今日から私は、新しい友達を JavaScript の理解から始めて、一歩ずつマスターの領域に進んでいくように導きます。これからは、入門段階から一歩ずつ始めます。
JavaScript の人生経験を紹介しましょう。そうしないと、JavaScript の歴史についてあまりにも多くのことを話してしまい、私は学校に入学したときにそれを覚えていません。
JS は、バックグラウンド プログラムの開発によく使用される Java 言語とは関係がありません。JS の使用範囲も、ドキュメント ノードの追加、削除、変更、確認、およびドキュメントの構築にのみ使用されます。サーバーと通信するシステムです。これは単なるインタープリタ言語です。後で JavaScript について詳しく学びます。長いです、大丈夫、気にしないでください、偉大な神になるために修煉したい友人たち、私の習慣を我慢してください。
この記事を読んでいる人は、デフォルトで HTML の基本的な知識を持っている友人であることを明確にしなければなりません。次のコードを理解していない場合は、最初に理解してから実践してください。普通の人でも実践できることです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1 id="javascript大神修炼记">javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
もう 1 つ言っておかなければならないのは、script タグは教科書で見るものとは異なっており、依然として body タグに書かれているということです。これは、Web ページの読み込み順序が上から下、ノードごとにレンダリングされ、リソースの応答速度も 1 つずつ読み込まれるためです。余談ですが、サーバーや現在のアクセス状況によって異なります。ページが上から下に 1 つずつ script タグにレンダリングされると、JavaScript コードがドキュメント ノード上で動作する場合は、ノード オブジェクトを正しく取得できます。コード実行エラーのリスク。したがって、script タグは head タグ内に記述されません。
まず、プログラムを始める方法で説明しましょう。そうしないと、プログラムに関しては、一部の友人がそれを受け入れられないかもしれません。 OOP については後で触れなければならないので、ここではクラス、関数、変数について説明します。私もかつてはそうでしたが、徐々に理解できるようになってきたと思います。 JavaScript ではクラスと関数に相互変換という概念があるため、まだ理解に問題があるため、関数から始めてクラスの概念に触れないようにすることにしました。
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

私は Chrome ブラウザを使用しています。F12 を押して、コンソール パネルに入り、コードをデバッグします。後で、私が頻繁にデバッグしているのを見れば、あなたもこのブラウザを気に入るはずです。使っていると自然とコードのデバッグに慣れてきます。
先ほど、メソッド本体で function キーワードを使用して関数 WriteMyName を宣言し、単純な console.log (「My name is MrDream」) を記述し、関数名と括弧
を直接使用しました。WriteMyName() で、前の関数本体の内容を実行できるようにします。この内容は、「My name is MrDream」という文を出力するものです。ここで、console.log が印刷を意味することを理解する必要があります。 。
関数本体の宣言構文の簡単な概要 function 関数名(){関数本体}
次に、パラメーターを含む関数を見てみましょう
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

ここで宣言した関数と以前の関数の違いは、出力されたコンテンツがパラメーターの形式で渡されることです。これまでに WriteMyName() を呼び出したときは、固定されたコンテンツのみを出力したことです。このように WriteMyName("Madaha") を書くと、任意の名前を二重引用符で囲んで出力できるので、見てみましょう。

以前よりも柔軟性が大幅に向上しました。関数本体に任意の文字列名を渡すことができます。そうしないとエラーが発生します。 、引き続き変数の宣言について説明します。まず、変数とその機能を理解する必要があります
。
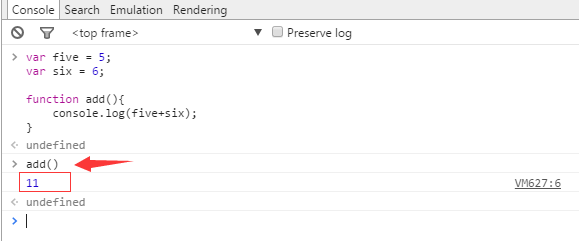
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
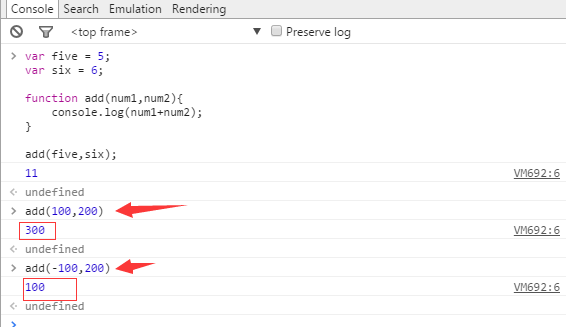
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM
20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM本篇文章整理了20+Vue面试题分享给大家,同时附上答案解析。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7350
7350 15
15 1628
1628 14
14 1353
1353 52
52 1265
1265 25
25 1214
1214 29
29



