ボタン
$('#mune_1').hover(function(){
$('.second_mune').show();
},function(){
$('.second_mune').hide( ; 紛失しました, aタグとspanタグにマウスを移動したときに内容が表示されるように修正するにはどうすればよいでしょうか? ?
ディスカッションへの返信(解決策)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <title> js test </title> </head> <body> <a class="mune_1">按钮</a> <span class="second_mune" style="display:none">内容</span> <script type="text/javascript"> var et = null; $('.mune_1').hover(function(){ if(et!=null){ clearTimeout(et); } $('.second_mune').show(); },function(){ et = setTimeout(function(){ $('.second_mune').hide(); },100); }) $('.second_mune').hover(function(){ if(et!=null){ clearTimeout(et); } $('.second_mune').show(); },function(){ et = setTimeout(function(){ $('.second_mune').hide(); },100); }) </script> </body></html> コンテナを追加した方が良いと思います
<span> <a class="mune_1">按钮</a> <span class="second_mune" style="display:none">内容</span></span>
3階にparent()を追加し、マウスを動かすとレイヤーが表示されるようにします他のaタグへ どうやって解決しますか? ?
勉強になります
2階でも大丈夫です
わかりません!
私ができるのはあなたのリクエストに応えることだけです
あなたが他に何をするか予測できませんOK とにかくありがとう
 Win11输入法悬浮窗隐藏设置Dec 30, 2023 pm 11:24 PM
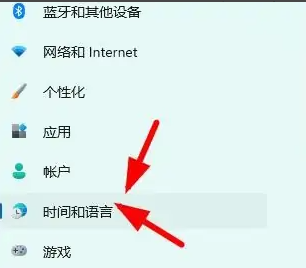
Win11输入法悬浮窗隐藏设置Dec 30, 2023 pm 11:24 PM有些小伙伴对于win11的输入法悬浮窗功能非常不习惯,使用起来总是怪怪的,因此想要关闭这个悬浮窗功能,现在就给大家介绍一下win11系统下关闭悬浮窗的正确操作方法,一起跟着操作吧。win11隐藏输入法悬浮窗1、打开电脑的设置键,然后选择“时间和语言“,进入之后再点击”输入“2、在“高级键盘设置”里找到“切换输入法”,然后把“桌面语言栏”前的勾点上,再进入“语言栏选项”3、打开后,我们点击这里的“隐藏“就可以把语言悬浮窗给关掉了。
 如何隐藏Windows 11任务栏图标?Jan 06, 2024 am 08:38 AM
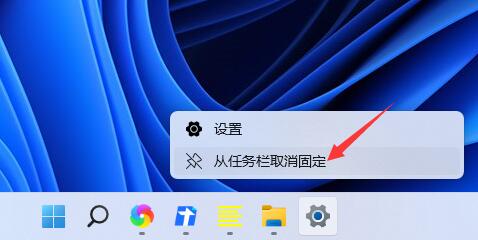
如何隐藏Windows 11任务栏图标?Jan 06, 2024 am 08:38 AM在win11系统中,如果我们觉得任务栏中的图标麻烦,可以选择将它隐藏到任务栏角溢出界面中,不过下方打开的应用任务栏中的图标是不可以隐藏的,下面就跟着小编来看一下具体的情况吧。win11任务栏图标怎么隐藏:一、居中图标1、首先,如果我们要隐藏下方任务栏中的图标,可以右键选中,点击“从任务栏取消固定”2、但是如果我们打开了这个应用,并且正在使用它,那就是无法隐藏的。二、右下角图标1、如果要隐藏右下角的应用图标,首先打开系统设置。2、然后点击左侧边栏的“个性化”,如图所示。3、接着点击进入右侧的任务栏
 不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法Mar 13, 2024 pm 07:19 PM不拉黑不删除怎么隐藏微信好友?不少的用户们想隐藏一些好友不知道要怎么去操作,下面就让本站来为用户们来仔细的介绍一下不拉黑不删除隐藏微信好友的方法吧。 不拉黑不删除隐藏微信好友的方法 方法一: 1、首先打开微信软件,在微信页面找到通讯录,点击”我的“。 2、然后我们进入到设置页面。 3、找到”隐私“选项,点击进去。 4、接着点击”不让他看“。 5、进入到不让她看页面,点击”+“勾选需要隐藏的好友
 抖音短视频怎么隐藏作品 隐藏个人视频作品的方法Mar 12, 2024 pm 12:49 PM
抖音短视频怎么隐藏作品 隐藏个人视频作品的方法Mar 12, 2024 pm 12:49 PM抖音短视频app软件内提供的短视频作品非常多,随心所欲想看就看,而且都是永久免费提供的,不同类型的视频直播频道都是开放的,所有的视频内容都是原创的,带给大家最满意的观看方式。输入账号在线登录,各种精彩万分的短视频推送,都是根据大家日常看的,精准推荐,还能进入直播间与主播互动聊天,让你的心情更加愉悦。个人上传的作品也能隐藏起来,非常简单一键设置,刷到哪里看到哪,上下滑动无数网友的实时评论抢先看,还能分享日常的生活动态,现在小编在线详细为抖音短视频用户们推送隐藏个人视频作品的方法。首先打开抖音短
 小米14如何隐藏灵动岛?Mar 18, 2024 pm 03:40 PM
小米14如何隐藏灵动岛?Mar 18, 2024 pm 03:40 PM除了令人惊叹的硬件配置和出色的功能,小米14还隐藏着一个让人着迷的地方—灵动岛。在这里,用户可以尽情享受个性化定制以及创意无限的手机体验。不过不是所有人都喜欢这个功能的,那么,小米14如何隐藏灵动岛呢?让我们一起了解一下吧。小米14如何隐藏灵动岛?1.打开小米14手机的设置应用。2.滚动找到“特色功能”选项并点击进入。3.在特色功能页面中找到“隐藏灵动岛”选项并打开它。4.确认开启隐藏灵动岛后,返回到桌面即可看到灵动岛已被隐藏。
 steam隐藏游戏在哪Feb 24, 2024 am 11:37 AM
steam隐藏游戏在哪Feb 24, 2024 am 11:37 AMsteam中可以隐藏一些不想被看到的游戏,那么隐藏游戏在哪呢?玩家们能够在查看里点击隐藏的游戏,就能够在里面发现自己隐藏的游戏内容,这篇steam隐藏游戏位置介绍就能够告诉大家具体的方法,下面就是详细的介绍,赶紧来看看吧!《steam使用教程》steam隐藏游戏在哪答:在查看里点击隐藏的游戏具体方法:1、首先点击软件里的查看,点击隐藏的游戏。2、点击之后,在左边的菜单里就能够看到隐藏的游戏。怎么隐藏游戏:1、首先点击自己的游戏库。2、选择一个游戏,右击选择管理。3、选择隐藏此游戏。
 如何使用PHP处理表单中的条件显示和隐藏Aug 10, 2023 pm 02:07 PM
如何使用PHP处理表单中的条件显示和隐藏Aug 10, 2023 pm 02:07 PM如何使用PHP处理表单中的条件显示和隐藏在开发网页应用程序时,我们经常会遇到根据用户输入或其他条件来动态显示或隐藏表单元素的需求。使用PHP来处理这种条件显示和隐藏可以实现灵活的表单控制,提供更好的用户体验。在本文中,我们将深入介绍如何使用PHP来处理表单中的条件显示和隐藏。使用PHP来处理表单中的条件显示和隐藏的基本原理是根据用户输入或其他条件来判断是否显
 如何隐藏Win11系统下的英文键盘Jan 03, 2024 pm 09:45 PM
如何隐藏Win11系统下的英文键盘Jan 03, 2024 pm 09:45 PM一些朋友不需要使用英文键盘,只需要使用中文键盘,这时候就会觉得英文键盘非常麻烦,想要隐藏它,不过我们无法隐藏它,但是可以直接删除英文输入法,下面就跟着小编一起来看一下吧。win11怎么隐藏英文键盘1、英文键盘是无法隐藏的,但是我们可以直接在输入法中将它删除。2、首先通过开始菜单进入“设置”3、然后在其中选择“Time&Language”4、接着进入其中的“语言&区域”,然后点击下方的“Addakeyboard”,就可以添加键盘快捷键了。5、接着点击我们想要的输入法,再点击左下角箭头将它移到


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7445
7445 15
15 1372
1372 52
52


