EasyUI を使用する場合、ページがレンダリングされる前に発生する問題がよく発生します。
最初は戸惑いましたが、読み込みが完了すれば大丈夫です。
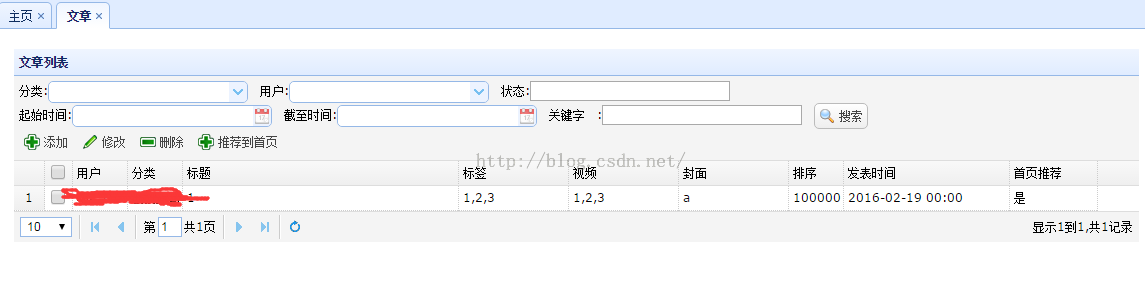
$.parser.onComplete、これはすべてのコンポーネントが解析された後に実行されるイベントです。実際、このイベントはとても便利です。 easyui をレイアウトで使用すると、常に問題が発生します。メインインターフェイスに入ると、ページはすぐには表示されませんが、混乱したプロセスがあり、その後点滅して復元されます。
実際、これは、easyui が DOM をロードした後にページ全体を解析するためです。多くのレイアウトやコンポーネントを使用すると、コンポーネントを完全に解析するためのプロセスが必要になり、このプロセスで簡単な処理が行われます。インターフェースの混乱。
この問題を解決するには、onComplete イベントを有効に活用し、それを読み込みマスクと組み合わせるだけです。
このアニメーション効果が必要なものをページに配置します。
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script>


上記の内容は、編集者が紹介した EasyUI スプラッシュ画面 EasyUI ページ読み込みのヒントです。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AMこのチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例Mar 03, 2025 am 12:35 AM
例JSONファイルの例Mar 03, 2025 am 12:35 AMこの記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物Mar 02, 2025 am 12:32 AMコードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアルMar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアルMar 02, 2025 am 01:16 AMこの記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 &#x27; this&#x27; JavaScriptで?Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?Mar 04, 2025 am 01:15 AMコアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






