ホームページ >ウェブフロントエンド >htmlチュートリアル >頻繁に誤用される HTML、JavaScript、CSS の要素、メソッド、属性にはどのようなものがありますか?
頻繁に誤用される HTML、JavaScript、CSS の要素、メソッド、属性にはどのようなものがありますか?
- PHP中文网オリジナル
- 2017-04-01 16:27:031338ブラウズ
頻繁に誤用される HTML、JavaScript、CSS 要素、メソッド、および 属性 は何ですか?
以前は要素(inputなど)を読み取り専用に設定したいときはdisabledを使用していましたが、後でこれが間違いであることが分かりました。 HTML では、要素が無効に設定されている場合、その値はサーバーに送信されないためです。 正しいアプローチは読み取り専用を使用することです。
では、Web 開発において無効化以外によく悪用されるものは何でしょうか?
返信内容:
CSS について話しましょう。
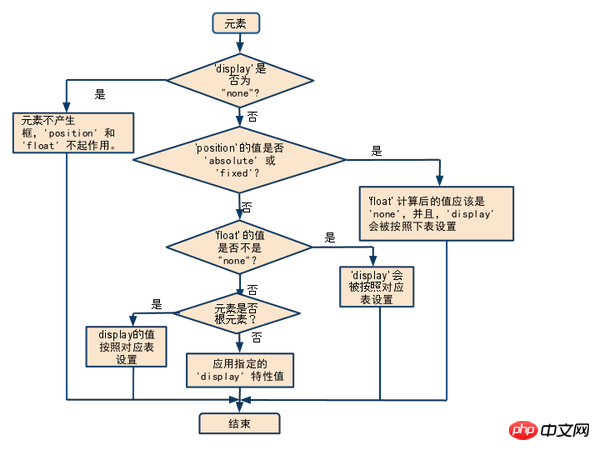
float:left/right またはposition:absoluteの後にdisplay:blockが続きますが、これは余分です(3つの関係:ビジュアルフォーマットモデル)

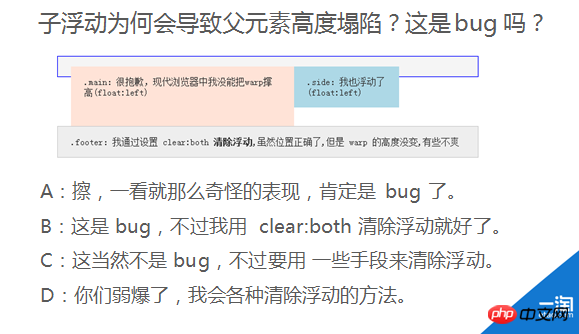
閉じるシーンに関係なくoverflow:hiddenを使用してくださいフロート (詳しくは、あの頃一緒にクリアしたフロートを参照してください)

Chromeを作るために、このバカ、テキストをより小さくすることをサポートします12px、set -webkit-text in html -size-adjust:none; (この属性は最新のデスクトップバージョンでは削除されています。変更セット: Changeset 145168)
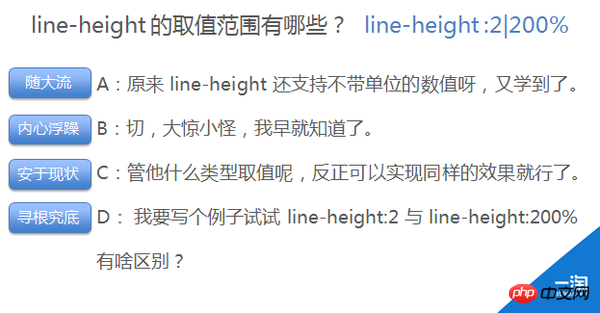
px が絶対単位であることを考慮します (px は相対単位です) 、ページ全体がpx、line-heightもpxを使用し、家族全員がpxです

シーンに関係なくタグのフォーカスを外すのが習慣です
レイアウトはFloatだと思います、すべての場所はフロート、家族みんなでフロート! (過去と現在のインラインブロック、フレックスボックスを試してみてください)
すべてのページはフロートを閉じるために .clearfix を使用しています。すでに BFC を持っているのに、なぜフロートを閉じる必要があるのでしょうか。たとえば、ある Weibo アカウントには 102 の .clearfix があります

さて、別の話をしましょう:
PNG の分類がわかりません。PNG24 は透明度をサポートしていると思います。 PNG8 についても知りません。アルファ透明度のサポート (参照: PNG の秘密)
ラベルが追加されない、または for 属性が正しく追加されない問題についてもう一度言いたいです (参照: Ya')地震、フロントエンド開発者は何ができますか?)
@ He Shijun Laoshi を参照してください。OL の虐待に関して、OL が使用されるべきだったのに UL として書かれていた例を示します。ウェイバに集まろう!ネガティブな教材をお探しならZhalangに行ってください。


date 】 xhtmlのdoctypeを書きましたが、文書は整形式ですらないです。たとえば、Zhalang Weibo。 Tencentも以前は同じことをしていましたが、最近は変わったようです。
【/更新】
要素に関して
1. ULとDLの乱用
2. OLを使用する必要がある場合はULを使用してください
3. 段落にはPを使用できません。H1 / H2 / H3は使用できません。 ... STRONG または DIV のみを使用できます
5. LABEL、FIELDSET、LEGEND は使用できません
6. ABBR、CITE、Q およびその他の稀なタグを無差別に使用することはできません
7.
HTML5 の /U など 再定義されたタグ属性に関して
1. 複数の
クラス症候群 (最も深刻な症状は、ほぼすべての要素に複数のクラスがあることです)2. IMG の alt 属性は次のとおりです。意味がない(例えば、title属性と同じ)
3. INPUTのdisabled属性とreadonly属性を混同する
4. LABEL要素のfor属性
5.
lang属性を使用しない、またはlang属性を記述しないzh-CN やその他の時代遅れの用法として
if(value) 与 if (!!value) 语义上没有任何区别。我反对if (!!value)的写法。 同样无聊的写法还有:if ((var1 == var2) == true)。 if 接受“A condition expression that evaluates to true or false”,并非必须PrimitiveBool类型。 在《ECMAScript Spec》中,if (value)的语义相当于:IF (ToBoolean(value))。 而Logical Not的语义相当于:not ToBoolean(value)。 即 !!val 相当于 ToBoolean(value)。 也就是说:if (!!value)的语义相当于 IF (ToBoolean(ToBoolean(value)))。 如果你认为这种写法是合理的,那你为什么不继续写道: if (!!(!!value))、 if (!!(!!(!!value))) ……?型を変換するために論理否定「!」を使用する必要があるのはどのような場合ですか?一般に、これは
/**@returns Bool*/function has(str,substr) {
return !!~str.indexOf(substr);
//return ~str.indexOf(substr); // wrong!!!}//函数使用者的代码:JSON.stringify({
//此选项值类型早约定为Enum(0|1)
xxxOptionOnOff:+has(s,"xxx") //使用者依赖于Bool to Number的转换}); 同様に、関数にパラメータを渡すときは、型にも注意する必要があります: /**@param {Bool} flag*/function toggle(flag) {
//期望设置className为 toggle-on-true 或toggle-on-false
//尽管不推荐这种过于依赖Bool参数类型的代码,但既然文档声明是Bool类型
//传参者就有必要保证参数类型正确,即使是JS这种弱类型语言
ele.className= "toggle-on-"+flag;}toggle(!!btn.checked);//toggle(btn.checked);
//wrong! btn.checked可能返回String "checked" 2 番目に、感謝人間の GC: クロージャに関しては人間の GC に遭遇するのが好きな人もいます:
function foo() {
var obj={/*May be a big object*/};
return function () {
//返回闭包中实际上没用到obj这个变量
//没有用到的变量解释器本可作优化、不去捕获
//但有人担心obj无法被GC,于是硬生生地...
obj=null; // 于是解释器反而要将obj捕获了,笑~
return;
};}//还有人以为这样写就蛮好:function bar() {
var obj={/*May be a big object*/};
//...lots of code
obj=null;//那你以为它就*立即*被GC了吗?没有,同样画蛇添足。
// 不过不排除有浏览器没有实现这种优化
return function () {/*闭包中反正用不到obj*/};} 3 番目の方法は、これらの間違いを犯す人はほとんどいないはずです: while (i) の方が効率的だと思います。
eval は常に非常に非効率的であると考えてください。この点については、この記事で説明されています: eval によって生成されたコードは本当に非効率ですか?
C 言語 で徹底的に批判されています。
array[i] は object[p] よりも常に速いと思っていたため、誤って Sparse Array を使用してしまいました。 ...配列型の導出をすべて台無しにしてしまったものを思い出しました: Array.prototype[9]="KAKA";
JS の
よくあるエラー について考えてみましょう。毎日修正されるバグが多すぎるため、見つけるのは非常に困難です。 HTML や CSS が間違って書かれていると、ブラウザが沈黙してしまうことがあります。JS が間違って書かれているだけで、エラーをそのままにしておくと、遅かれ早かれ棺桶に入ってしまいます。
5 番目のコードは
jQuery に関連しています。element.unbind('event') のようなバグが発生しやすいコードは、通常、コードに含めるべきではありません。この呼び出しは、イベントのすべてのリッスン関数を解放するためのものですが、よく考えてみると、要素を破棄する準備ができていない限り、この種のコードは通常は表示されないはずです。イベントのすべてのリスニング関数が独自にバインドされている場合は、現在のシーンでどのリスナーをバインド解除する必要があるかを知る必要があります。管理能力を超えるほど多くのバインドされたリスナーが存在することは想像しにくく、あなたも同様です。アンバインド時にそれらをリストするのが面倒; 要素がパブリック要素の場合、他のコードは関数をリッスンするようにバインドされます。このように書くとエラーが発生したり、非表示になったりします。そして重要なのは、特にバインドとバインド解除が同時に発生した場合、これは通常、設計不良の信号であるということです。要素/シーンを破棄する準備ができていない場合、これは通常、バインド リスナー関数も繰り返すことを意味します。例:
editor.on("show",function () {
submitButton.bind("click",function () {
alert("Submit!"); //然后发现editor隐藏再show一次,就会alert执行两次
});});editor.trigger("show");//触发一次show事件就会重复绑定一次代码
//为了FIX上面的问题,于是……editor.on("show",function () {
submitButton.unbind("click").bind("click",function () {
alert("Submit!");
});}); はい、バグ修正ですが、より良い設計方法はありますか?バインディング イベントはできるだけ早く実行する必要があるという原則があります。さまざまな状況に基づいて例を示します。これは設計が間違っている可能性があります。//最低级的错误是,其实submitButton的行为不会受到editor状态的影响,
它俩压根没关系submitButton.bind("click",submitAction);
//根本不需要等到show时再绑定editor.on("show",showAction);
//另一种情况是,editor show时submitButton enable,hide时d
isablefunction submitAction() {/*……*/}function enableSubmit() {
submitButton.bind("click",submitAction);}
function disableSubmit() {submitButton.unbind("click",submitAction);}
editor.on("show",enableSubmit);editor.on("hide",disableSubmit);
//那你一定忘记其实应在hide状态将其unbind因为,bind与unbind本应在相反状态的两个Action中出现,如show与hide、enable与disable、on与off;如果不是,通常意味着bind事件与两个状态无关,既然与这些状态无关,为什么还要等状态触发再绑定呢? 若你发现会bind两次就意味着该状态会进入两次,既然会进入两次,就意味着该状态会退出,既然与状态有关,则应在一「进入」状态绑定,在另一「退出」状态解除,bind与unbind应始终保持这种对称关系,才有利于listeners的维护,避免Bug。而当你将bind与unbind分开时,你就会发现自己不会再写出 element.unbind('event') 这样草率的代码。
第六个, +new Date 和 0 + new Date 是不一样的,当然我觉得这类坑都是JS设计上的错误,加法不符合交换律也就罢了,还非要将 Date类型特殊处理。
第七个,在Prototype上放一个NonPrimtive值(Object)作为Instance属性:
Editor.prototype={
width:300, //default width 300 px
toolbarItems:["File","Edit","Help"], //default toolbar items
//……
addToolbarItem:function (item) {
this.toolbarItems.push(item); //Bug!
}};好像我说的都是语法,都不是属性方法之类的啊。反正先写这么多,以后想起来再补充。
以上就是有哪些经常被误用的HTML、JavaScript、CSS 的元素、方法和属性?的内容,更多相关内容请关注PHP中文网(www.php.cn)!

