ホームページ >ウェブフロントエンド >htmlチュートリアル >フローティング要素がスタックするのはなぜですか?
フローティング要素がスタックするのはなぜですか?
- PHP中文网オリジナル
- 2017-03-31 17:10:101768ブラウズ
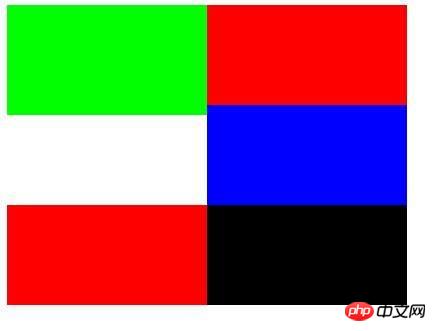
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

なぜ青い部分が緑の下にないのですか?なぜ下の赤は緑の下にいけないのでしょうか?
ディスカッションへの返信(解決策)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
非常に矛盾しています
フロートとはそういうものです。 。ただ慣れてください。 。通常は2つ連続した場合。 。すべてにクリアフロートがあります。 。自動的に降りてきます。
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
高さが違うことは知っていますし、フロートをクリアすることで効果が得られることも知っています。 私が知りたいのは、なぜそのような結果が生じるのかということです。 ?
ブロック レベルの要素は独自の行を占有するため、フローティングした後は、ここにはスペースがなく、自然に右に移動します
考えを変えるべきです
理由は聞かないでください
そうであるはずです。結果はすでに見えています
それがあなたです どのような状況で何が起こるかをすでに知っています
見えているものが得られるものです
上記がフローティング要素がスタックする理由です?関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

