ホームページ >ウェブフロントエンド >htmlチュートリアル >divスクロールバーの色を設定するCSSコード
divスクロールバーの色を設定するCSSコード
- PHP中文网オリジナル
- 2017-03-16 16:43:002088ブラウズ
この記事では、スクロールバーの色を設定するCSSコードをご紹介します。
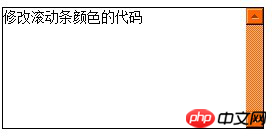
<p style="width:260px;height:120px; overflow-y:scroll; scrollbar-base-color:#ff6600; border:1px solid;"> 这里是你要显示的内容 </p>

SCROLLBAR-FACE-COLOR (3次元スクロールバーの盛り上がった部分の色)
SCROLLBAR-HIGHLIGHT-COLOR (スクロールバーの空白部分の色) スライド
SCROLLBAR- ARROW-COLOR (上下ボタンの上三角) 矢印の色)
SCROLLBAR-SHADOW-COLOR (3次元スクロールバーの影の色)
SCROLLBAR-BASE-COLOR (スクロールバーの基本色)
SCROLLBAR-DARK-SHADOW-COLOR(3次元スクロールバーの強い影の色))
onmousemoveイベントにより、アンタッチャブルp
function lhs(obj){
if(obj=="dfdf"){
document.getElementById("asf") = dfdf2
}else{
document.getElementById("asf") = dfdf
}
}<p onmousemove="lhs(this.className);"></p>を実現できます
上記p スクロール バーの色を設定する CSS コードの詳細については、PHP 中国語 Web サイトの他の関連記事に注目してください。
関連記事:
スタイルシートで異なるIEバージョンを区別するにはどうすればよいですか?スクロール バーの色を IE8 および IE10 と互換性のあるものにするにはどうすればよいですか?
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

