 バックエンド開発
バックエンド開発 PHPチュートリアル
PHPチュートリアル ページの自動更新を実現する Grunt プラグイン LiveReload の詳細説明 (2 つのオプション)、gruntlivereload_PHP チュートリアル
ページの自動更新を実現する Grunt プラグイン LiveReload の詳細説明 (2 つのオプション)、gruntlivereload_PHP チュートリアル自動ページ更新を実現する Grunt プラグイン LiveReload の詳細な説明 (2 つのオプション)、gruntlivereload
オプション 1: grunt-livereload + Chrome プラグイン
利点: インストールと構成はシンプルで便利です。
短所: 指定されたブラウザ プラグインと連携する必要があります (Firefox にも関連プラグインがあります、ご存知のとおり、IE)。
1. 2 つのコネクタをインストールする必要があります: grunt-contrib-watch、connect-livereload
コマンドを実行:
コードをコピーします コードは次のとおりです:
npm install --save-dev grunt-contrib-watch connect-livereload
2. ブラウザプラグインをインストールします: Chrome LiveReload
3. Web サーバー (IIS/Apache) を構成します。LiveReload はローカル サーバー環境で実行する必要があります (file:/// ファイル パスのサポートはあまり良くありません)。
4. Gruntfile.js ファイルを変更します:
リーリー5. 実行: うなり声ライブ
監視タスクが開始されたことを示す次のプロンプトを確認してください:
コードをコピーします コードは次のとおりです:
「監視」タスクを実行中
待っています...
6. たとえば、次のページを開きます: http://localhost/
7. Chrome LiveReload プラグインのアイコンを再度クリックすると、アイコンの円の中心にある小さな点が点灯し、プラグインが正常に実行されたことを示します。 この時点で、ウェブサイトのファイルを変更して、リアルタイムで更新されるかどうかを確認できますか?
オプション 2: grunt-contrib-watch + grunt-contrib-connect + grunt-livereload
利点: 静的ファイル サーバーを自動的に構築するため、自分のコンピューターに Web サーバーを構築する必要はありません。
ブラウザ プラグインのサポートは必要ありません (特定のブラウザに限定されません)。
livereload.js を Web ページに手動で追加する必要はありません。
短所: 初めての方にとっては、設定が少し複雑です。
1. 必要な 3 つのプラグインをインストールします: grunt-contrib-watch、grunt-contrib-connect、connect-livereload
コマンドを実行:
コードをコピーします コードは次のとおりです:
npm install --save-dev grunt-contrib-watch grunt-contrib-connect connect-livereload
2. Gruntfile.js ファイルを変更します:
リーリー5. 実行: うなり声ライブ
Web サーバーがセットアップされ、監視タスクが開始されたことを示す次のプロンプトを参照してください:
コードをコピーします コードは次のとおりです:
「connect:livereload」(接続)タスクを実行中
127.0.0.1:8000 で Web サーバーへの接続を開始しました。
「監視」タスクを実行中
待っています...
注: LiveReload ブラウザ プラグインをインストールしている場合は、このコマンドを実行する前にそれを閉じる必要があります。
6. ページを開きます。例: http://localhost:8000/ または http://127.0.0.1:8000/
注: ここで開かれるローカル サーバー アドレスは、IIS または Apache を使用して独自に構築するために使用した Web サーバー アドレスではなく、接続を通じて構築したばかりの静的ファイル サーバー アドレスです。
上記は、ページの自動更新 (2 つのオプション) を実現するための Grunt プラグインの LiveReload についてのこの記事の詳細な説明です。
 使用Python和WebDriver实现网页自动刷新Jul 08, 2023 pm 01:46 PM
使用Python和WebDriver实现网页自动刷新Jul 08, 2023 pm 01:46 PM使用Python和WebDriver实现网页自动刷新引言:在日常的网页浏览中,我们常常会遇到需要频繁刷新网页的场景,比如监控实时数据、自动刷新动态页面等。手动刷新网页会浪费大量的时间和精力,因此我们可以使用Python和WebDriver来实现自动刷新网页的功能,提高我们的工作效率。一、安装和配置环境在开始之前,我们需要安装和配置相应的环境。安装Python
 网页自动刷新设置方法Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法Oct 26, 2023 am 10:52 AM设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 win11桌面经常自动刷新怎么办Jun 29, 2023 pm 02:56 PM
win11桌面经常自动刷新怎么办Jun 29, 2023 pm 02:56 PMwin11桌面经常自动刷新怎么办?win11系统是微软推出的最新Windows系统,拥有最新的技术构建,能够提供给你最新的优质服务,但同时,也存在着一些新型的问题。最近有小伙伴反应,win11在更新之后就经常出现桌面不断刷新的现象,这很有可能是因为系统出现了一些问题,那么,我们究竟该怎么解决这个问题呢?下面就由小编为大家带来win11桌面经常自动刷新解决方法。win11桌面经常自动刷新解决方法方法一:卸载更新1、首先我们使用键盘“ctrl+shift+esc”组合键打开任务管理器。2、打开后点击
 Python脚本自动刷新Excel电子表格Sep 09, 2023 pm 06:21 PM
Python脚本自动刷新Excel电子表格Sep 09, 2023 pm 06:21 PMPython和Excel是两个强大的工具,结合起来可以开启自动化世界。Python具有多功能的库和用户友好的语法,使我们能够编写脚本来有效地执行各种任务。另一方面,Excel是一种广泛使用的电子表格程序,它为数据分析和操作提供了熟悉的界面。在本教程中,我们将探索如何利用Python来自动化刷新Excel电子表格的过程,从而节省我们的时间和精力。您是否发现自己花费了宝贵的时间使用更新的数据手动刷新Excel电子表格?这是一项重复且耗时的任务,可能会真正降低生产力。在本文中,我们将指导您完成使用Py
 如何解决Win10桌面自动刷新?Jun 30, 2023 pm 11:13 PM
如何解决Win10桌面自动刷新?Jun 30, 2023 pm 11:13 PMWin10系统桌面经常自动刷新怎么解决?我们日常中都会使用电脑来学习娱乐,桌面上也放了很多我们需要的文件和应用,但是近期有小伙伴在使用win10的时候,桌面一直不断的自动刷新。如果你不会解决的话,小编下面整理了Win10系统桌面经常自动刷新解决指南,感兴趣的话,跟着小编一起往下看看吧!Win10系统桌面经常自动刷新解决指南1、鼠标右键点击“开始“菜单,选择“任务管理器”,如图所示。2、在”任务管理器“界面,在进程中找到”Windows资源管理器“,如图所示。3、鼠标右键点击它,在出现的界面中选择
 如何解决Win11桌面自动刷新的问题Jan 09, 2024 am 09:57 AM
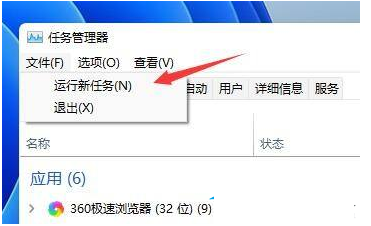
如何解决Win11桌面自动刷新的问题Jan 09, 2024 am 09:57 AM虽然Win11系统已经推出很长一段时间了,但我们在使用的过程中还是会遇到很多问题,例如有的小伙伴们在使用过程中经常会遇到屏幕桌面一直自动刷新的情况,这时候要如何解决呢?下面就和小编一起来看看解决方法吧。Win11桌面自动刷新的解决方法1、首先我们使用键盘“ctrl+shift+esc”组合键打开任务管理器。2、打开后点击左上角的“文件”,并选择其中的“运行新任务”。3、然后勾选“以系统管理权限创建此任务”选项,
 Python实现无头浏览器采集应用的页面自动刷新与定时任务功能解析Aug 08, 2023 am 08:13 AM
Python实现无头浏览器采集应用的页面自动刷新与定时任务功能解析Aug 08, 2023 am 08:13 AMPython实现无头浏览器采集应用的页面自动刷新与定时任务功能解析随着网络的快速发展和应用的普及,网页数据的采集变得越来越重要。而无头浏览器则是采集网页数据的有效工具之一。本文将介绍如何使用Python实现无头浏览器的页面自动刷新和定时任务功能。无头浏览器采用的是无图形界面的浏览器操作模式,能够以自动化的方式模拟人类的操作行为,从而实现访问网页、点击按钮、填
 火狐浏览器怎么设置自动刷新 设置自动刷新的操作步骤Mar 12, 2024 pm 02:30 PM
火狐浏览器怎么设置自动刷新 设置自动刷新的操作步骤Mar 12, 2024 pm 02:30 PM火狐浏览器app非常多手机用户都在用,搜索功能非常强大,只要是你想知道的想看的,都能第一时间找到结果和答案,所有浏览板块都是开放的,享受最舒适的上网浏览服务。自动屏蔽烦人的广告弹窗,首页搜索栏非常干净简洁,而且只需要输入关键词,就能找到相对应的结果,不同格式的文件文档都可以下载缓存,新闻资讯、视频内容都是免费翻阅观看的,还能设置自动刷新,解放双手上网速度更快,且没有任何卡顿,记录数据自动保存不会丢失,现在小编仔细一一为火狐浏览器用户们带来设置自动刷新的操作步骤。 1、首先打开火狐浏览器


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7442
7442 15
15 1371
1371 52
52


