1. HTML テンプレートを作成します
そのアイデアは、最初に div コンテナを使用してすべてのコンテンツを保持し、次に div ボックスを使用して画像を配置し、最後に div box_border を画像フレームとして使用することです。コードは次のとおりです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流</title> </head> <body> <div class="container" id="container"> <div class="box_border" id="box_border"> <div class="box" id="box1"> <img src="/static/imghwm/default1.png" data-src="image/01.jpg" class="lazy" alt="JavaScript_javascript スキルに基づいたウォーターフォール フロー効果 (循環漸近) の実装" > </div> <!--把Box复制多份,这里因为代码重复省略了--> </div> </div> </body> </html>
効果: (CSS 属性が設定されていないため、垂直方向に配置されます)

2. CSS を通じてスタイルを設定するだけです
主に横配置、フォトフレームの色、枠線などを設定します
/*
边界不留空,背景黑灰
*/
body{
margin: 0px;
background: darkgray;
}
/*
总布局设置为相对布局
*/
.container{
position: relative;
}
/*
设置box属性
*/
.box{
padding: 5px;
float: left;
}
/*设置图片边框阴影和圆角
*/
.box_border{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0px 0px 5px #ccc;
border-radius: 5px;
}
/*设置图片格式*/
.box_border img{
width: 150px;
height: auto;
}
効果: (すべてが境界線に含まれます)

3.JS は各行に配置される画像の数を制御します
上記の CSS レイアウトの後、ブラウザ ウィンドウのサイズが変更され、内部の画像の数も変更されます。次に、JS を使用して各行の画像の数を修正する必要があります。これにより、画面に良い結果が得られます。さまざまなサイズ
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}
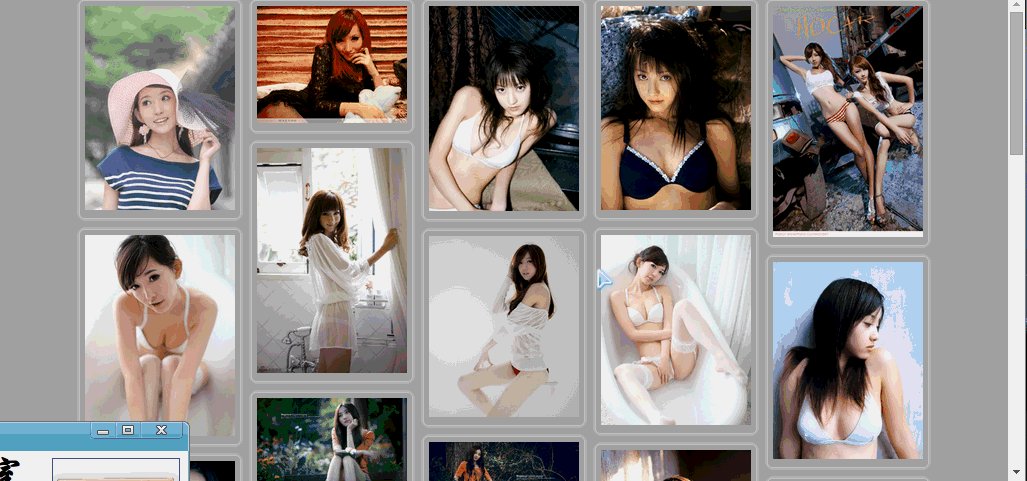
レンダリング: 表示される数値は画面サイズによって異なります

4.JS は静的ウォーターフォール フローを実装します
最初に静的レイアウトを実装します。つまり、プルダウン時にブラウザが新しい画像を自動的に更新しません。
順列アルゴリズムの実装は非常に簡単です
1. 画像の最初の行のすべての高さを配列に保存します
2. 最初の行の画像の最小の高さと対応する位置を計算します
3. 最初の画像を最初の行の後にこの位置に配置します
4. 位置の高さを 2 つの画像の合計にリセットします
5. 残りのすべての写真をループ 2
コード:
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数及位置排列
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}
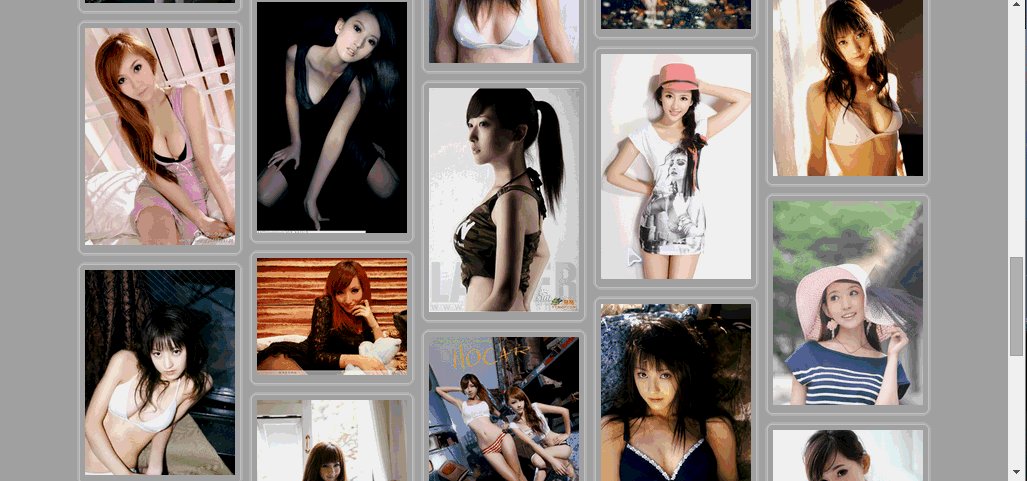
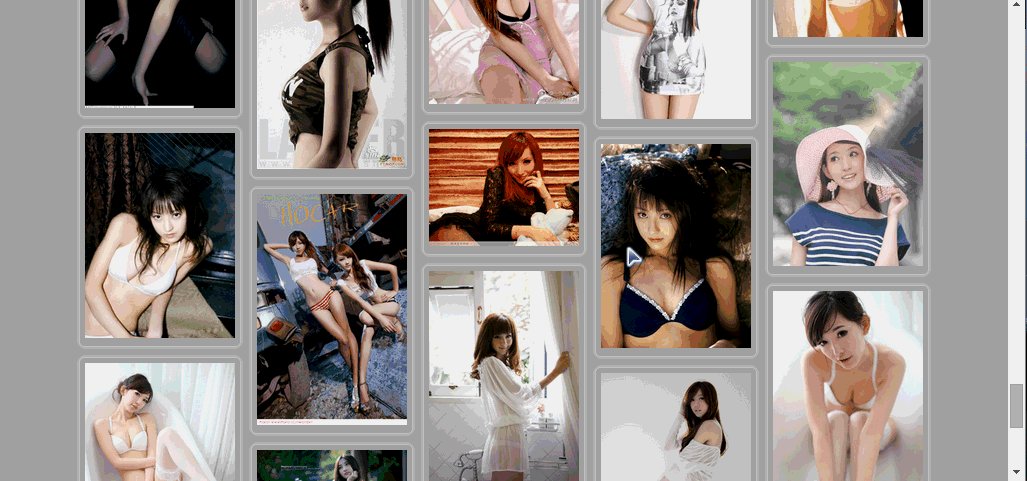
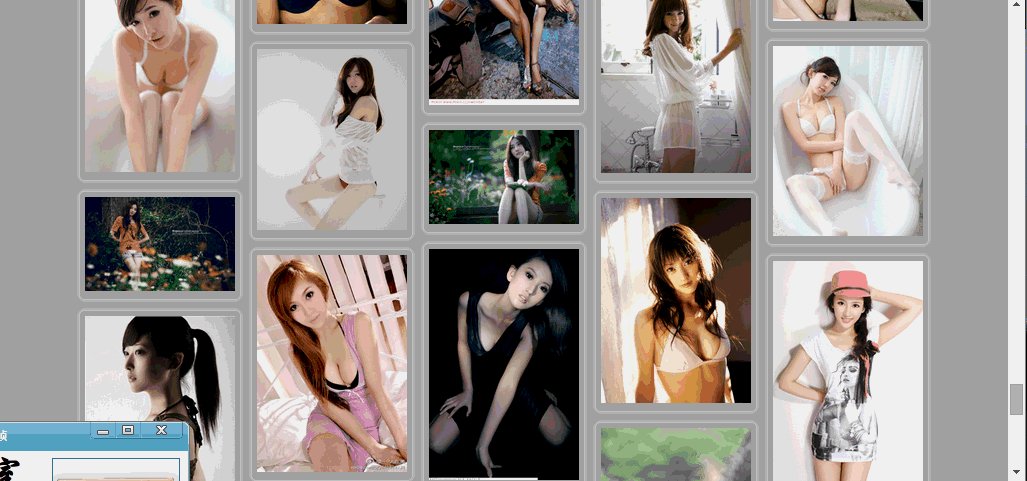
効果:

5.js で動的読み込みを実現
動的読み込みとは、スクロール バーが下にスライドしないことを意味します。動的読み込みを解決するには、次の 2 つの問題を考慮する必要があります。
1. いつロードされますか?
スライド距離 + ブラウザの高さ>最後の画像と上部の間の距離
2. ロード方法は?
新しいノードを作成することで、作成したノードをそこに追加します
最終コード:
/*
用于加载其他函数
*/
window.onload = function() {
var cparent = document.getElementById("container");//得到父节点
setImgLocation(cparent);
//设置加载的图片
var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg",
"image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"];
//滑动监听
window.onscroll = function () {
if (checkLoad(cparent)) {
for (var i = 0; i < data.length; i++) {
//创建新的节点
var div1 = document.createElement("div");
div1.className = "box";
var div2 = document.createElement("div");
div2.className = "box_border";
var img = document.createElement("img");
img.className = ".box_border img";
img.src = data[i];
div2.appendChild(img);
div1.appendChild(div2);
cparent.appendChild(div1);
}
setImgLocation(cparent);//创建节点后重新排列
}
}
}
/*
检查是否应该加载
*/
function checkLoad(cparent){
var childArray = getChildNodes(cparent);//得到图片个数
var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最后一张图片距离顶部高度
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//获得滑动距离(浏览器兼容性真烦人)
var browserHeight = document.documentElement.clientHeight;//获得浏览器高度
if(lastImgHight < scrollHeight+browserHeight){//判断是否加载
return true;
}else {
return false;
}
}
/*
设置图片个数及位置排列
*/
function setImgLocation(cparent){
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var browserWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(browserWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}

 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






