本文实例讲述了jquery拖拽排序简单实现方法。分享给大家供大家参考,具体如下:
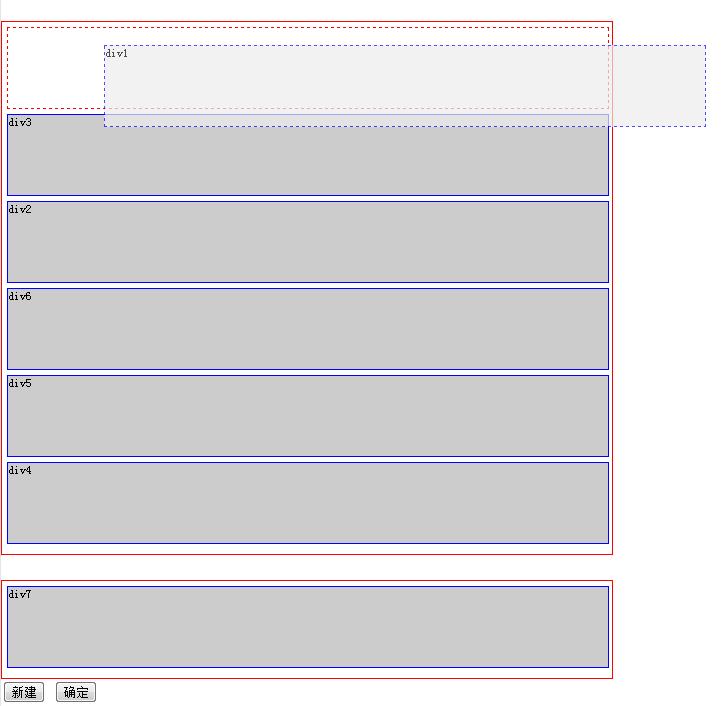
运行效果截图如下:

原来没有新建动作,分析代码后发现很容易增强~~
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试的拖拽功能</title>
<style type="text/css">
body, div { margin: 0; paading: 0; font-size: 12px; }
body { width:100%; margin: 0 auto; }
ul, li { margin: 0; padding: 0; list-style: none; }
.clear { clear: both; width: 1px; height: 0px; line-height: 0px; font-size: 1px; }
.drag_module_box { width: 600px; height: auto; margin: 25px 0 0 0; padding: 5px; border: 1px solid #f00; }
.drag_module_box1 { width: 600px; height: auto; margin: 25px 0 0 0; padding: 5px; border: 1px solid #f00; }
.drag_module_main { position: static; width: 600px; height: 80px; margin-bottom: 5px; border: 1px solid blue; background: #ccc; }
.drag_module_maindash { position: absolute; width: 600px; height: 80px; margin-bottom: 5px; border: 1px dashed blue; background: #ececec; opacity: 0.7; }
.drag_module_hide { width: 600px; height: 80px; margin-bottom: 5px; }
.drag_module_dash { position: sta;tic; width: 600px; height: 80px; margin-bottom: 5px; border: 1px dashed #f00; };
</style>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready( function () {
var range = { x: 0, y: 0 };//鼠标元素偏移量
var lastPos = { x: 0, y: 0, x1: 0, y1: 0 }; //拖拽对象的四个坐标
var tarPos = { x: 0, y: 0, x1: 0, y1: 0 }; //目标元素对象的坐标初始化
var theDiv = null, move = false;//拖拽对象 拖拽状态
var theDivId =0, theDivHeight = 0, theDivHalf = 0; tarFirstY = 0; //拖拽对象的索引、高度、的初始化。
var tarDiv = null, tarFirst, tempDiv; //要插入的目标元素的对象, 临时的虚线对象
function loopbox(){ //循环初始化
$(".drag_module_box").find(".drag_module_main").each(function(){
console.log( 'find' );
$(this).mousedown(function (event){
//拖拽对象
theDiv = $(this);
//鼠标元素相对偏移量
range.x = event.pageX - theDiv.offset().left;
range.y = event.pageY - theDiv.offset().top;
theDivId = theDiv.index();
theDivHeight = theDiv.height();
theDivHalf = theDivHeight/2;
move = true;
theDiv.attr("class","drag_module_maindash");
// 创建新元素 插入拖拽元素之前的位置(虚线框)
$("<div class='drag_module_dash'></div>").insertBefore(theDiv);
});
});
}
loopbox();
$(".drag_module_box").mousemove(function(event) {
console.log( 'mousemove' );
if (!move) return false;
lastPos.x = event.pageX - range.x;
lastPos.y = event.pageY - range.y;
lastPos.y1 = lastPos.y + theDivHeight;
// 拖拽元素随鼠标移动
theDiv.css({left: lastPos.x + 'px',top: lastPos.y + 'px'});
// 拖拽元素随鼠标移动 查找插入目标元素
var $main = $('.drag_module_main'); // 局部变量:按照重新排列过的顺序 再次获取 各个元素的坐标,
tempDiv = $(".drag_module_dash"); //获得临时 虚线框的对象
$main.each(function () {
tarDiv = $(this);
tarPos.x = tarDiv.offset().left;
tarPos.y = tarDiv.offset().top;
tarPos.y1 = tarPos.y + tarDiv.height()/2;
tarFirst = $main.eq(0); // 获得第一个元素
tarFirstY = tarFirst.offset().top + theDivHalf ; // 第一个元素对象的中心纵坐标
//拖拽对象 移动到第一个位置
if (lastPos.y <= tarFirstY) {
tempDiv.insertBefore(tarFirst);
}
//判断要插入目标元素的 坐标后, 直接插入
if (lastPos.y >= tarPos.y - theDivHalf && lastPos.y1 >= tarPos.y1 ) {
tempDiv.insertAfter(tarDiv);
}
});
}).mouseup(function(event) {
console.log( 'mouseup' );
if(theDiv==null) return false;
theDiv.insertBefore(tempDiv); // 拖拽元素插入到 虚线div的位置上
theDiv.attr("class", "drag_module_main"); //恢复对象的初始样式
$('.drag_module_dash').remove(); // 删除新建的虚线div
move=false;
});
$("#drag_module_insert").click(function(){
$("#drag_module_box1").html($("#drag_module_box1").html()+$("#drag_module_box2").html());
loopbox();
});
$("#drag_module_seque").click(function(){
$(".drag_module_box").find(".drag_module_main").each(function(){
console.log($(this).attr('id'));
});
});
});
</script>
</head>
<body>
<div class="drag_module_box" id="drag_module_box1">
<div class="drag_module_main" id="main1">div1</div>
<div class="drag_module_main" id="main2">div2</div>
<div class="drag_module_main" id="main3">div3</div>
<div class="drag_module_main" id="main4">div4</div>
<div class="drag_module_main" id="main5">div5</div>
<div class="drag_module_main" id="main6">div6</div>
</div>
<div class="drag_module_box1" id="drag_module_box2">
<div class="drag_module_main" id="main_first">div7</div>
</div>
<input type="button" value="新建" id="drag_module_insert"/>
<input type="button" value="确定" id="drag_module_seque"/>
</body>
</html>
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery拖拽特效与技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery常用操作技巧汇总》
希望本文所述对大家jQuery程序设计有所帮助。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






