ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSとHTMLの詳しい紹介
CSSとHTMLの詳しい紹介
- PHP中文网オリジナル
- 2017-04-01 16:53:511519ブラウズ
[ アバターを表示し、広告を削除し、インターフェース上のコンテンツの選択とコピーを禁止します! ]
⚠ 追加: コピー禁止機能を追加しました!
機能:サイドバーにアバターを表示し、記事下部の広告を削除します!
やり方: カスタマイズされたCSS、広告モジュールをインターセプトする; カスタマイズされたHTML、機能を実現するためのHTMLコードを追加する
==============
(1) アバターを表示します
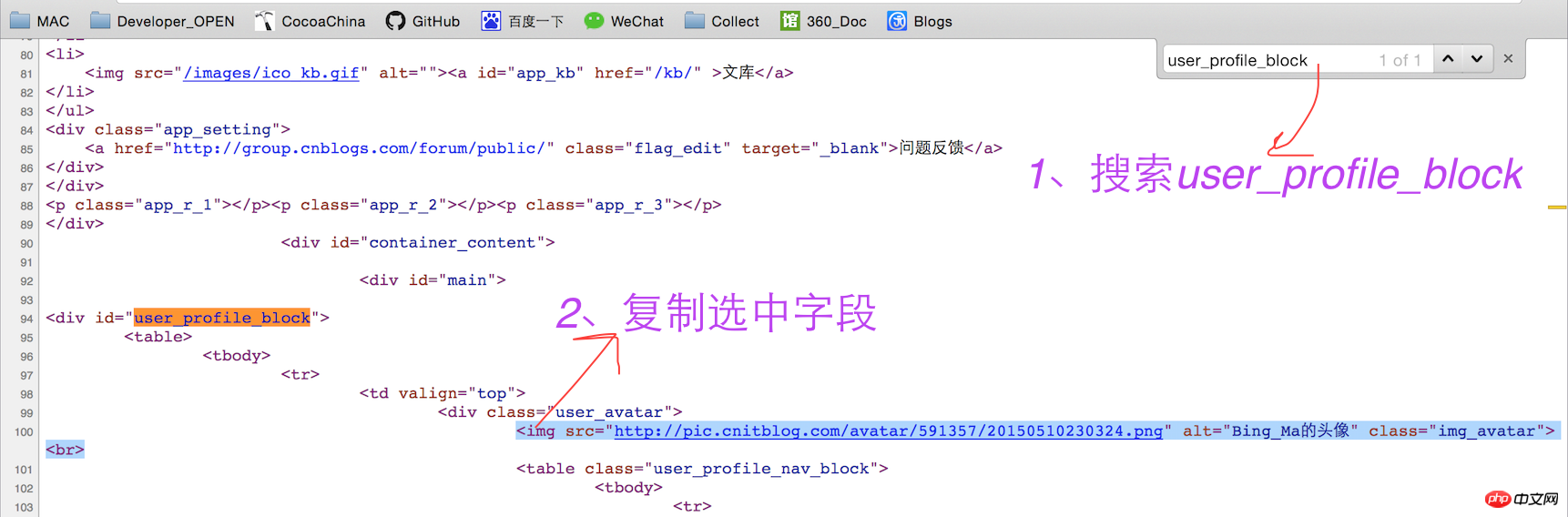
1. まず、アバター表示の HTML コードを取得します
表示名をクリックし、次のようなユーザー ページを入力します


2.
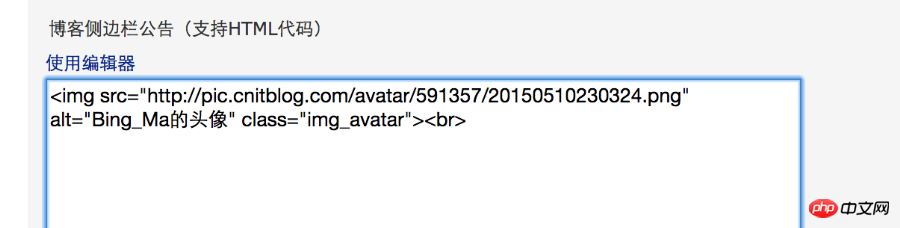
「設定」インターフェースに入ります 管理(バックグラウンドに入ります)->設定
ここに貼り付けてください!

(2) 広告を削除します
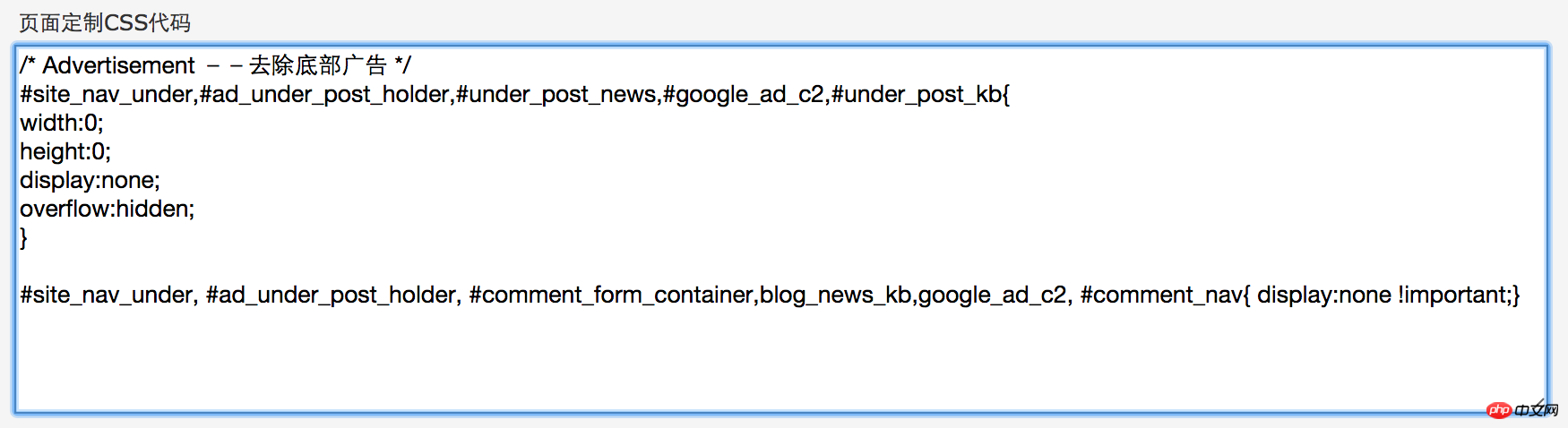
1. 上記と同じように、「設定」インターフェースに入り、次のようなコードを CSS に追加します。
コード:
{:;:;:;:;
} 2. その他の簡単なHTMLコード (ブログサイドバーのお知らせ)
2. その他の簡単なHTMLコード (ブログサイドバーのお知らせ)
<!-- 添加头像 --><img src="http://pic.cnitblog.com/avatar/591357/20150510230324.png" alt="Bing_Ma的头像" class="img_avatar" /><br /><!-- 添加自己的GitHub链接 --><br /> <p >GitHub: <a href="https://github.com/SpongeBob-GitHub"><span class="s3">SpongeBob</span></a> <!-- 添加邮箱 --><br />E-mail : <a href="mailto:1605319671@qq.com">1605319671@qq.com</a></p><br />
(3) コピーは禁止されています
CSSコードを追加します:
CSS と HTML の詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。その他の関連コンテンツもご覧いただけます。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

