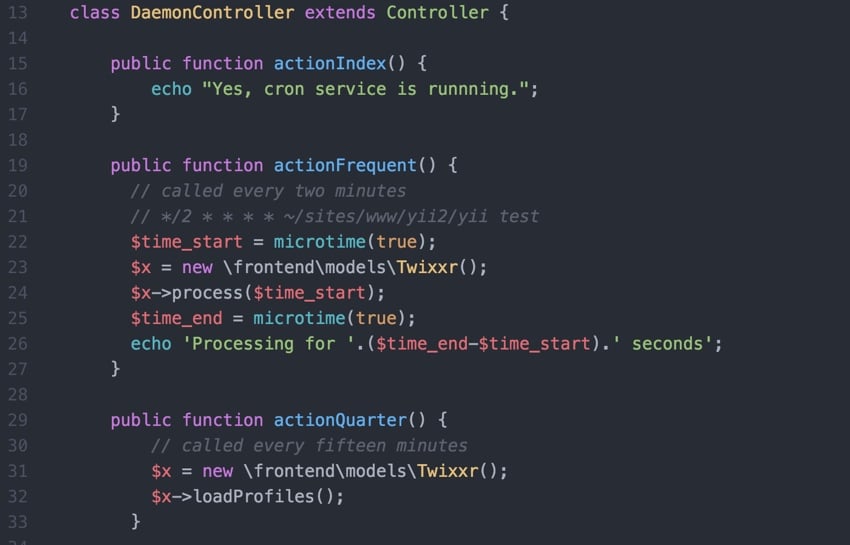
 Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM
Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM如果您问“Yii是什么?”查看我之前的教程:Yii框架简介,其中回顾了Yii的优点,并概述了2014年10月发布的Yii2.0的新增功能。嗯>在这个使用Yii2编程系列中,我将指导读者使用Yii2PHP框架。在今天的教程中,我将与您分享如何利用Yii的控制台功能来运行cron作业。过去,我在cron作业中使用了wget—可通过Web访问的URL来运行我的后台任务。这引发了安全问题并存在一些性能问题。虽然我在我们的启动系列安全性专题中讨论了一些减轻风险的方法,但我曾希望过渡到控制台驱动的命令


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






