ホームページ >ウェブフロントエンド >jsチュートリアル >ゲームボーイ Web ゲーム (なぞなぞ Web ゲーム) - フロントエンド ページのデザインと WeChat の chat_javascript スキルを模倣することの難しさ
ゲームボーイ Web ゲーム (なぞなぞ Web ゲーム) - フロントエンド ページのデザインと WeChat の chat_javascript スキルを模倣することの難しさ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:14:341677ブラウズ
はしがき:
私は以前に Web ページ ゲーム (リドル ゲームに似たもの) を作成したことがあります。また、この Web ゲームを作成する過程で学んだ知識の一部を喜んで共有したいと思います。
この記事では、Web ページに WeChat のようなチャット ウィンドウ インターフェイスを実装する方法と、それに関連するいくつかの技術的なポイントについて説明します。そのため、参考にしてください。
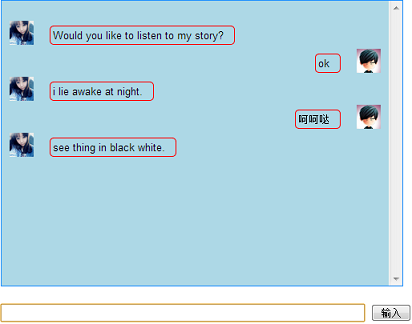
エフェクト表示:

この種のチャットダイアログのレイアウトモードは、PC 上の QQ のチャットモードよりもモバイル端末に近いと個人的に感じています。
要件設定:
最初にそれを見て、チャット ウィンドウがサポートする必要がある機能のいくつかを実装しましょう。
• チャットメッセージの構造とレイアウト
チャットメッセージには、キャラクター(アバター)とメッセージ内容が左側に表示され、自分のメッセージが右側に表示され、簡単に区別できます。

実装計画:
• チャットメッセージの構造とレイアウト
<div> <img src="" alt="ゲームボーイ Web ゲーム (なぞなぞ Web ゲーム) - フロントエンド ページのデザインと WeChat の chat_javascript スキルを模倣することの難しさ"/> <div>消息内容</div> </div>
テキストの長さを計算します。「JQuery はテキスト幅の合計幅を計算します。」を参照してください。
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}注: タグを巧みに追加または削除して、<pre class="brush:php;toolbar:false"> の実際の長さ、つまりテキストの長さを返します。
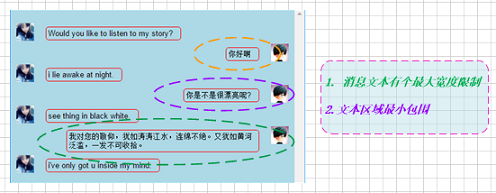
デフォルトの max-width より小さい値の場合、テキスト領域 div をデフォルトにすることができます。デフォルトの max-width より大きい値の場合、テキスト領域 div は width=max-width に設定されます。
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
} もちろん、ここでもう 1 つ注意が必要なことがあります。それは自動行折り返しです。
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});追記:
チャットウィンドウのサンプルは簡単に実装できると思っていましたが、実際の練習ではフロントエンドでつまずき、苦労しました。後から振り返ると、得したように感じました。もちろん、テキストの Adaptive については、もっと複雑な方法を使用して、max-width 属性を追加することで簡単に実行できるのではないかと考えました。
この記事では、ゲームボーイ ウェブ ゲーム (謎解きウェブゲーム) について紹介します。フロントエンド ページのデザインと WeChat チャットを模倣する難しさについて説明します。ゲームボーイ ウェブ ゲームの皆さんのお役に立てれば幸いです。

