ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery をベースにした Sohu 風の討論投票アニメーション コードの実装 (ソース コードのダウンロード付き)_jquery
jQuery をベースにした Sohu 風の討論投票アニメーション コードの実装 (ソース コードのダウンロード付き)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:14:491593ブラウズ
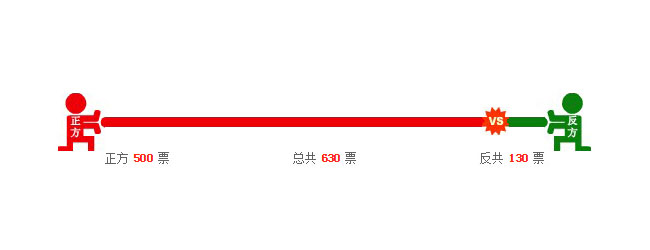
jQuery に基づいて、創狐討論投票の模倣アニメーション コード、カスタマイズされた漫画の悪役賛否両論の討論投票特殊効果コードが実装されています。動きのアニメーションはスムーズで自然です。非常に優れたユーザーエクスペリエンスを持っています。ソース コードは、最新の主流ブラウザと互換性があります。

html コード:
<script type="text/javascript">
$(document).ready(function () {
var a = 500;
var b = 130;
$("#white").animate({ width: 0, left: "250px" }, 1000, function () {
$("#vs").fadeIn("slow", function () {
$("#all").html(a + b); $("#aa").html(a); $("#bb").html(b);
var newLeft = a / (a + b) * 500 - 20 + "px"; //20为vs 的一半
$("#vs").animate({ left: newLeft }, 1000);
$("#red").animate({ width: newLeft }, 1000);
});
});
});
</script>
<div id="box_bg">
<div id="container">
<div id="green" class="line"></div>
<div id="red" class="line"></div>
<div id="white" class="line"></div>
<div id="vs"></div>
</div>
</div>
<div style="width:440px; margin:0px auto;">
<div id="aa2" class="scope">正方<span id="aa"></span>票</div>
<div id="bb2" class="scope">反共<span id="bb"></span>票</div>
<div id="all2" class="scope">总共<span id="all"></span>票</div>
</div>
上記のコードは jQuery をベースにして Sohu 風のディベート投票アニメーション コードを実装しています。皆さんのお役に立てれば幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

