このページの下部:
http://www.jetbrains.com/webstorm/download/
ディスカッションへの返信 (解決策)
content: "{" を使用します。要素を追加するクラス コンテンツと表示
.footer-main .products ul:before,.footer-main .products ul:after { content: "{"; display: inline-block; position: absolute; top: .533em; left: -.6em; color: #fff; font-size: 7.5em; font-size: 108px; font-weight: inherit; font-family: Georgia, "Times New Roman", Times, serif; line-height:0.2; transform:scale(1,2.4); -webkit-transform:scale(1,2.4); -moz-transform:scale(1,2.4); -ms-transform:scale(1,2.4); -o-transform:scale(1,2.4);}
content: "{"; CSS 擬似クラスを使用して要素にコンテンツを追加し、表示します
.footer-main .products ul:before,.footer-main .products ul:after { content: "{"; display: inline-block; position: absolute; top: .533em; left: -.6em; color: #fff; font-size: 7.5em; font-size: 108px; font-weight: inherit; font-family: Georgia, "Times New Roman", Times, serif; line-height:0.2; transform:scale(1,2.4); -webkit-transform:scale(1,2.4); -moz-transform:scale(1,2.4); -ms-transform:scale(1,2.4); -o-transform:scale(1,2.4);} 姿勢を上げます~~
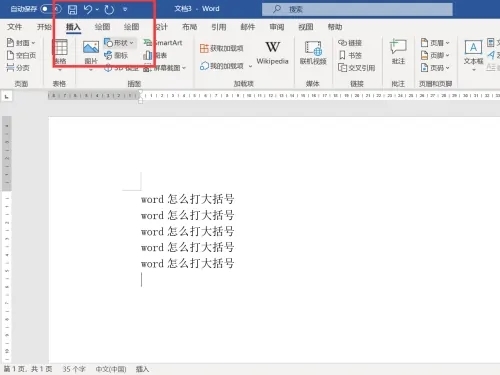
 word大括号怎么打出来?Word文档怎么输入大括号方法Mar 15, 2024 pm 01:49 PM
word大括号怎么打出来?Word文档怎么输入大括号方法Mar 15, 2024 pm 01:49 PMword大括号怎么打出来?我们在使用word的时候会遇到要使用大括号,相信很多的用户们都不知道大括号怎么弄,下面就让本站来为用户们来仔细的介绍一下Word文档怎么输入大括号方法吧。 Word文档怎么输入大括号方法 1、点击插入:打开WORD文档,点击菜单栏上”插入-形状“。 2、选择括号:下拉列表,单击大括号,形状列表中有双大括号和左右大括号三种,这里选择左大括号。 3、查看结果:移动鼠标到目标位置,画出左大括号。
 ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 word中怎么给文字加点?Mar 19, 2024 pm 08:04 PM
word中怎么给文字加点?Mar 19, 2024 pm 08:04 PM我们在日常制作Word文档时,有时需要给文档中的某些文字下方加点,尤其是出试题的时候。来用于重点突出这部分内容,小编给大家分享下word中怎么给文字加点的技巧,希望能帮助到您。1.打开一个空白word文档。 2.举个例子比如给“如何给文字加点”几个字的下面加上点。 3.我们先把“如何给文字加点”几个字用鼠标左键选择了,注意以后你想给那个字加点就先用鼠标的左键选择哪个字。今天我们给这几个字都加点,所以几个字都选择了。选中这几个字后右击,在弹出来的功能框中点击字体。 4.然后就会出现一个这样的
 如何修改图片上的文字Aug 29, 2023 am 10:29 AM
如何修改图片上的文字Aug 29, 2023 am 10:29 AM修改图片上的文字可以通过使用图片编辑软件、在线工具或截图工具来实现。其具体步骤为:1、打开图片编辑软件并导入需要修改文字的图片;2、选择文字工具;3、单击图片上的文字区域,以创建一个文本框;4、在文本框中输入您想要的新文字;5、如果只是想删除图片上的文字,可以使用橡皮擦工具或选择工具来选择并删除文字区域。
 Golang图片处理:学习如何添加水印和文字Aug 17, 2023 am 08:41 AM
Golang图片处理:学习如何添加水印和文字Aug 17, 2023 am 08:41 AMGolang图片处理:学习如何添加水印和文字引言:在现代数字化和社交媒体的时代,图片处理已经成为了一项重要的技能。无论是个人使用还是商务运营,添加水印和文字都是常见的需求。在本文中,我们将探讨使用Golang进行图片处理的方法,学习如何添加水印和文字。背景:Golang是一门开源的编程语言,以其简洁的语法、高效的性能和强大的并发能力而闻名。它已经成为许多开发
 文字语义理解技术中的语义角色标注问题Oct 08, 2023 am 09:53 AM
文字语义理解技术中的语义角色标注问题Oct 08, 2023 am 09:53 AM文字语义理解技术中的语义角色标注问题,需要具体代码示例引言在自然语言处理领域中,文字语义理解技术是一项核心任务。其中,语义角色标注是一种重要的技术,用于识别句子中的每个词语在上下文中的语义角色。本文将介绍语义角色标注的概念和挑战,并提供一个具体的代码示例来解决该问题。一、什么是语义角色标注语义角色标注(SemanticRoleLabeling)是指为句子
 PPT幻灯片设置鼠标移动到文字显示图片的详细方法Mar 26, 2024 pm 03:40 PM
PPT幻灯片设置鼠标移动到文字显示图片的详细方法Mar 26, 2024 pm 03:40 PM1、首先给图片对象设置一个自定义动画。2、要想将效果做得更逼真,那么就请使用如上图的动画效果【出现】。给图片对象设置好自定义效果之后,我们会在窗口的右边,看到自定义动画的名称,如图的【1good】,现在使用鼠标左键点击如图的方向朝下的小三角形,弹出如图的菜单列表。3、上图菜单中,选择【效果选项】,弹出如图。4、上图中,切换到【计时】选项卡,点击【触发器】,之后选择下面的【单击下列对象时启动效果】,右边选择【标题1:图片一】。这样的设置,意思就是说,当在播放幻灯片时,点击【图片一】那几个文字,就会
 Redis在服务注册与发现中的应用Jun 20, 2023 am 08:39 AM
Redis在服务注册与发现中的应用Jun 20, 2023 am 08:39 AMRedis是一种高性能的键值数据库,通过其快速的数据存储和访问能力,它在服务注册与发现的过程中得到广泛应用。服务注册与发现是一个在分布式系统中十分重要的过程。当我们在一个机器上运行多个服务时,我们需要一个方法来让客户端发现这些服务以及如何与它们交互。在一个完整的分布式系统中,可能运行着数十个服务,而手动配置已经变得不可行。这时,我们就需要使用服务注册与发现。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

Dreamweaver Mac版
ビジュアル Web 開発ツール







