Yahoo チームの経験: Web サイトのページのパフォーマンスを最適化するための 34 の黄金律
1. HTTP リクエストの数を最小限に抑える
エンド ユーザーの応答時間の 80% は、さまざまなコンテンツのダウンロードに使用されます。この部分には、ページ内の画像、スタイル シート、スクリプト、Flash などのダウンロードが含まれます。ページ内の要素の数を減らすことで、HTTP リクエストの数を減らすことができます。これは、Web ページの速度を向上させるための重要なステップです。
ページのコンポーネントを減らす方法は、実際にはページのデザインを簡素化することです。では、ページコンテンツの豊富さを維持し、応答時間を短縮する方法はあるのでしょうか?ここでは、ページのコンテンツを豊かに保ちながら HTTP リクエストの数を減らすためのテクニックをいくつか紹介します。
ファイルの結合は、すべてのスクリプトを 1 つのファイルに入れることで HTTP リクエストを減らす方法です。たとえば、すべての CSS ファイルを 1 つのスタイル シートに入れることができます。スクリプトやスタイル シートを異なるページで使用するときに異なる変更を加える必要がある場合、これは比較的面倒な場合がありますが、それでも、この方法はページのパフォーマンスを向上させるための重要なステップと見なされるべきです。
CSS スプライトは、画像リクエストを減らす効果的な方法です。すべての背景画像を 1 つの画像ファイルに配置し、CSS の背景画像プロパティと背景位置プロパティを使用して画像のさまざまな部分を表示します。
画像マップは複数の画像を 1 つの画像に統合します。ファイル全体のサイズは変わりませんが、HTTP リクエストの数は減少します。イメージ マップは、ナビゲーション バーなど、イメージのすべてのコンポーネントがページ上で近接して配置されている場合にのみ使用できます。画像の座標と合計を決定するのは面倒でエラーが発生しやすい可能性があり、画像マップ ナビゲーションの使用は読みにくいため、この方法はお勧めできません。
インライン画像では、data:URL スキームを使用して画像データをページの中央に読み込みます。これにより、ページのサイズが大きくなる可能性があります。インライン イメージをスタイルシート (キャッシュ可能) に配置すると、ページ ファイル サイズを増やすことなく HTTP リクエストを減らすことができます。ただし、インライン画像は主流のブラウザではまだサポートされていません。
最初に行う必要があるのは、ページに対する HTTP リクエストの数を減らすことです。これは、初めてのユーザーの待ち時間を短縮する最も重要な方法です。 Tenni Theurer がブログ「ブラウザー Cahe の使用法 - 暴露!」で説明しているように、キャッシュを使用しない場合、HTTP リクエストは応答時間の 40% ~ 60% を占めます。初めて Web サイトにアクセスするユーザーのエクスペリエンスを迅速化します。
2. DNS ルックアップの数を減らす
ドメイン ネーム システム (DNS) は、電話帳の名前と電話番号の関係と同じように、ドメイン名と IP の対応関係を提供します。ブラウザのアドレス バーに www.dudo.org と入力すると、DNS 解決サーバーはこのドメイン名に対応する IP アドレスを返します。 DNS 解決のプロセスにも時間がかかります。通常、指定されたドメイン名に対応する IP アドレスを返すには 20 ~ 120 ミリ秒かかります。このプロセス中、ブラウザは DNS ルックアップが完了するまで何も行いません。
DNS ルックアップをキャッシュすると、ページのパフォーマンスが向上します。この種のキャッシュには特定のキャッシュ サーバーが必要で、通常はユーザーの ISP プロバイダーまたはローカル LAN によって制御されますが、ユーザーが使用するコンピュータ上にもキャッシュが生成されます。 DNS 情報は、オペレーティング システム (Microsoft Windows システムの DNS クライアント サービス) の DNS キャッシュに保持されます。ほとんどのブラウザには、オペレーティング システムから独立した独自のキャッシュがあります。ブラウザには独自のキャッシュ レコードがあるため、リクエスト中にオペレーティング システムの影響を受けません。
Internet Explorer はデフォルトで DNS ルックアップ レコードを 30 分間キャッシュし、レジストリ内のキー値は DnsCacheTimeout です。 Firefox の DNS ルックアップ レコードのキャッシュ時間は 1 分で、設定ファイルのオプションは network.dnsCacheExpiration です (Fasterfox はこのオプションを 1 時間に変更しました)。
クライアントの DNS キャッシュが空の場合 (ブラウザーとオペレーティング システムの両方が空の場合)、DNS ルックアップの数はページ内のホスト名の数と同じになります。これには、ページ内の URL、画像、スクリプト ファイル、スタイル シート、Flash オブジェクトなどに含まれるホスト名が含まれます。ホスト名の数を減らすと、DNS ルックアップの数が減ります。
ホスト名の数を減らすと、ページ上の並列ダウンロードの数も減らすことができます。 DNS ルックアップの数を減らすと応答時間が短縮されますが、並列ダウンロードを減らすと応答時間が長くなります。私のガイドラインは、これらのページのコンテンツを少なくとも 2 つ、最大 4 つの部分に分割することです。その結果、DNS ルックアップの数を減らすことと、高度な並列ダウンロードを維持することとの間のトレードオフが生じます。
3. ジャンプを避ける
ジャンプは 301 および 302 コードを使用して実装されます。以下は、応答コード 301 を持つ HTTP ヘッダーです:
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html
ブラウザは、[場所] で指定された URL をユーザーに示します。ジャンプにはヘッダー ファイル内のすべての情報が必要ですが、コンテンツ部分は空であってもかまいません。名前に関係なく、301 および 302 応答は、Expires や Cache-Control などのヘッダー オプションを追加してキャッシュすることを指定しない限り、キャッシュされません。
ただし、ジャンプするとユーザー エクスペリエンスが低下することに注意してください。ユーザーと HTML ドキュメントの間にジャンプを追加すると、HTML ファイルがロードされる前にファイル (画像、Flash など) がダウンロードされないため、ページ内のすべての要素の表示が遅れます。
Web 開発者によって無視されることが多いジャンプ現象がありますが、応答時間が無駄になることがよくあります。この現象は、URL にスラッシュ (/) が必要であるにもかかわらず無視された場合に発生します。たとえば、http://astrology.yahoo.com/astrology にアクセスしたい場合、実際に返されるのは、http://astrology.yahoo.com/astrology/ を指す 301 コードを含むジャンプです (末尾に注意してください)スラッシュ)。 Apache サーバーでは、Alias または mod_rewrite または DirectorySlash を使用してこれを回避できます。
新しい Web サイトと古い Web サイトを接続する場合も、ジャンプ機能がよく使用される状況です。この場合、多くの場合、Web サイトのさまざまなコンテンツを接続し、さまざまなタイプのユーザー (ブラウザーの種類、ユーザー アカウントの種類など) に応じてジャンプする必要があります。ジャンプを使用して 2 つの Web サイト間を切り替えるのは非常に簡単で、必要なコードの量もそれほど多くありません。このアプローチを使用すると、開発者の複雑さは軽減されますが、ユーザー エクスペリエンスも低下します。両方が同じサーバー上にある場合は、別の方法として、Alias と mod_rewrite を使用することもできます。リダイレクトの原因が異なるドメイン名である場合は、代わりに Alias または mod_revirte を使用して CNAME (あるドメイン名と別のドメイン名の関係を保存する DNS レコード) を作成できます。
4. キャッシュ可能な AJAX
Ajax の利点の 1 つは、バックエンド サーバーから情報を送信する非同期の性質により、ユーザーに即座にフィードバックが得られることです。ただし、Ajax を使用しても、ユーザーが非同期 JavaScript および XML 応答の待機に時間を費やさないという保証はありません。多くのアプリケーションでは、ユーザーが応答を待つ必要があるかどうかは、Ajax の使用方法によって異なります。たとえば、Web ベースの電子メール クライアントでは、ユーザーは Ajax が基準を満たす電子メール クエリ結果を返すまで待つ必要があります。 「非同期」は「即時」を意味するものではないことに注意することが重要です。
パフォーマンスを向上させるには、Ajax の応答を最適化することが重要です。 Ajxa のパフォーマンスを向上させる最も重要な方法は、応答をキャッシュ可能にすることです。詳細については、「Expires または Cache-Control ヘッダーの追加」を参照してください。その他のいくつかのルールも Ajax に適用されます:
Gizp 圧縮ファイル
DNS ルックアップの数を減らす
JavaScript を効率化する
ジャンプを避ける
ETag を設定する
例を見てみましょう: Web2.0 電子メール クライアントは Ajax を使用してダウンロードを自動的に完了しますユーザーのアドレス帳の。ユーザーが電子メール Web アプリケーションを最後に使用してからアドレス帳に変更を加えておらず、Ajax 応答が Expire または Cacke-Control ヘッダーを介してキャッシュされている場合、アドレス帳は最後のキャッシュから直接読み取ることができます。 。キャッシュされたアドレス帳を使用するか、新しいリクエストを送信するかをブラウザーに指示する必要があります。これは、アドレス帳を読み取る Ajax URL に、最終編集時刻を含むタイムスタンプを追加することで実現できます (例: &t=11900241612 など)。前回のダウンロード以降、アドレス帳が編集されていない場合、タイムスタンプは変更されず、ブラウザのキャッシュからロードされるため、HTTP リクエスト プロセスが 1 つ削減されます。ユーザーがアドレス帳を変更した場合、タイムスタンプを使用して新しい URL がキャッシュされた応答と一致しないことが判断され、ブラウザはアドレス帳を更新するリクエストを発行します。
Ajxa レスポンスが動的に生成される場合でも、それが 1 人のユーザーにのみ適用される場合でも、キャッシュする必要があります。そうすることで、Web 2.0 アプリケーションを高速化できます。
5. コンテンツの読み込みを遅らせる
Web ページをよく見て、「ページがレンダリングされるときに最初に読み込む必要があるコンテンツはどれか? 後で読み込むことができるコンテンツと構造はどれか? プロセス全体onload イベントに基づいています。2 つの部分に分かれている JavaScript は、理想的な選択肢です。たとえば、ドラッグ アンド ドロップとアニメーションを実装する JavaScript がある場合、ページ上のドラッグ アンド ドロップ要素が後で読み込まれるまで待機することができます。非表示部分 (ユーザーの操作後に表示されるコンテンツ) や折りたたまれた部分の画像などの他のコンテンツも延期することができます。ツールを使用すると作業を節約できます。YUI Image Loader は、フォールド内の画像の読み込みを延期するのに役立ちます。また、YUI Get ユーティリティは、JS と CSS を組み込むのに便利な方法です。たとえば、Firebug の [ネット] タブを開いて、Yahoo のホームページを見てみることができます。
パフォーマンス目標とその他の Web サイト開発実践は、整合性があれば相互に補完します。この場合、プログラムを通じて Web サイトのパフォーマンスを向上させる方法では、JavaScript がサポートされている場合はユーザー エクスペリエンスを最初に削除できることがわかりますが、そのためには Web サイトが JavaScript なしで正常に実行できることを確認する必要があります。ページが適切に実行されていることを確認したら、スクリプトをロードして、ドラッグ アンド ドロップやアニメーションなどのより派手な効果を実装します。
6. プリロード
プリロードとポストロードはまったく逆のように見えますが、実際にはプリロードは別の目的を達成することです。プリロードとは、ブラウザがアイドル状態のときに、将来必要になる可能性のあるページ コンテンツ (画像、スタイルシート、スクリプトなど) をリクエストすることです。この方法を使用すると、ユーザーが次のページにアクセスするときに、ページ内のほとんどのコンテンツがキャッシュに読み込まれているため、アクセス速度が大幅に向上します。
いくつかのプリロード方法が以下に提供されています:
無条件ロード: onload イベントがトリガーされると、追加のページ コンテンツが直接ロードされます。 Google.com を例にとると、その精神イメージがどのように onload に読み込まれるかがわかります。この心霊画像は google.com のホームページでは必須ではありませんが、検索結果ページでは使用できます。
条件付き読み込み: ユーザーの操作に基づいて、ユーザーがアクセスする可能性のあるページを基本的に決定し、それに応じてページのコンテンツをプリロードできます。 search.yahoo.com では、入力時に追加のページ コンテンツがどのように読み込まれるかを確認できます。
先行読み込みを行う: 再設計されたページを読み込むときにプリロードを使用します。この状況は、ページの再デザイン後に「新しいページは見た目はかっこいいが、以前よりも遅い」というユーザーの苦情が発生したときによく発生します。問題は、ユーザーが古いサイトの完全なキャッシュを持っているのに、新しいサイトのキャッシュが何もないことである可能性があります。したがって、新しいサイトにアクセスする前にコンテンツをロードすることで、この結果を回避できます。古いサイトでは、ブラウザの空き時間を利用して、新しいサイトで使用されている画像やスクリプトを読み込んで、アクセス速度を向上させます。
7. DOM 要素の数を減らす
ページが複雑であるということは、より多くのデータをダウンロードする必要があることを意味し、また、JavaScript が DOM を走査する速度が遅くなるということも意味します。たとえば、イベント ハンドラーを追加する場合、500 個の DOM 要素と 5000 個の DOM 要素をループする効果は明らかに異なります。
多数の DOM 要素が存在するということは、コンテンツを削除せずに要素タグを置き換えるだけで合理化できるページの部分があることを意味します。ページレイアウトで表を使用していますか?レイアウトのためだけに
YUI CSS ユーティリティは、レイアウトに大きな助けをもたらします。grids.css は全体的なレイアウトを実現するのに役立ち、font.css とreset.css はブラウザーのデフォルト形式を削除するのに役立ちます。これは、改行効果があるからではなく、意味的に意味がある場合にのみ
DOM 要素の数は、Firebug コンソールに次のように入力するだけで簡単に計算できます。
では、DOM 要素の数が多すぎるのでしょうか?これは、マークアップが適切に使用されている同様のページと比較できます。たとえば、Yahoo! ホームページは多くのコンテンツを含むページですが、使用されている要素 (HTML タグ) は 700 個のみです。
8. ドメイン名に従ってページコンテンツを分割します
ページコンテンツをいくつかの部分に分割すると、並列ダウンロードを最大限に高めることができます。 DNS ルックアップの影響により、使用するドメイン名の数が 2 ~ 4 であることを最初に確認する必要があります。たとえば、使用される HTML コンテンツと動的コンテンツを www.example.org に配置し、ページのさまざまなコンポーネント (画像、スクリプト、CSS) をそれぞれ statics1.example.org と statics.example.org に保存できます。
さらに関連する情報は、Tenni Theurer と Patty Chi が共著した記事「Carpool Lane での並列ダウンロードの最大化」を参照してください。
9. iframe の数を最小限に抑える
ifrmae 要素は、親ドキュメントに新しい HTML ドキュメントを挿入できます。 iframe をより効果的に使用するには、iframe の仕組みを理解することが重要です。
の直後です。これは、HTML のヘッダー部分は生成が簡単で、ヘッダーには CSS および JavaScript ファイルが含まれることが多く、ブラウザーが残りの HTML をバックグラウンドでコンパイルできるためです。並行してダウンロードしてください。 例:
...
このテクノロジーを使用するメリットを実証するために、Yahoo! 検索は率先して調査を行い、ユーザー テストを完了しました。
16. GET を使用して AJAX リクエストを完了する
Yahoo! Mail チームは、XMLHttpRequest を使用する場合、ブラウザーの POST メソッドは「2 段階の」プロセスであることを発見しました。最初にファイル ヘッダーを送信し、次にデータを送信します。したがって、送信する必要があるのは 1 つの TCP パケットのみであるため、GET を使用するのが最も適切です (大量の Cookie がある場合を除く)。 IEのURLの最大長は2Kなので、2Kを超えるデータを送信したい場合はGETは使用できません。
興味深い違いは、POST は GET のように実際にはデータを送信しないことです。 HTTP 仕様によれば、GET はデータを「取得する」ことを意味するため、データを取得するだけの場合は GET を使用し、逆にサーバー側でデータを送信して保存する場合は POST を使用する方が (意味的に) 理にかなっています。
17. スタイルシートを先頭に配置します
Yahoo! のパフォーマンスを調査したところ、スタイルシートをドキュメントの 内に配置すると、ページのダウンロード速度が向上することがわかりました。これは、スタイル シートを
パフォーマンスを重視するフロントエンド サーバーは、多くの場合、ページが順序どおりに読み込まれることを望んでいます。同時に、ブラウザは受信したコンテンツを可能な限り表示することも望んでいます。これは、コンテンツが多いページや接続が遅いユーザーにとって特に重要です。プロセス ポインターなどの視覚的なフィードバックをユーザーに返すことについては、十分に研究されており、正式に文書化されています。私たちの調査では、HTML ページがプロセス ポインターです。ブラウザーがファイル ヘッダーを順序どおりに読み込むと、ナビゲーション バーや上部のロゴなどはすべて、ページの読み込みを待っているユーザーに対する視覚的なフィードバックとして機能します。これにより、全体的なユーザー エクスペリエンスが向上します。
スタイルシートをドキュメントの下部に配置する場合の問題は、Internet Explorer を含む多くのブラウザーでコンテンツの順序どおりのレンダリングが妨げられることです。ブラウザーは、スタイルの変更によるページ要素の再描画を避けるためにレンダリングを中止します。ユーザーは空白のページに直面する必要があります。
HTML 仕様では、スタイル シートはページの
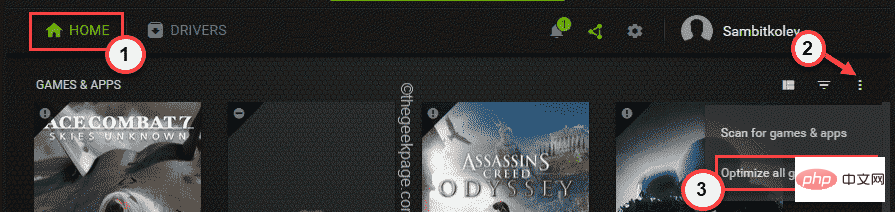
 修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PM
修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PMGeforceExperience不仅为您下载最新版本的游戏驱动程序,它还提供更多!最酷的事情之一是它可以根据您的系统规格优化您安装的所有游戏,为您提供最佳的游戏体验。但是一些游戏玩家报告了一个问题,即GeForceExperience没有优化他们系统上的游戏。只需执行这些简单的步骤即可在您的系统上解决此问题。修复1–为所有游戏使用最佳设置您可以设置为所有游戏使用最佳设置。1.在您的系统上打开GeForceExperience应用程序。2.GeForceExperience面
 Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM
Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM如果您在Windows机器上玩旧版游戏,您会很高兴知道Microsoft为它们计划了某些优化,特别是如果您在窗口模式下运行它们。该公司宣布,最近开发频道版本的内部人员现在可以利用这些功能。本质上,许多旧游戏使用“legacy-blt”演示模型在您的显示器上渲染帧。尽管DirectX12(DX12)已经利用了一种称为“翻转模型”的新演示模式,但Microsoft现在也正在向DX10和DX11游戏推出这一增强功能。迁移将改善延迟,还将为自动HDR和可变刷新率(VRR)等进一步增强打
 Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AM
Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AMNginx是一种常用的Web服务器,代理服务器和负载均衡器,性能优越,安全可靠,可以用于高负载的Web应用程序。在本文中,我们将探讨Nginx的性能优化和安全设置。一、性能优化调整worker_processes参数worker_processes是Nginx的一个重要参数。它指定了可以使用的worker进程数。这个值需要根据服务器硬件、网络带宽、负载类型等
 如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM
如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM随着互联网的不断发展和应用的扩展,越来越多的网站和应用需要处理海量的数据和实现高流量的访问。在这种背景下,对于PHP和MySQL这样的常用技术,缓存优化成为了非常必要的优化手段。本文将在介绍缓存的概念及作用的基础上,从两个方面的PHP和MySQL进行缓存优化的实现,希望能够为广大开发者提供一些帮助。一、缓存的概念及作用缓存是指将计算结果或读取数据的结果缓存到
 如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AM
如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AMMySQL是目前最流行的关系型数据库之一,但是在处理大量数据时,MySQL的性能可能会受到影响。其中,一种常见的性能瓶颈是查询中的LIKE操作。在MySQL中,LIKE操作是用来模糊匹配字符串的,它可以在查询数据表时用来查找包含指定字符或者模式的数据记录。但是,在大型数据表中,如果使用LIKE操作,它会对数据库的性能造成影响。为了解决这个问题,我们可
 Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM
Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM5月26日消息,SnapchatAR试穿滤镜技术升级,并与OPI品牌合作,推出指甲油AR试用滤镜。据悉,为了优化AR滤镜对手指甲的追踪定位,Snap在LensStudio中推出手部和指甲分割功能,允许开发者将AR图像叠加在指甲这种细节部分。据青亭网了解,指甲分割功能在识别到人手后,会给手部和指甲分别设置掩膜,用于渲染2D纹理。此外,还会识别用户个人指甲的底色,来模拟指甲油真实上手的效果。从演示效果来看,新的AR指甲油滤镜可以很好的模拟浅蓝磨砂质地。实际上,此前Snapchat曾推出AR指甲油试用
 Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AM
Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AMGo语言是一门相对年轻的编程语言,虽然从语言本身的设计来看,其已经考虑到了很多优化点,使得其具备高效的性能和良好的可维护性,但是这并不代表着我们在开发Go应用时不需要优化和重构,特别是在长期的代码积累过程中,原来的代码架构可能已经开始失去优势,需要通过优化和重构来提高系统的性能和可维护性。本文将分享一些在Go语言中优化和重构的方法,希望能够对Go开发者有所帮
 一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM
一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM昨天一个跑了220个小时的微调训练完成了,主要任务是想在CHATGLM-6B上微调出一个能够较为精确的诊断数据库错误信息的对话模型来。不过这个等了将近十天的训练最后的结果令人失望,比起我之前做的一个样本覆盖更小的训练来,差的还是挺大的。这样的结果还是有点令人失望的,这个模型基本上是没有实用价值的。看样子需要重新调整参数与训练集,再做一次训练。大语言模型的训练是一场军备竞赛,没有好的装备是玩不起来的。看样子我们也必须要升级一下实验室的装备了,否则没有几个十天可以浪费。从最近的几次失败的微调训练来看


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7447
7447 15
15 1374
1374 52
52


