1. JavaScript エンジンはシングルスレッドです
以下のコードからわかるように、setTimeout を使用する最初のコードは無限ループであるため、次の 2 つのタイマーは実行されません。
<script type="text/javascript">
setTimeout( function(){ while(true){} } , 100);
setTimeout( function(){ alert('你好!setTimeout'); } , 200);
setInterval( function(){ alert('你好!setInterval'); } , 200);
</script>
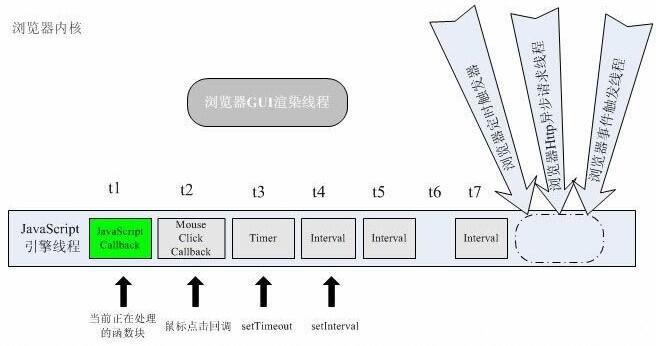
ブラウザのカーネルはマルチスレッドであり、カーネルの制御下で相互に連携して、ブラウザには少なくとも 3 つの常駐スレッド (JavaScript エンジン スレッド、GUI レンダリング スレッド、ブラウザ イベント トリガー スレッド) が実装されています。 。
JavaScript エンジンは、イベント駆動型のシングルスレッド実行に基づいています。JS エンジンは、タスク キュー内のタスクの到着を待ってから、それらを処理します。ブラウザには、JS プログラムを実行する JS スレッドが 1 つだけあります。時間。
GUI レンダリング スレッドは、ブラウザ インターフェイスのレンダリングを担当します。このスレッドは、インターフェイスを再描画する必要がある場合 (Repaint)、または特定の操作によってリフローが発生した場合に実行されます。ただし、GUI レンダリング スレッドと JS エンジンは相互に排他的であることに注意してください。JS エンジンが実行されると、GUI スレッドは一時停止され、GUI の更新はキューに保存され、JS エンジンが実行されるとすぐに実行されます。アイドル。
ブラウザーのイベント トリガー スレッド。イベントがトリガーされると、スレッドは保留キューの最後にイベントを追加し、JS エンジンによる処理を待ちます。これらのイベントは、JavaScript エンジンによって現在実行されているコード ブロック (setTimeOut など)、またはブラウザ カーネルの他のスレッド (マウス クリック、AJAX 非同期リクエストなど) から発生する可能性があります。ただし、JS のシングルスレッド関係により、すべてのイベントが発生します。これらのイベントは、JS エンジンによる処理のためにキューに入れられる必要があります。

上の図からわかるように、ブラウザーの JavaScript エンジンはイベント駆動型です。ここでのイベントは、ブラウザーによって割り当てられたさまざまなタスクとみなすことができます。JavaScript エンジンはタスクの到着を待っています。タスク キューでは、シングルスレッドの関係により、これらのタスクはキューに入れられ、エンジンによって次々に処理される必要があります。
t1、t2....tn は異なる時点を表し、tn の下にある対応する小さな四角はその時点のタスクを表します。
t1 時間:
1. GUI レンダリング スレッド
2. ブラウザイベントトリガースレッド:
t1 期間では、ユーザーが最初にマウス ボタンをクリックします。このクリックはブラウザのイベント トリガー スレッドによってキャプチャされ、マウス クリック イベントが形成されます。図からわかるように、このイベントは JavaScript エンジン スレッドに対して非同期に送信されます。タスク キューの最後では、エンジンが t1 でタスクを処理しているため、このマウス クリック イベントは処理を待機しています。
3. タイミングトリガースレッド:
ここでのブラウザ モデルのタイミング カウンタは、JavaScript エンジンによってカウントされません。これは、JavaScript エンジンがブロックされたスレッド状態にある場合、時間の計測とトリガーのタイミングを外部に依存する必要があるためです。したがって、キュー内のタイミング イベントは非同期イベントです。
4. この t1 の期間中に、マウス クリック イベントがトリガーされた後、以前に設定された setTimeout タイミングも到着します。このとき、JavaScript エンジンに対して、タイミング トリガー スレッドが非同期タイミング イベントを生成し、タスク キューに入れます。このイベントは、クリック イベント コールバックの後にキューに入れられ、処理を待機します。同様に、t1 期間内に setInterval タイマーも追加されます。これはインターバル タイマーであるため、これら 2 つのイベントはキューの最後にキューに入れられます。処理される。
5. Ajax 非同期リクエスト:
ブラウザは新しい http スレッド リクエストを開きます。コールバックが事前に設定されている場合、リクエストのステータスが変化すると、非同期スレッドはステータス変更イベントを生成し、JavaScript エンジンの処理キューに入れて処理を待ちます。
2. タスクの実行順序が異なり、表示結果も異なります
1) setTimeout 関数は使用されません
ここでは、インターネット上にあるコード例を使用して説明します。
<a href="#" id="doBtn">do something</a>
<div id="status"></div>
<script type="text/javascript">
var doBtn = document.getElementById('doBtn')
, status = document.getElementById('status');
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
doBtn.onclick = function(e) {
status.innerHTML = 'doing...please wait...';
sleep(3000); // 模拟一个耗时较长的计算过程,3s
status.innerHTML = 'done';
return false;
};
</script>
上記のコードをFirefoxで実行しました。計画では、「何かをする」ボタンをクリックし、次に「実行中...お待ちください...」を表示し、次にスリープを実行し、最後に「完了」を表示する予定です。
しかし、結果として、クリック後、ブラウザは約 3 秒間停止し、最終的には直接完了と表示されます。
分析によると、status.innerHTML を設定する場合、GUI レンダリング スレッドを実行する必要がありますが、JavaScript エンジン スレッドは引き続き実行され、JavaScript エンジン スレッドと GUI レンダリング スレッドは相互に排他的であることがわかります。したがって、最後に「done」が表示されます。
2) setTimeout 関数を使用します
<a href="#" id="doBtn2">do something timer</a>
<div id="status2"></div>
<script type="text/javascript">
var doBtn2 = document.getElementById('doBtn2')
, status2 = document.getElementById('status2');
function sleep2(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
doBtn2.onclick = function(e) {
status2.innerHTML = 'doing...please wait...';
setTimeout(function() {
sleep2(3000);
status2.innerHTML = 'done';
}, 100);
return false;
};
</script>
「doing...please wait...」の後に setTimeout を追加して実行を遅らせ、ブラウザにレンダリング時間を与えます。このとき、「doing...please wait...」という文字が表示されます。次にスリープ機能を実行し、最後に「done」を表示します。
一部のネットユーザーは、この問題が Firefox では機能しないことに気づきました。その後、私はコードを修正し、ページ構造がロードされた後にローカル変数の宣言と onclick のバインディングを追加しました。 、 、スクリプト操作を再度実行します。
<script type="text/javascript">
function sleep(ms) {
//...
}
window.onload = function() {
var doBtn = document.getElementById('doBtn'),
status = document.getElementById('status');
var doBtn2 = document.getElementById('doBtn2')
, status2 = document.getElementById('status2');
doBtn.onclick = function(e) {
//...
};
doBtn2.onclick = function(e) {
//...
};
};
</script>
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7719
7719 15
15 1641
1641 14
14 1396
1396 52
52 1289
1289 25
25 1233
1233 29
29


