jQuery ベースの ajax ページング プラグインについて、まずメインのコード構造を見てみましょう。
1. 最初にページャー オブジェクトを定義します:
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: 10,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: 3,
shiftingRight: 3,
preLeast: 2,
nextLeast: 2,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}
オブジェクトには、ページングのプロパティと使用されるメソッドが含まれています。 doPage() はページングの中心的なメソッドです。
2. jQuery
を展開します。
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
};
3. プラグインの使用
<body> <table id="dataTable" border="1px"></table> <div id="pager"></div> </body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler1.ashx",
pageSize: 10,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: 1,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
})
使用方法は基本的に ajax を直接使用する場合と同じであることがわかりましたか?
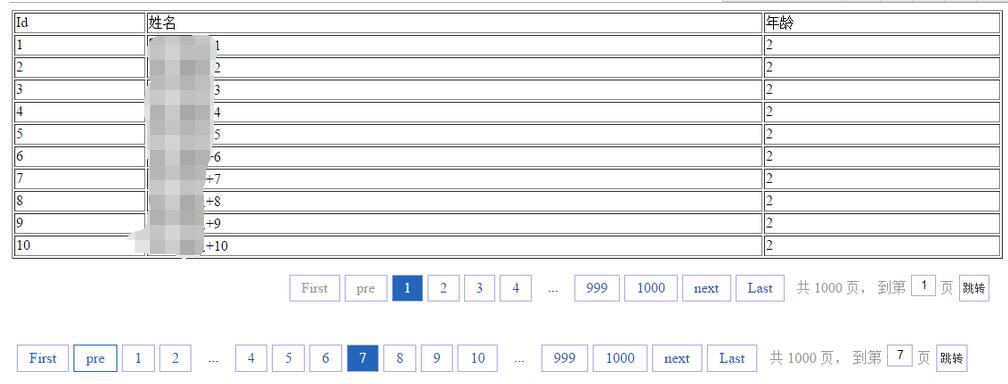
最後に、以下の効果を確認できます: (表のスタイルが設定されていないと見苦しくなります。ページネーションのスタイルに必要に応じて CSS ファイルを変更することもできます)

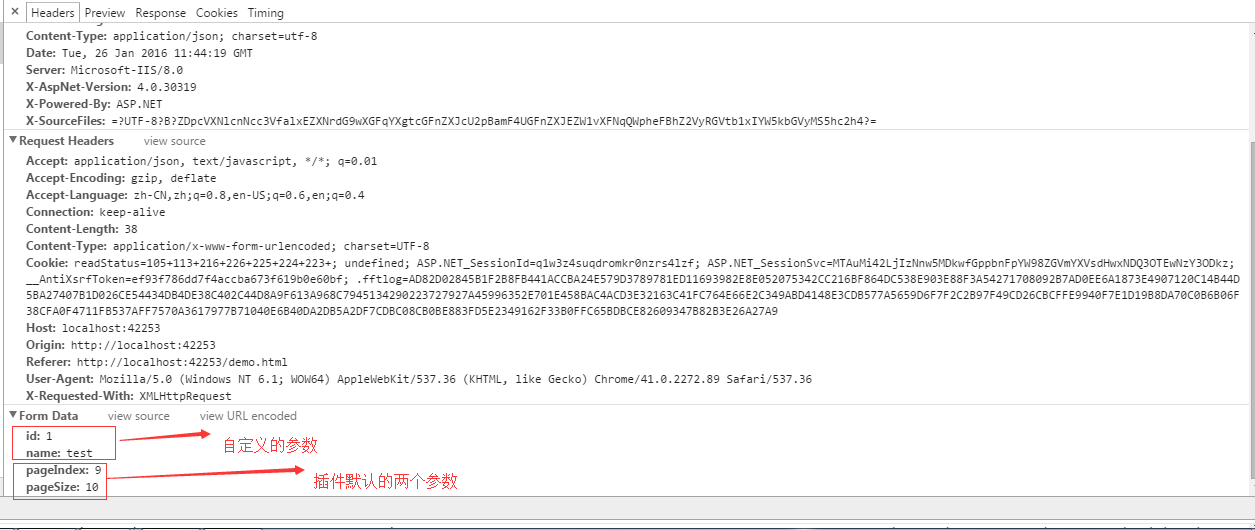
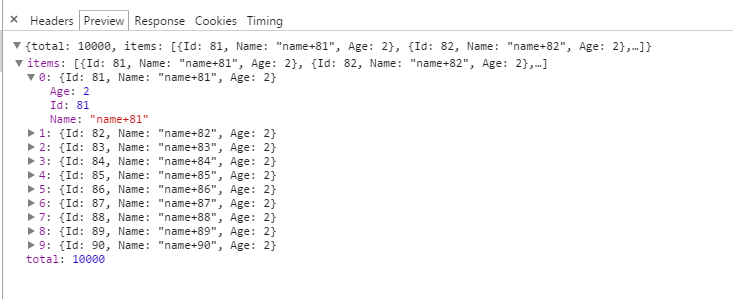
F12 キーを押すとデバッグ ツールが開き、ページングをクリックして送信されたリクエストとレスポンスを表示します。


PageIndex と pageSize はプラグインのデフォルトのパラメーターであり、バックグラウンドのリクエストで直接取得できます。上の図に示すように、プラグインの応答も特定の形式 {"total":0,"items":[]} に従う必要があることに注意することが特に重要です。total はデータ レコードの合計数を表します。および items はページ分割されたデータを表します。
ここでは、コードの一般的な構造と提示された効果のみを示します。最初は自分で実装することもできます。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

Dreamweaver Mac版
ビジュアル Web 開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ホットトピック
 7689
7689 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


