解決策について少し話しましょう:
結合された大きな画像のサイズが 900 x 1000 ピクセル (上に示したとおり) であると仮定します。
次に、画像の左上隅にあるカバのアイコンを取得したいと思います。画像を選択し、アイコンのサイズを小さくします。
通常の画像撮影:
.sprite { background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px; width: 190px;height: 154px;} 通常のアイコン サイズの半分を撮影します:
<pre name="code" class="html">.sprite { background: url('all.png') no-repeat -10px -40px;width: 95px;height: 74px;background-size:450px 500px;}
 如何在Windows 11上调整屏幕亮度Jan 02, 2024 pm 03:17 PM
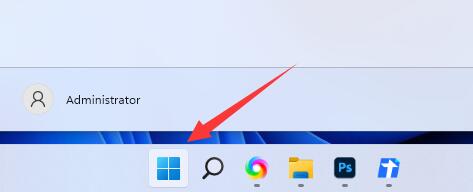
如何在Windows 11上调整屏幕亮度Jan 02, 2024 pm 03:17 PM在win11中,如果屏幕亮度太暗,会看不清楚画面,太亮的话会晃眼睛,那么win11怎么调整屏幕亮度呢,其实在显示设置里就可以调节了,非常方便。win11怎么调整屏幕亮度:1、首先打开下面的“开始菜单”2、接着点击上方的“设置”3、打开后,进入右边的“显示”设置。4、打开后,滑动亮度滑块就可以调整屏幕亮度了。
 win11鼠标dpi怎么调Dec 29, 2023 pm 04:34 PM
win11鼠标dpi怎么调Dec 29, 2023 pm 04:34 PM对于游戏玩家来说,鼠标dpi是非常重要的,很影响操作手感,那么win11怎么调鼠标dpi呢,其实根据我们使用的鼠标型号可能调整方法会不太一样。win11鼠标dpi怎么调方法一:(通用)1、首先,打开“设置”应用,点击进入左边的“蓝牙和其他设备”。2、再点击进入右边的“鼠标”设置选项。3、最后,这个页面点击修改鼠标速度dpi即可。方法二:(专业设备)1、专业的鼠标上一般会自带dpi调节按钮。2、如果没有,下载一个专业驱动软件就可以在其中调整dpi了。
 Edge浏览器如何更改网页缩放比例Jan 29, 2024 pm 09:06 PM
Edge浏览器如何更改网页缩放比例Jan 29, 2024 pm 09:06 PM如何调整Edge浏览器网页显示比例?我们在使用edge浏览器的时候,想要调整网页显示比列应该如何调整,下面介绍!我们使用edge浏览器浏览网页的时候,有些网页的文字比较小,这种情况我们可以调整下网页比例把整体页面放大,这样我们就可以清楚的看清文字,那么具体的操作是什么呢,小编下面介绍下!不会的话一起往下看吧!调整Edge浏览器网页显示比例技巧1、使用Edge浏览器打开需要放大的网页后,在浏览器右上角点击由三个点组成的“设置及其他”图标。2、之后在下方弹出的Edge浏览器菜单窗口中找到“缩放”这一
 如何解决Win10缺少1920x1080分辨率问题Jan 06, 2024 am 09:08 AM
如何解决Win10缺少1920x1080分辨率问题Jan 06, 2024 am 09:08 AMwin10系统是一款非常优秀的系统,强大的稳定性是系统最厉害的地方,今天小编为大家带来的就是win10分辨率没有1920x1080的解决办法!有需要的话就一起来看看吧。 win10系统分辨率没有1920x1080解决办法:注:win10分辨率没有1920x1080的问题都是因为显卡驱动导致的!所以我要只需要更新一下显卡驱动即可。(具体操作步骤如下)1、右键点击计算机选择管理打开。2、在打开的管理界面中从左侧找到设备管理器。3、继续在打开的设备管理器界面中从左侧找到显示适配器打开。4、最后右键选
 如何解决不恰当的分辨率问题Jan 08, 2024 pm 03:25 PM
如何解决不恰当的分辨率问题Jan 08, 2024 pm 03:25 PM我们重装系统后有可能没有自己想要的分辨率,有的分辨率看起来就很不舒服,究其原因有可能是显卡驱动没装上或者驱动版本过旧,安装一个驱动人生打开后会提示你需要安装的驱动,等全部安装完后重启电脑,一般都能自动匹配适合你显示器的分辨率,如果还是不行我们就需要自定义一个,具体的一起来看看吧。分辨率没有合适的解决方法1、安装驱动人生,根据提示更新完所有的驱动,然后重启电脑;2、右击电脑桌面,选择NVIDIA控制面板打开,如果没有的就在电脑左下角开始菜单的程序里找;3、选择<更改分辨率>→<自定义>
 如何使用 iOS 17 在 iPhone 上编辑照片Nov 30, 2023 pm 11:39 PM
如何使用 iOS 17 在 iPhone 上编辑照片Nov 30, 2023 pm 11:39 PM移动摄影从根本上改变了我们捕捉和分享生活瞬间的方法。智能手机的出现,尤其是iPhone,在这一转变中发挥了关键作用。iPhone以其先进的相机技术和用户友好的编辑功能而闻名,已成为业余和经验丰富的摄影师的首选。iOS17的推出标志着这一旅程中的一个重要里程碑。Apple的最新更新带来了一套增强的照片编辑功能,为用户提供了一个更强大的工具包,将他们的日常快照变成视觉上引人入胜且艺术丰富的图像。这种技术的发展不仅简化了摄影过程,还为创意表达开辟了新的途径,使用户能够毫不费力地为他们的照片注入专业气息
 如何调整Win11鼠标DPI?Jun 30, 2023 pm 12:53 PM
如何调整Win11鼠标DPI?Jun 30, 2023 pm 12:53 PMWin11怎样调整鼠标dpi?鼠标是使用电脑的必备的设备,而对于一些喜欢打游戏的玩家来说,鼠标的DPI值越高就代表着灵敏度越高,不过一些使用Win11系统的小伙伴想要修改dpi数值却不知道如何操作,下面就和小编一起来看看Win11系统应该如何去修改鼠标dpi数值吧。Win11调整鼠标dpi的详细步骤1、首先说一个通用的方法,打开系统设置。2、打开后,进入左边的蓝牙和其他设备。3、然后进入右边的鼠标设置。4、最后在其中就可以修改鼠标速度dpi了。以上就是【Win11怎样调整鼠标dpi-Win11调
 全民k歌字幕怎么调整Feb 23, 2024 pm 07:16 PM
全民k歌字幕怎么调整Feb 23, 2024 pm 07:16 PM全民k歌字幕怎么调整?全民K歌APP中是可以调整歌词的字幕,但是很多用户不知道如何调整K歌时刻的字幕,下方会不断的整理出来最新的问题解决办法,接下来就是小编为用户带来的全民k歌字幕调整方法图文教程,感兴趣的用户带来一起看看吧!全民k歌使用教程全民k歌字幕怎么调整1、首先打开全民K歌APP,主页面切换到【点唱】的专区选择喜爱的歌曲点击【K歌】;2、然后切换到K歌的页面,点击最底部【开始唱歌】红色按钮;3、之后在最新的页面,右上角的【三个点】功能点击;4、最后下方展开功能栏,选择【字体大小】即可调整


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7444
7444 15
15 1371
1371 52
52


