ホームページ >ウェブフロントエンド >jsチュートリアル >HTML5 携帯電話のカメラを使用して AngularJS_AngularJS で写真を撮影する
HTML5 携帯電話のカメラを使用して AngularJS_AngularJS で写真を撮影する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:14:271486ブラウズ
1. プロジェクトの背景
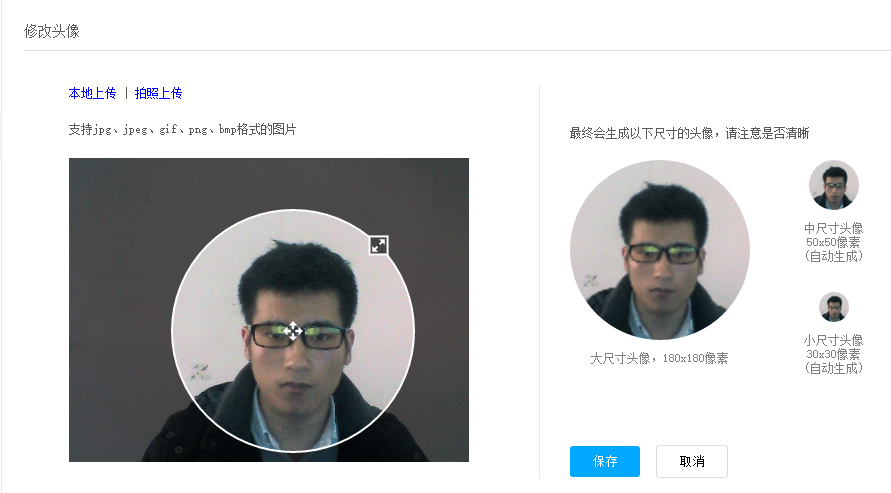
その会社はウェブサイトを開発し、ユーザーのアバターを変更する際に、カメラで写真を撮ってアバターを変更する機能を追加すると述べました。当サイトはHtml5をベースに開発しているため、写真撮影にはH5を直接使用しております。最初はこの関数は非常に単純だと思いましたが、実際に実行してみると、それほど単純ではないことがわかりました。

これは、AngularJs でカメラを正常に呼び出して写真を撮り、スクリーンショットをアップロードする例です:


2. カメラの呼び出し方法
$scope.photoErr = false;
$scope.photoBtnDiable = true;
var mediaStream = null,track = null;
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia || navigator.mozGetUserMedia ||
navigator.msGetUserMedia);
if (navigator.getMedia) {
navigator.getMedia(
{
video: true
},
// successCallback
function (stream) {
var s = window.URL.createObjectURL(stream);
var video = document.getElementById('video');
video.src = window.URL.createObjectURL(stream);
mediaStream = stream;
track = stream.getTracks()[0];
$scope.photoBtnDiable = false; $scope.$apply();
},
// errorCallback
function (err) {
$scope.errorPhoto();
console.log("The following error occured:" + err);
});
} else {
$scope.errorPhoto();
}
コード分析:
Navigator は、ブラウザ情報を含むブラウザ オブジェクトです。ここでは、このオブジェクトを使用してカメラを開きます。 $scope は AndularJs の構文です。最初のステップは、ブラウザのさまざまなカメラ開始関数を呼び出すために navigator.getMedia を宣言することです。現在、メソッドは getUserMedia、webkitGetUserMedia、mozGetUserMedia、msGetUserMedia の 4 つだけで、それぞれ一般的なブラウザ、Google Chrome、Firefox、IE ブラウザに対応しています。どの関数を呼び出すかは自動的に決定されます。 2 番目のステップは、ブラウザを呼び出して開きます。ブラウザには 3 つのパラメータ、つまり、使用するマルチメディア タイプ、取得成功時に返されるストリーム データ処理関数、失敗時に返されるエラー メッセージ処理関数が含まれています。その中で、それを使用するとき、ビデオを設定するだけでなく、マイクも設定することができます。 設定方法は次のとおりです:
{
video: true,
audio: true
}
カメラの電源をオンにすると、呼び出しが成功し、ビデオ ストリーム データが返されます。ストリーム データをビデオ タグに設定して、インターフェイス上にリアルタイムで画像を表示できます。 mediaStream は取得したストリーム データを記録するために使用され、track は Chrome ブラウザーでのカメラの状態を追跡するために使用されます。どちらの変数もカメラをオフにするために使用できます。
3. 写真を撮ります
$scope.snap = function () {
var canvas = document.createElement('canvas');
canvas.width = "400";
canvas.height = "304";
var ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 400, 304);
$scope.closeCamera();
$uibModalInstance.close(canvas.toDataURL("image/png"));
};
写真を撮るときは、canvas タグを使用する必要があります。canvas タグを作成し、写真を撮るために必要なサイズを設定し、drawImage 関数を通じて現在のビデオの画像を Canvas タグに保存し、最後に画像データを変換します。これで写真撮影機能は完了です。ここでの $uibModalInstance オブジェクトは、プロジェクトでポップアップ レイヤーを開き、ポップアップ レイヤーの表示を制御するために使用されるオブジェクトです。
4. カメラをオフにする方法
$scope.closeCamera = function () {
if (mediaStream != null) {
if (mediaStream.stop) {
mediaStream.stop();
}
$scope.videosrc = "";
}
if (track != null) {
if (track.stop) {
track.stop();
}
}
}
前に述べたように、カメラをオフにする方法は、mediaStream 変数と track 変数を使用することです。ただし、track は Chrome ブラウザでのみカメラをオフにすることができます。これは、Chrome バージョン 45 でカメラをオフにする方法でもあります。その上。
5. AndularJs に統合
実際には、上記のすべては AndularJs で実装されています。もちろん、ここでは写真の撮影と写真データの返却のみを実装します。他の場所で使用したい場合は、この部分を分割する必要があります。 AngularJs のサービス メカニズムについて説明します。この部分を別のサービスにしてプロジェクトに挿入すると、他の場所で呼び出すことができます。
サービス登録:
app().registerService("h5TakePhotoService", function ($q, $uibModal) {
this.photo = function () {
var deferred = $q.defer();
require([config.server + "/com/controllers/photo.js"], function () {
$uibModal.open({
templateUrl: config.server + "/com/views/modal_take_photo.html",
controller: "photoModalController",
windowClass: "modal-photo"
}).result.then(function (e) {
deferred.resolve(e);
});
});
return deferred.promise;
}
});呼び出し方法:
$scope.takePhoto = function () {
h5TakePhotoService.photo().then(function (res) {
if (res != null && res != "") {
$scope.myImage = res;
}
});
}
h5TakePhotoService はコントローラーに挿入されたフォト サービス オブジェクトで、最終的に返された画像データを処理し、インターフェイスに表示するデータを設定します。
6. 互換性の問題
主に Chrome ブラウザに存在します。ローカルでテストすると Chrome ブラウザでは正常に使用できますが、サーバーにデプロイすると、エラー メッセージが [object NavigatorUserMediaError] になるためです。 Chrome ブラウザではカメラを使用できません。安全なソース アクセスのみがサポートされているため、https 経由でアクセスした場合のみ正常に使用できます。
最後に、テスト中は http://url を通じてのみアクセスでき、file://url を通じてアクセスすることはできません。つまり、アクセスするにはコードをデプロイする必要があります。 Visual Studio、Java Web、php でアクセスできます。
上記は、HTML5 携帯電話のカメラを使用して AngularJS で写真を撮ることについて編集者が紹介した関連知識です。お役に立てば幸いです。

