少し前にプロジェクトに取り組んでいたときに、実装する必要があるおおよそのスタイルは次のとおりです。

2 つのファイルを同時にアップロードする必要があります。ファイル形式とファイルサイズを指定します。フロントエンドフレームワークはangularを使用しており、アップロード機能にjqueryを導入したくないので、angularをベースにしたアップロードコントロールをインターネットで探しました。angularはまだ比較的新しいため、成熟したプラグがないようです。オンライン チュートリアルのほとんどはコピー アンド ペーストで、一言で言えばあまり効果がありませんでした。しかし、Huangtian のおかげで、ついにこの強力なプラグインに出会うことができました。会うのが遅すぎました。公式ドキュメントと先輩の助けを借りて、ようやく基本的な使い方を理解しました。良いものは共有する必要があるので、これから使用する必要がある場合に役立つことを願っています。
アップロードボタンのスタイル
まず、ファイルをアップロードするためのボタンのスタイルについて話したいと思います。このタグがアップロードに使用されることは誰もが知っています。 、このコード行のデフォルトのスタイルは実際には少し醜いです。下の図を参照してください:

少しスタイリッシュな Web サイトでは、このようなスタイルでは実際に画像が失われます。また、ファイル名を表示するために入力ボックスを前面に追加する必要がある場合、ファイル名を表示するデフォルトの領域を非表示にするにはどうすればよいでしょうか。 ? ?心配しないで、読み続けてください:
input タグを a タグで囲み、input タグの不透明度を 0 に設定するだけです。 OK、コードを見てください:
html:
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
次に CSS ファイル:
.filename{
width: 300px;
height: 30px;
line-height: 30px;
}
a{
width: 50px;
text-align: center;
height: 30px;
line-height: 30px;
position: raletive;
cursor: pointer;
overflow:hidden;
display: inline-block;
}
a input{
position: absolute:
left: 0;
top: 0;
opacity: 0;
}
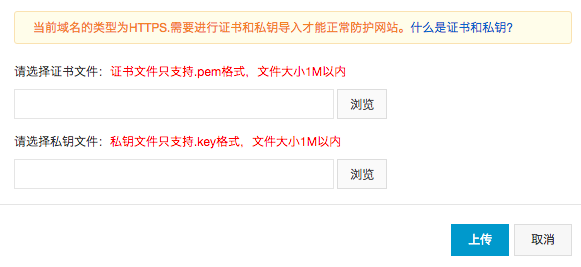
これで完了です。 ! !表示されるスタイルは次のようになります。下の写真を参照してください:

前面の入力ボックスを制御して、選択したファイル名を表示できるようになりました。

angular-file-upload
必要なファイルは例の中にあります。例の es5-shim.min.js ファイルは古いブラウザとの互換性のために導入されたものであるため、このプラグインは非常に強力です。
それでは、このプラグインを段階的に使用してファイルアップロード機能を実装してみましょう。
このプラグインはいくつかの命令を定義します: nv-file-drop、nv-file-select、uploader
言葉の意味から判断すると、1 つ目はファイルのドラッグ選択をサポートし、2 つ目は、コントローラー内で新しく作成されたアップロード オブジェクトをバインドするために使用されます。
html ファイル
<form class="form-horizontal" name="form">
<div class="form-line">
<label>请选择证书文件:</label><span class="small-tip">证书文件只支持.pem格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem.name"/>
<a href="javascript:;" class="choose-book">
<input type="file" name="certificate" nv-file-select uploader="uploader" ng-click="clearItems()"/>浏览
</a>
</div>
</div>
<div class="form-line">
<label>请选择私钥文件:</label><span class="small-tip">私钥文件只支持.key格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem1.name"/>
<a href="javascript:;" class="choose-key">
<input type="file" name="key" nv-file-select uploader="uploader1" ng-click="clearItems1()"/>浏览
</a>
</div>
</div>
<button type="submit" ng-click="UploadFile()">提交</button>
</form>
まず、ここでは 2 つのファイルをアップロードする必要があることに注意してください。そのため、ファイル管理とコールバック関数の処理を容易にするために 2 つのアップロード オブジェクトを作成しました。最後に、アップロード ボタンをクリック イベントを与え、2 つのオブジェクトのアップロード イベントを同時に処理します。
コントローラファイル
var app = angular.module('app', ['angularFileUpload']);
app.controller('uploadController',['$scope', 'FileUploader', function($scope, FileUploader) {
$scope.uploadStatus = $scope.uploadStatus1 = false; //定义两个上传后返回的状态,成功获失败
var uploader = $scope.uploader = new FileUploader({
url: 'upload.php',
queueLimit: 1, //文件个数
removeAfterUpload: true //上传后删除文件
});
var uploader1 = $scope.uploader1 = new FileUploader({
url: 'upload.php',
queueLimit: 1,
removeAfterUpload: true
});
$scope.clearItems = function(){ //重新选择文件时,清空队列,达到覆盖文件的效果
uploader.clearQueue();
}
$scope.clearItems1 = function(){
uploader1.clearQueue();
}
uploader.onAfterAddingFile = function(fileItem) {
$scope.fileItem = fileItem._file; //添加文件之后,把文件信息赋给scope
};
uploader1.onAfterAddingFile = function(fileItem) {
$scope.fileItem1 = fileItem._file; //添加文件之后,把文件信息赋给scope
//能够在这里判断添加的文件名后缀和文件大小是否满足需求。
};
uploader.onSuccessItem = function(fileItem, response, status, headers) {
$scope.uploadStatus = true; //上传成功则把状态改为true
};
uploader1.onSuccessItem = function(fileItem,response, status, headers){
$scope.uploadStatus1 = true;
}
$scope.UploadFile = function(){
uploader.uploadAll();
uploader1.uploadAll();
if(status){
if(status1){
alert('上传成功!');
}else{
alert('证书成功!私钥失败!');
}
}else{
if(status1){
alert('私钥成功!证书失败!');
}else{
alert('上传失败!');
}
}
}
}])
概要
上記の例では、2 つのファイルをアップロードしたいため、2 つのアップロード オブジェクトを定義しました。そのため、オブジェクトを定義すると、以前に選択したファイルが上書きされます。位置を上書きして 2 つのオブジェクトを定義するのは難しいため、再選択する場合は、まず現在のオブジェクトのファイル キューをクリアしてから追加できます。
実際、後で 2 つのアップロード オブジェクトを定義する必要がないことがわかりました。このプラグインには、removeFromQueue(index) メソッドが用意されており、index はファイル キュー配列内のファイルのインデックス値であるためです。ファイルを2回選択しているため、長さは2に制御されており、選択されるたびにこのメソッドが呼び出され、位置に応じて0または1が渡されます。
同じウィンドウで複数のファイルを選択できるようにする必要がある場合は、 を使用してください。
ファイルの種類を制限する必要がある場合は、 を使用できます。
値タイプのリストを受け入れる:
* accept="application/msexcel" * accept="application/msword" * accept="application/pdf" * accept="application/poscript" * accept="application/rtf" * accept="application/x-zip-compressed" * accept="audio/basic" * accept="audio/x-aiff" * accept="audio/x-mpeg" * accept="audio/x-pn/realaudio" * accept="audio/x-waw" * accept="image/*" * accept="image/gif" * accept="image/jpeg" * accept="image/tiff" * accept="image/x-ms-bmp" * accept="image/x-photo-cd" * accept="image/x-png" * accept="image/x-portablebitmap" * accept="image/x-portable-greymap" * accept="image/x-portable-pixmap" * accept="image/x-rgb" * accept="text/html" * accept="text/plain" * accept="video/quicktime" * accept="video/x-mpeg2" * accept="video/x-msvideo"
このプラグインは、多くの構成パラメーター、オブジェクト メソッド、コールバック関数も提供します。
上記は AngularJS ファイル アップロード コントロールの使用方法の紹介です。皆さんの学習に役立つことを願っています。
 Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AMJavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps、whilejavascriptisforinteractivewebpages.1)javaiscompiled、staticatically、andrunsonjvm.2)javascriptisisterted、dynamsornoded.3)
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい






