HTML5 は初めてですが、既にページ (ハードコーディングされたコンテンツ) を作成できます。通常のブログのように前のページと次のページの機能を実装したい場合、それをデータベースに関連付ける必要がありますか、またはどのような方法で実行できますか。それを達成するために使用されるのは?
ディスカッションへの返信 (解決策)
Ajax などでも実装できますが、必要なのはアイテムの総数、各ページに表示されるアイテムの数、および開始行だけです。データベース内で 2 回実行され、1 回実行されます。現実的な項目数を取得するには、項目の合計数を一度に確認します。
フロントエンドは jquery ページネーション プラグインを使用できます。サーバー側は使用するデータベースと言語プログラムに応じて、対応するページング メソッドがあります
一般的な方法は、番号を渡して非同期にデータをリクエストすることです。過去と現在のどのページに表示されたエントリの数を取得し、対応する数のエントリをデータベースから読み取り、json データ形式を使用して返し、フォアグラウンドで処理します。
フロントエンドは jquery ページネーション プラグインを使用できます。サーバー側は使用するデータベースと言語プログラムに応じて、対応するページング メソッドがあります
このプラグインは HTML5 に関連して開発されていますか? Java 開発のように感じるのはなぜですか?初心者なのでよくわかりません。
一般的なアプローチは、データを非同期でリクエストし、過去と現在のページの各ページに表示されているエントリの数を渡し、対応するエントリの数をデータベースから読み取り、json データ形式を使用して返してから処理することです。それは手前にあります。
html5+ajax(jsファイルで書く)、データ形式はJSONですがSQL文はどのファイルに書かれているのでしょうか?オンラインで調べて、ASP か PHP を尋ねました。こんな感じでしょうか?
Ajax またはその他のものを実装できますが、必要なのは項目の合計数、各ページに表示される項目の数、および開始行だけです。そのため、データベースに 2 回クエリを実行し、実際の項目数を確認するために 1 回を実行します。 、そしてアイテムの合計数を確認するために一度。
SQL ステートメントはどこに書かれているかをお聞きしたいのですが?または、チェックできる投稿やリソースはありますか?
実際、条件はデータベースに接続する必要はありません。重要なのは、それをどのように処理するか、つまり、どの言語を使用するかです。
 i站是什么Sep 26, 2022 pm 04:32 PM
i站是什么Sep 26, 2022 pm 04:32 PMi站是名叫“iwara”的网站,又称“爱弹幕”,是一家弹幕视频分享网站,主要分享动漫资讯、番剧、漫画小说、游戏等资源,可以说是一家二次元文化圈网站。i站里的漫画资源非常丰富,且基本都是免费的,很多网上热议漫画、最新的漫画包括日韩漫画都可以在i站观看。
 如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM
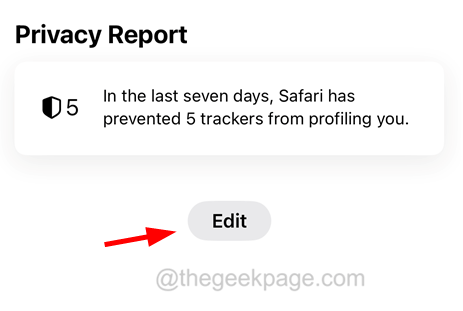
如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM默认情况下,大多数iPhone用户在iPhone上使用Safari浏览器。他们在Safari浏览器上浏览和访问不同类型的网站。一些iPhone用户报告说,他们厌倦了在iPhone上启动Safari浏览器后在初始屏幕上看到经常访问的网站。为了更改初始屏幕的外观,您应该对其进行编辑。如果您希望从Safari浏览器中删除经常访问的网站,我们在这里提供一些简单的步骤,解释如何轻松做到这一点。如何从iPhone的Safari中删除经常访问的网站步骤1:您应该首先在iPhone上启动Safari浏览器。第2
 解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM
解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM解决Python网站访问速度问题,使用索引、缓存等数据库优化方法在开发和维护Python网站的过程中,经常会遇到网站访问速度慢的问题。为了提高网站的响应速度,我们可以使用一些数据库优化方法,如索引和缓存。本文将介绍如何使用这些方法来解决Python网站访问速度问题,并提供相应的代码示例供参考。一、使用索引优化数据库查询索引是数据库中数据的快速查找结构,可以大
 itch.io是什么网站Sep 07, 2022 am 11:47 AM
itch.io是什么网站Sep 07, 2022 am 11:47 AM“itch.io”是一个专注于独立游戏内容的数字商店网站;该网站是由程序员出身并且尝试过游戏开发的“Leaf Corcoran”创立,开发者可以在这里上传自己的游戏售卖,玩家可以在这里找到自己喜欢的产品。
 a站和b站的区别是什么Sep 16, 2022 am 11:41 AM
a站和b站的区别是什么Sep 16, 2022 am 11:41 AM区别:1、a站全称叫“acfun”,b站全称叫“bilibili弹幕网”。2、a站的内容比较综合,主要是以视频为载体,逐步发展成基于原作进行二次创作的一种形式;而B站更偏向于acg,更有针对性的内容带来的是数量大但是范围更狭窄的受众群体。3、A站用户群体年龄稍稍偏大,热情有余行动力不足;B站用户普遍年龄偏小,戾气较重但集群性很强。
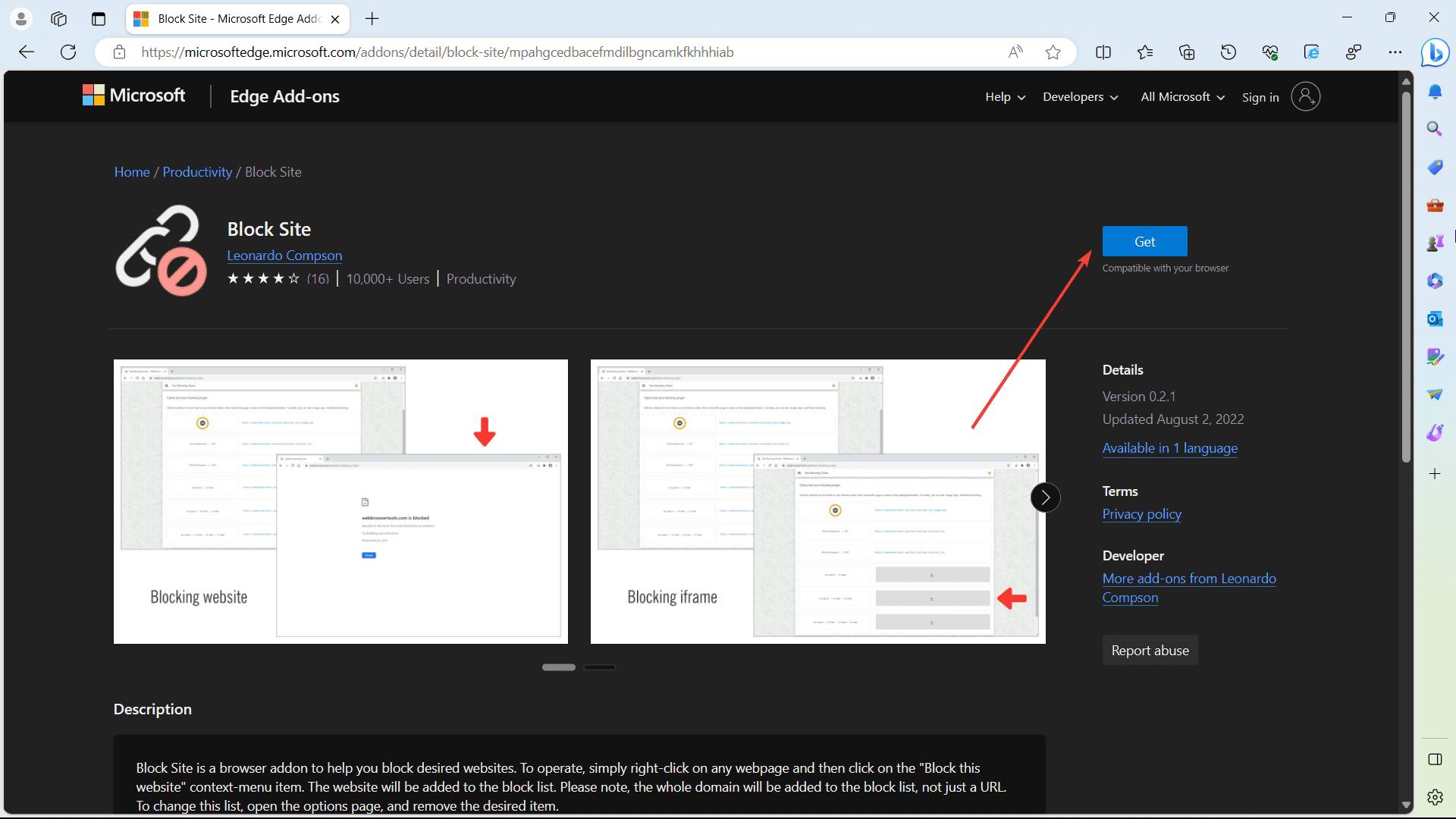
 如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM
如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM有时,出于多种原因,我们希望在MicrosoftEdge上阻止某些网站,无论是出于家长控制,时间管理,内容过滤,甚至是安全问题。一个常见的动机是提高生产力并保持专注。通过阻止分散注意力的网站,人们可以创造一个有利于工作或学习的环境,最大限度地减少潜在的干扰。最后,内容过滤对于维护安全和尊重的在线环境非常重要。阻止包含露骨、冒犯性或令人反感内容的网站在教育或专业环境中尤其重要,在这些环境中,维护适当的标准和价值观至关重要。如果您可以与这种情况相关,那么本文适合您。下面介绍了如何在Edge中阻止对网
 php的网站有哪些Jul 27, 2023 am 10:54 AM
php的网站有哪些Jul 27, 2023 am 10:54 AMphp的网站:1、Facebook,世界上最大的社交媒体平台之一;2、WordPress,开源的内容管理系统,用于快速创建和管理各种类型的网站;3、Magento,功能强大的电子商务平台,用于创建和管理在线商店;4、Joomla,流行的开源内容管理系统,用于构建各种类型的网站;5、Wikipedia,免费的在线百科全书,提供各种主题的知识和信息;6、Digg,社交新闻网站等等。
 使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM
使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM使用域名访问网站是指使用域名来进入一个网站,就是在浏览器里直接输入网站的网址来访问网站。网站都是存放在服务器上的,服务器有一个地址,也就是网站的ip地址,是一串数字,但是数字很难记,域名和DNS应用而生,DNS就是将网址和网站的ip地址对应起来;这样用户可以输入网址(域名),就相当于输入了网站的ip地址,就可以访问网站了。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境







