ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS+HTML+Groovy_AngularJSをベースにしたログイン機能の実装
AngularJS+HTML+Groovy_AngularJSをベースにしたログイン機能の実装
- PHP中文网オリジナル
- 2016-05-16 15:15:221726ブラウズ
AngularJS は、ブラウザベースの応答性の高い RWD アプリケーションを開発するためのフロントエンド MVC フレームワークであり、もともと Google によって開発されたオープンソース プロジェクトであり、そのクリーンなアーキテクチャは多くのファンを魅了しており、CRUD タイプのビジネスの構築に適しています。ゲームなどのアプリケーションは、ユーザー インターフェイスには宣言型プログラミングを使用し、ロジックには命令型プログラミングを使用し、最新のデスクトップおよびモバイル ブラウザー Internet Explorer バージョン 8.0 以降をサポートします。
AngularJS はクライアント側 MVC JavaScript フレームワークであり、Struts や SpringMVC などがある場合、クライアント側 MVC は将来のアーキテクチャ (MVC+REST+CQRS
アーキテクチャを使用する理由) を表します。エンドエンド MVC フレームワーク プログラミングの経験があるので、基本的には同じ MVC の考え方に従って実装されます。
1 AngularJS
AngularJS 組み込みディレクティブに加えて、カスタム ディレクティブを作成することもできます。 .directive 関数を使用してカスタム ディレクティブを追加できます。カスタム ディレクティブを呼び出すには、カスタム ディレクティブ名を HTMl 要素に追加する必要があります。キャメルケースを使用してディレクティブに名前を付けます。 runoobDirective ですが、使用する場合は、 runoob-directive で分割する必要があります:
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h>自定义指令!</h>"
};
});
</script>
</body>AngularJS では、次のようにフィルターを定義することもできます:
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div> AngularJS には独自の HTML イベント処理メソッドがあります:
<div ng-app="myApp" ng-controller="personCtrl">
<button ng-click="toggle()">>隐藏/显示</button>
<p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
</script>さらに、AngularJS の推奨スタイル シートは、現在最も人気のあるフロントエンド フレームワークである Twitter Bootstrap です。
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/../css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/../angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h>Users</h>
<table class="table table-striped">
<thead><tr>
<th>Edit</th>
<th>First Name</th>
<th>Last Name</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> Create New User
</button>
<hr>
<h ng-show="edit">Create New User:</h>
<h ng-hide="edit">Edit User:</h>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm- control-label">First Name:</label>
<div class="col-sm-">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Last Name:</label>
<div class="col-sm-">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Password:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Repeat:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> Save Changes
</button>
</div>
<script src = "myUsers.js"></script>
</body>
</html>上記のコードは、http://www.runoob.com/angularjs/ で参照できます。http: //www .runoob.com/angularjs/
2 Groovy
Java があれば Groovy もある、という人もいます。 grails フレームワークを使用すると、Web アプリケーションを開発するのに非常に便利です。 Groovy のステートメントは Java に似ていますが、いくつかの特別な機能があります。たとえば、ステートメントのセミコロンはオプションです。 1 行に 1 つのステートメントがある場合はセミコロンを省略できますが、1 行に複数のステートメントがある場合はセミコロンで区切る必要があります。 Groovy の文字列では、二重引用符と一重引用符の両方を使用できます。 二重引用符を使用する場合、文字列内にいくつかの式を埋め込むことができ、Groovy では置換に bash に似た ${expression} 構文を使用できます。任意の Groovy 式 を文字列に含めることができます。
name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'
大きなテキスト ブロックがある場合は、Python のような三重引用符 (""") で始まり、三重引用符で終わる必要があります。
name = "James"
text = """
hello
there ${name} how are you today?
"""
3 ログイン実装
AngularJS ディレクティブは、接頭辞 ng- が付いた拡張 HTML 属性です。 app. ng-init ディレクティブは、アプリケーション データを初期化します。ng-model ディレクティブは、要素の値 (入力フィールドの値など) をアプリケーションにバインドします。 >
AngularJS アプリケーション app (実際には app.js によって処理されます) は、ng-app によって定義されます。ng-controller="LoginController" 属性は、AngularJS が使用するコントローラー関数を定義するために使用されます。 $scope オブジェクトを使用して AngularJS モデル オブジェクトを保存します。コントローラーはスコープ内に 2 つの属性 (ユーザー名とパスワード) を作成し、コントローラーのプロパティ (ユーザー名とパスワード) をバインドします。<!DOCTYPE html>
<!--index.html -->
<html ng-app="app" lang="en">
<head>
<meta charset="UTF-">
<title>Title</title>
<script src="angular.min.js">
</script>
<script src="scripts/app.js">
</script>
</head>
<body ng-controller="LoginController">
<form ng-submit="login()">
<h>用户名:</h><input ng-model="user.username">
<h>密码:</h><input ng-model="user.password">
<h>{{info}}</h><br><input type="submit" value="登陆">
</form>
</body>
</html>app.js で定義されたバックグラウンドの login() メソッドをバインドします。アプリ モジュールは HTML ページの ng-app="app" に対応し、ユーザーと情報は $scope で定義されます。さらに、フロントエンドの送信呼び出し用に、login() メソッドが定義されています。 は、リモート サーバーからデータを読み取るためのコア サービスです。 /**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});次のログイン バックグラウンド処理ロジックは Groovy で記述されています。/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
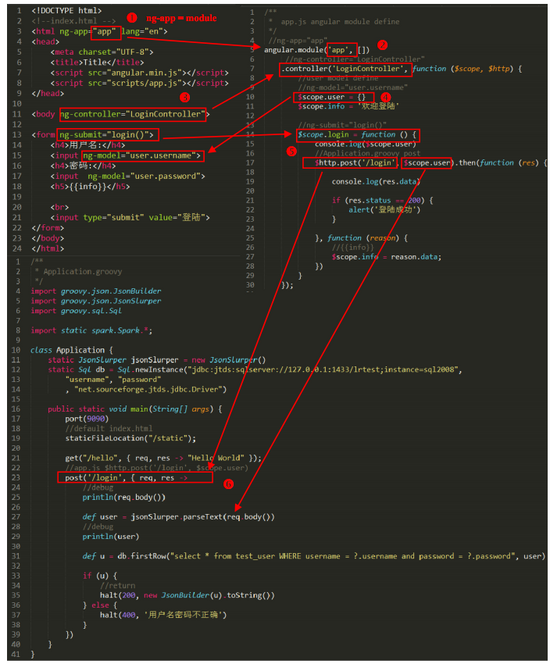
}さまざまなコンポーネント間の関係をより正確に表現するには、次の図を使用します。 3 つの関係を説明するには: