ホームページ >ウェブフロントエンド >htmlチュートリアル >【勉強メモ】ビューポート定義、エラスティックレイアウト、レスポンシブレイアウト_html/css_WEB-ITnose
【勉強メモ】ビューポート定義、エラスティックレイアウト、レスポンシブレイアウト_html/css_WEB-ITnose
- PHP中文网オリジナル
- 2016-06-24 11:22:041235ブラウズ
1. モバイル端末の幅設定
ビューポートビューウィンドウ, , window width=device width,デフォルトのズーム=1、ユーザーはズームできません。
2 番目、フレックスボックス、フレキシブル ボックス モデル:
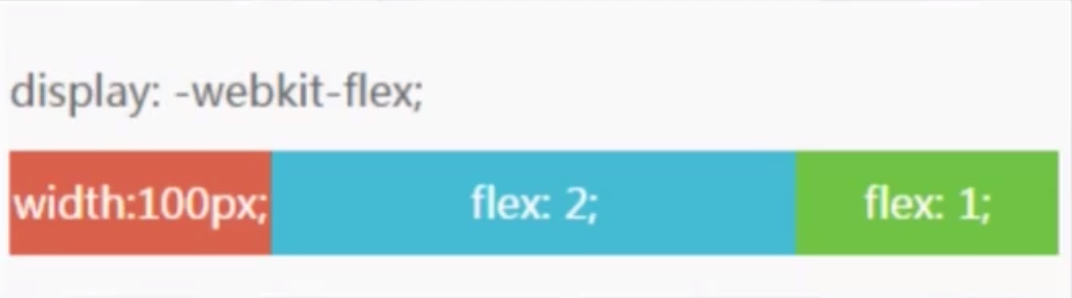
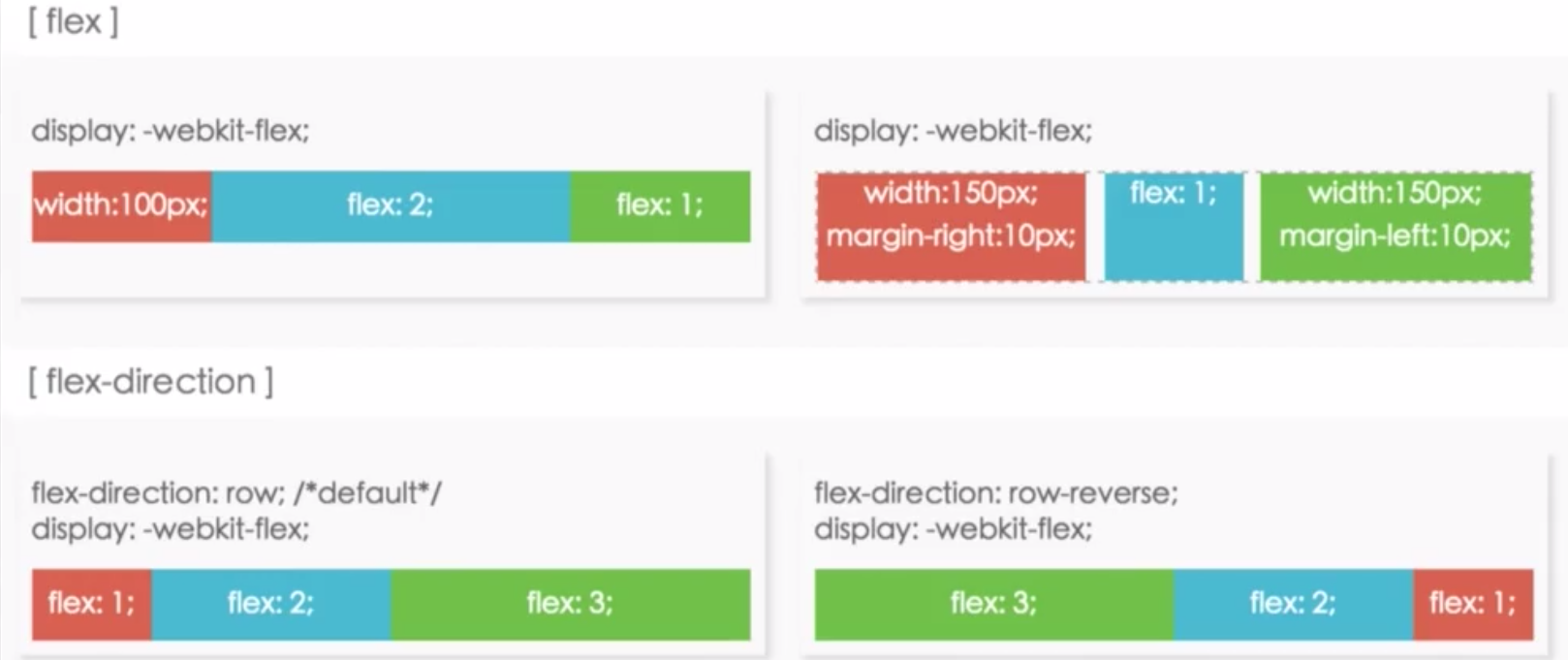
1. 要素の CSS に display:-webkit-flex を追加してフレキシブル ボックス モデルに変換し、複数の CSS に flex:1/2/3 を追加します。子要素を使用すると、1/2/3 の定義された比率に従って子要素が親要素を埋めることができます。
2、混合除算:

サブ要素は固定幅にすることも、フレックス値を定義することもできます。柔軟に使用できます。

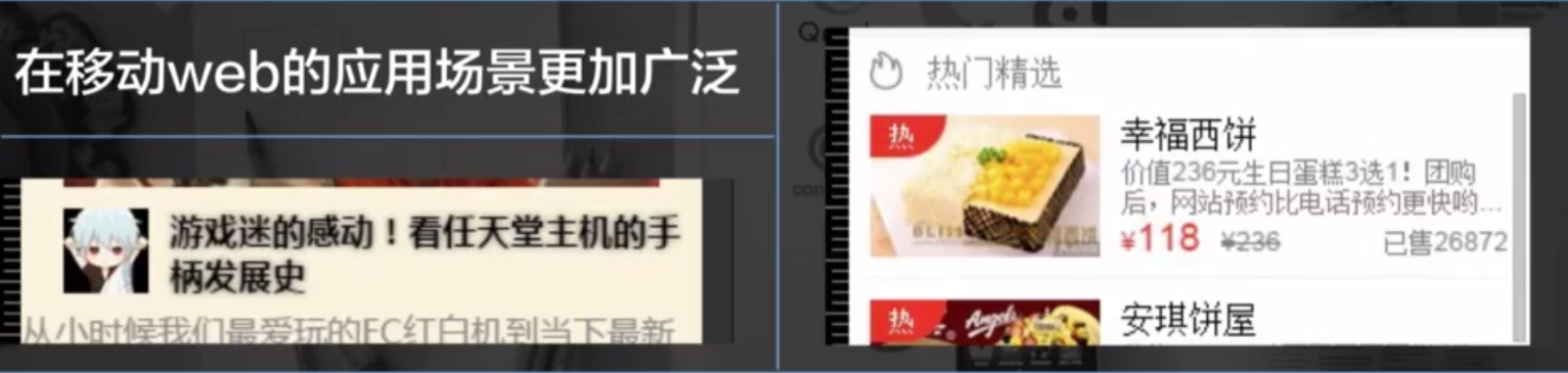
画像ではスケーリングの歪みを防ぐために固定幅を使用します。次に、右側のテキスト 柔軟なレイアウト設定 flex:1 を使用します。
3、可変の幅と高さによる水平方向と垂直方向の中央揃え
CSS3 ソリューション:
.myoff-wrapper{
position:absolute;
top:50%;
left:50%;
z-index:3;
-webkit-transform:translate(-50%,-50%);
border-radius:6px;
background:#fff;
}より良いフレックスボックス ソリューション: 親要素を設定し、子要素を水平方向に中央揃え
.parent{
display:-webkit-flex;
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
}その他のアプリケーション:

3 つのレスポンシブ レイアウト: さまざまなデバイスや解像度での優れたユーザー エクスペリエンス

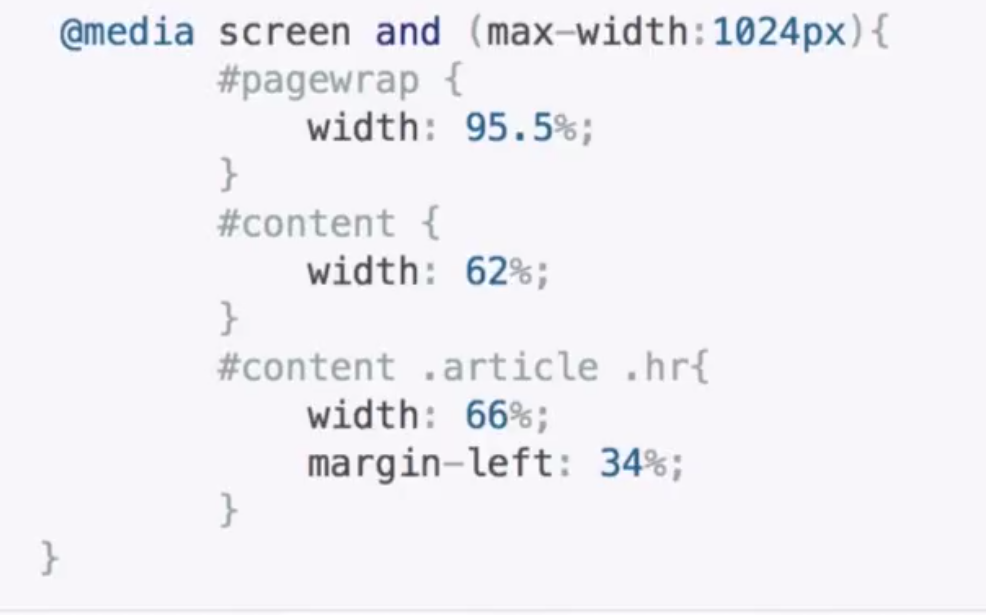
レスポンシブ レイアウト方法は、メディア クエリに依存して実装されます:

メディア クエリ タイプ: 画面 (スクリーン)、印刷 (プリンター)、ハンドヘルド (ハンドヘルド デバイス)、すべて (一般)
共通のメディア クエリ パラメーター: 幅、高さ、デバイスの幅、デバイスの高さ、方向 (デバイスが横向きであることを確認してください)または縦画面縦長)
em: 相対単位は親要素のフォントサイズに基づきます。
rem: 相対単位は html のフォントサイズに基づきます。


上記は[Study Notes]ビューポート定義、エラスティックレイアウト、レスポンシブレイアウト_html/css_WEB-ITnoseの内容です。その他の関連コンテンツについては、PHP中国語Webサイト( www.php .cn)!

