ホームページ >ウェブフロントエンド >jsチュートリアル >JSコンポーネントの使い方を詳しく解説 Bootstrap Select2_javascriptスキル
JSコンポーネントの使い方を詳しく解説 Bootstrap Select2_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:18:002751ブラウズ
select コンポーネントを紹介する際、JS コンポーネント におけるブートストラップ複数選択の 2 つの主要コンポーネント間の競合に関する記事 を以前に共有しました。この記事では、選択コンポーネントの使用法と機能をいくつか紹介します。
一部の一般的な単一選択、複数選択、グループ化、およびその他の機能は、この面での強みである複数選択についてはここでは紹介しません。 select2 のいくつかの機能と効果に焦点を当ててみましょう:
1. 特徴的な効果
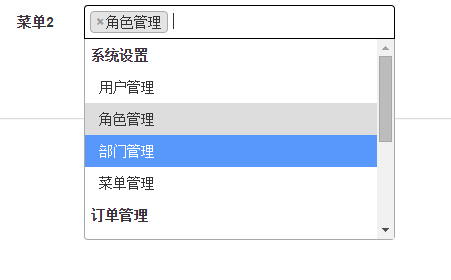
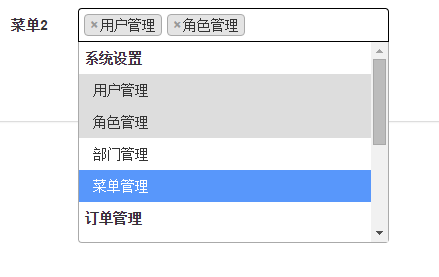
1. 複数選択効果


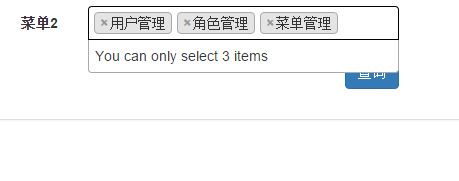
いくつかの選択肢を設定できます

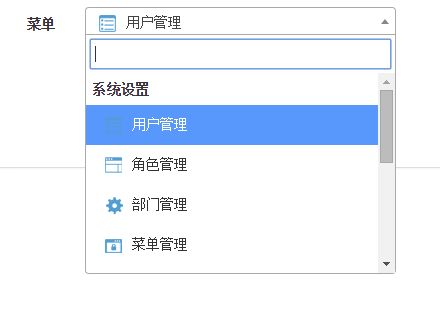
2. 写真とテキストを組み合わせた効果

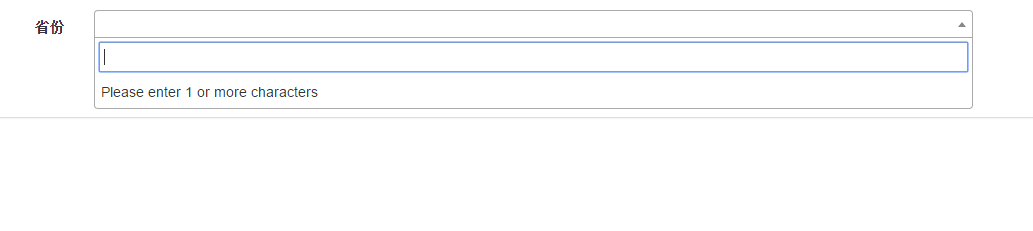
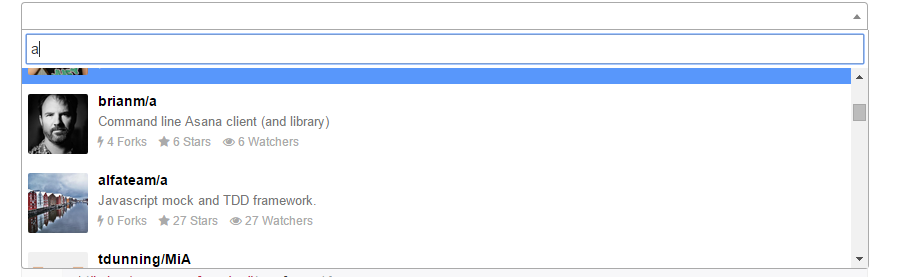
3. リモート検索機能 (つまり、ユーザーが検索コンテンツを入力したときにバックグラウンドからデータを動的に取得します)
内容を入力する前に

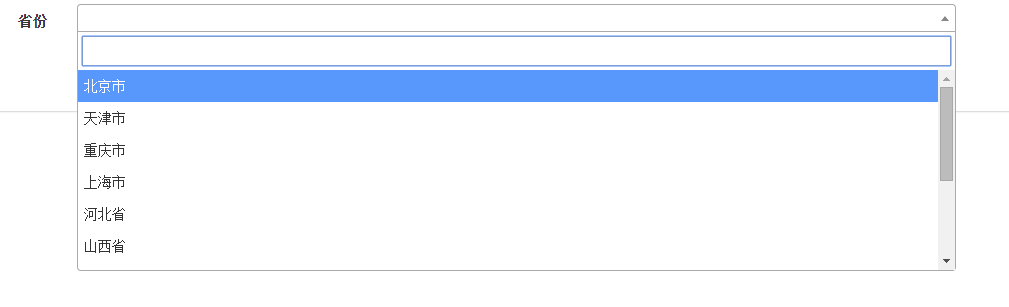
すべてを検索するにはスペースを入力してください

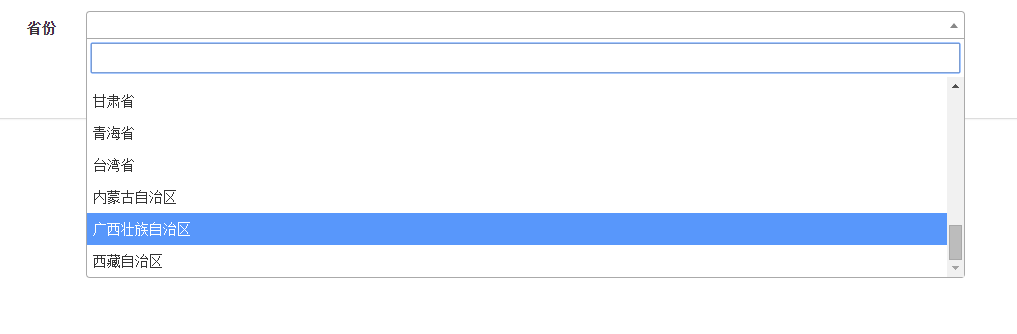
スクロール バーを下にスライドすると、残りの項目が自動的にロードされます

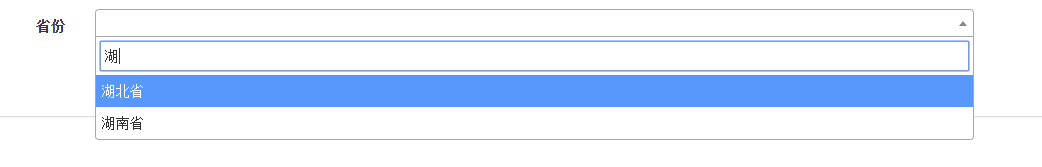
バックグラウンドで動的にフィルタリングするテキストを入力してください

より高度な使用法は次のとおりです:

実際、使い方は難しくなく、HTML をまとめるだけのプロセスです。
2. コード例
1. 複数選択効果
Select2 の複数選択は非常に簡単で、属性を設定するだけです。
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
<select id="sel_menu2" multiple="multiple" class="form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
//多选
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 3 //最多能够选择的个数
});
2. 写真とテキストを組み合わせた効果
<select id="sel_menu" class="js-example-templating js-states form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
3. リモート検索機能 (つまり、ユーザーが検索内容を入力したときにバックグラウンドからデータを動的に取得します)
<select id="sel_menu3" class="js-data-example-ajax form-control">
<option value="3620194" selected="selected">请选择</option>
</select>
$(function () {
//远程筛选
$("#sel_menu3").select2({
ajax: {
url: "/Home/GetProvinces",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepoProvince, // omitted for brevity, see the source of this page
templateSelection: formatRepoProvince // omitted for brevity, see the source of this page
});
});
function formatRepoProvince(repo) {
if (repo.loading) return repo.text;
var markup = "<div>"+repo.name+"</div>";
return markup;
}
ここで注意すべき点は、processResults 属性に対応するメソッドには、ページ内に表示するかどうかの more 属性があることです。ここでの値は、一度に表示する必要がある値の数と一致する必要があります。
バックグラウンドでの対応するメソッドは次のとおりです:
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" };
public JsonResult GetProvinces(string q, string page)
{
var lstRes = new List<Province>();
for (var i = 0; i < 30; i++)
{
var oProvince = new Province();
oProvince.id = i;
oProvince.name = lstProvince[i];
lstRes.Add(oProvince);
}
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.name.Contains(q)).ToList();
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet);
}
上記で多くのことを述べてきましたが、select2 オプションを選択した後に値を取得して割り当てるにはどうすればよいでしょうか?
1. 選択した値を取得します
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val();
2. select2の選択値を設定します
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val("CA").trigger("change");
以上はselect2のいくつかの機能と効果の紹介であり、皆様の学習に役立つことを願っています。

