ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで細い線の表を作成する
HTMLで細い線の表を作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-07-06 13:28:191528ブラウズ
この細い線のテーブルの作成方法に関して、Baidu には次の値を設定するように指示する答えがあるかもしれません: set border="0" cellpacing="1" bgcolor="#990033" をテーブルに設定し、また背景を設定するにはセルの色を個別に指定します。例: bgcolor="#fff"。しかし、なぜこれらの値を設定する必要があるのかについては、おそらく詳細な説明がありません。
そこで、今日はこの細い線の形の原理を記録しておこうと思いました。これは、私が最近学生に基礎的な授業を教えているためでもありますが、初心者はこの細い線の形の原理をよく理解していません。同様の問題が発生するため、これらの値が設定される理由について説明します。
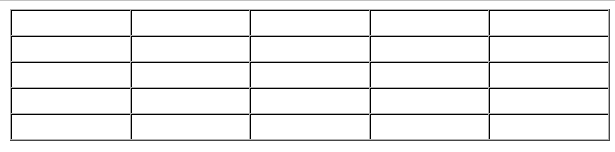
まず、表の枠線の値を 1 に設定した場合の効果を見てみましょう。 border="1" でセル間の距離 cellpacing="0" であっても、表の太さは依然として粗く見えます。

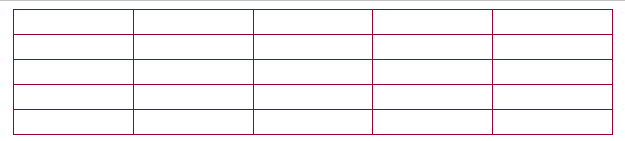
細い線のテーブルを作成することで得られる効果を見てみましょう:

比較すると、次の表はより洗練されています。
それでは、細線テーブルを作成する手順をまとめてみましょう:
細線テーブルを作成する手順:
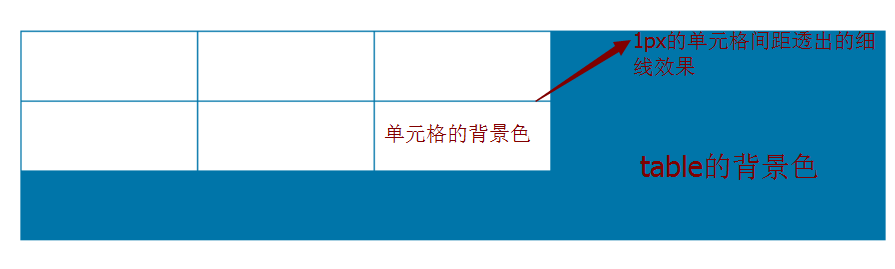
- テーブルの背景色 (つまり、テーブルの境界線の視覚的な色) を設定します。 TD(セル)の背景色を設定します(視覚的にテーブル全体の全体的な色)
- テーブルの境界線の値を 0 (border="0")、間隔の値を 1 (cellspacing="1") に設定します。これにより、テーブルの背景色がこの間隔を通して表示され、視覚的な境界線になります) 。
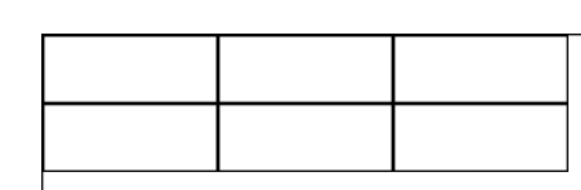
1. 次のテーブル border="1" が次のように表示されるとします。
 2. セル間隔を cellpacing="0" に設定すると、2 つの 1 ピクセルのエッジが隣り合うと、境界線が太く表示されます。
2. セル間隔を cellpacing="0" に設定すると、2 つの 1 ピクセルのエッジが隣り合うと、境界線が太く表示されます。
したがって、 border="1" を通じて細線効果を設定することはできません
この記事が役に立った場合は、忘れずにお勧めください
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

