1. 概要
これまで、ブラウザベースのアプリケーションにとって、ローカル ファイルへのアクセスは頭痛の種でした。 Web 2.0 アプリケーション テクノロジの継続的な開発に伴い、JavaScript が果たす役割はますます重要になっていますが、セキュリティ上の考慮事項により、JavaScript は常にローカル ファイルにアクセスできませんでした。したがって、ローカル ファイルのドラッグやアップロードなどの機能をブラウザに実装するには、特定のブラウザが提供するさまざまなテクノロジに頼る必要があります。たとえば、IE の場合は、ActiveX コントロールを使用してローカル ファイルにアクセスする必要があり、Firefox の場合は、プラグイン開発も使用する必要があります。ブラウザごとに技術的な実装が異なるため、プログラムで複数のブラウザをサポートするには、プログラムが非常に複雑になり、保守が困難になります。しかし今、File API の出現により、この状況は完全に変わりました。
ファイル API は、Mozilla が W3C に提出したドラフトで、標準 JavaScript API のセットを開始することを目的としており、その基本的な機能は JavaScript でローカル ファイルを操作することです。セキュリティ上の理由から、この API はローカル ファイルへの限定的なアクセスのみを提供します。これを使用すると、純粋な JavaScript を使用して、ローカル ファイルの読み取りとアップロードを簡単に行うことができます。現在、FireFox 3.6 は、この機能をサポートする最初のブラウザです。さらに、Google Chrome および Safari ブラウザの最新バージョンも対応するサポートを提供します。 File API は、W3C が現在開発中の将来の HTML 5 仕様の一部となる予定です。
2. ファイル API の概要
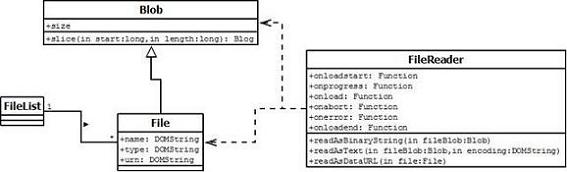
File API は、一連の JavaScript オブジェクトとイベントで構成されます。開発者は、 ファイル選択コントロールで選択されたファイルを操作できるようになります。図 1 は、File API 内のすべての JavaScript の組み合わせ関係を示しています。

タイプ FileList には、一連の File オブジェクトが含まれています。通常、FileList オブジェクトはフォームのファイル フィールド () から取得できます。 Blob オブジェクトは、ブラウザーが読み取ることができる生のバイナリ ストリームのセットを表します。 Blob オブジェクトでは、size 属性はストリームのサイズを表します。関数slice()は、長いBlobオブジェクトを小さな部分に分割できます。 File オブジェクトは Blob オブジェクトを継承し、ファイル関連のプロパティが Blob オブジェクトに追加されます。このうち、属性名はファイルの名前を表し、ファイルのパス情報を削除し、ファイル名のみを保持します。 type 属性はファイルの MIME タイプを表します。属性 urn は、このファイルの URN 情報を表します。ファイル読み取り操作を完了するには、FileReader オブジェクト インスタンスが File オブジェクトまたは BLOB オブジェクトに関連付けられ、3 つの異なるファイル読み取り関数と 6 つのイベントが提供されます。
ファイル読み取り関数の具体的な内容:
readAsBinaryString() ファイルの内容を読み取ります。読み取り結果はバイナリ文字列です。ファイルの各バイトは、[0..255] の範囲の整数として表されます。この関数は、パラメータとして File オブジェクトを受け取ります。
readAsText() ファイルの内容を読み取ります。読み取り結果は、ファイルの内容を表すテキストの文字列です。この関数は、File オブジェクトとテキスト エンコーディングの名前をパラメータとして受け取ります。
readAsDataURL ファイルの内容を読み取ります。読み取り結果は data: URL です。 DataURL は RFC2397 で定義されています。
ファイル読み取りイベントの具体的な内容:
イベント名 イベントの説明
Onloadstart ファイルの読み取りが開始されるときにトリガーされます。
Progress 読み取りの進行中に定期的にトリガーされます。イベントパラメータには、読み取られたデータの総量が含まれます。
Abort 読み取りが中止されるときに発生します。
Error 読み取りエラーが発生するとトリガーされます。
Load 読み取りが正常に完了するとトリガーされます。
Loadend 成功または失敗に関係なく、読み取りが完了するとトリガーされます。
3. ファイル API の簡単な例
次に、簡単な例を使用して、File API の基本的な使用法を示します。この例には 2 つのコード ファイルが含まれており、index.html には Web 側の HTML コードが含まれ、upload.jsp にはアップロードされたファイルを受信するためのサーバー側のコードが含まれています。添付ファイルのsourcecode.zipを参照してください。この例では、ファイル選択フィールドのある従来のフォームを表示します。ユーザーがファイルを選択して「送信」をクリックすると、File API を使用してファイルのコンテンツを読み取り、Ajax を使用して XMLHttpRequest オブジェクトを通じてファイルをサーバーにアップロードします。図 2 は、動作中のデモのスクリーンショットを示しています。

コードをステップバイステップで示します。リスト 1 は、コードの HTML 部分を示しています。
リスト 1 のサンプル コードの HTML 部分
<body> <h1 id="File-API-Demo">File API Demo</h1> <p> <!-- 用于文件上传的表单元素 --> <form name="demoForm" id="demoForm" method="post" enctype="multipart/form-data" action="javascript: uploadAndSubmit();"> <p>Upload File: <input type="file" name="file" /></p> <p><input type="submit" value="Submit" /></p> </form> <div>Progessing (in Bytes): <span id="bytesRead"> </span> / <span id="bytesTotal"></span> </div> </p> </body>
ご覧のとおり、通常の
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

Dreamweaver Mac版
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。







