ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で 9 マスのグリッド値の等価加算を実現_JavaScript スキル
JavaScript で 9 マスのグリッド値の等価加算を実現_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:13:571616ブラウズ
この記事の例では、JavaScript で九公歌を実現するための対応する方法を紹介し、参考として皆さんに共有します。具体的な内容は次のとおりです。
実装のアイデア:
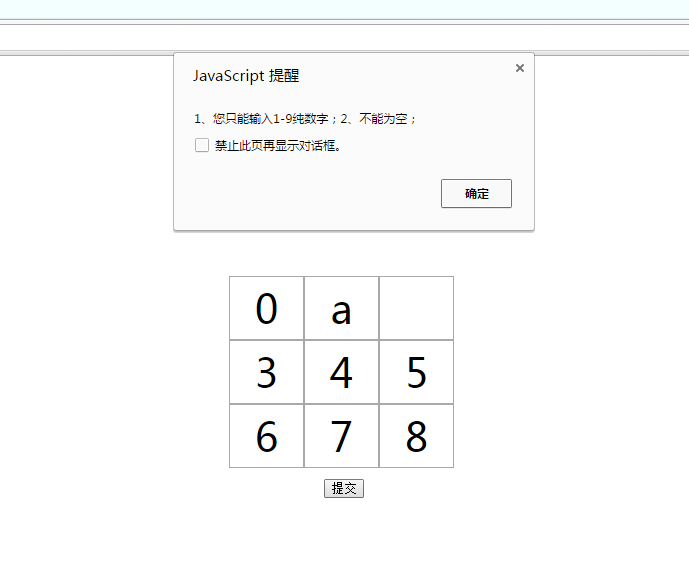
1. 各グリッドに入力する値は数値である必要があります。
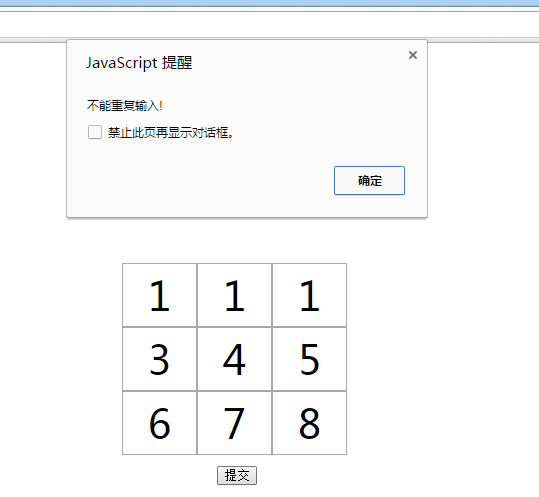
2. 入力した値を繰り返すことはできません。
3. 入力値は 1 未満または 9 を超えることはできません。4. 値を空にすることはできません。
5. 加算方法は、水平方向に 3 つ、垂直方向に 3 つ、斜め方向に 2 つの合計 8 つあります。詳細は以下の通りです:
 説明:
説明:
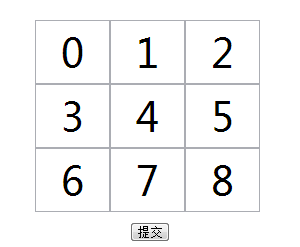
各グリッドにマークされたシリアル番号を識別子として使用します:
3 つの水平方向の値: 0-2、3-4、6-8;3 つの垂直値: [0,3,6]、[1,4,7]、[2,5,8];
対角線上の 2 つの値: [0,4,8]、[2,4,6]
実装プロセス:
非常に簡単で、上の画像のように、送信ボタンをクリックして審査を開始します。
1. レイアウト
html 部分:
css 部分: css3 の属性を通じて実装されます。
<div class="box"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <button>提交</button> </div>
2. 次に焦点となるのは js 部分です
*{margin:0;padding:0;outline: none;}
html,body{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.box{
position: relative;
width: 250px;
margin:0 auto;
}
input{
text-align: center;
font: 40px/60px 'Microsoft YaHei';
width: 30%;
float:left;
box-sizing:border-box
}
button{
position: absolute;
bottom:-30px;
left: 50%;
margin-left: -30px;
width: 40px;
}
1. 入力値が数値以外、9 より大きい、0 未満、または空の場合
var oBtn=document.getElementsByTagName('button')[0],
aInp=document.getElementsByTagName('input');
function isNum(){
var aTemp=[];//创建临时函数,一次存放九宫格中的数字
for(i=0;i<aInp.length;i++)
{
var val=Number(aInp[i].value);
if(isNaN(val) || val<1 || val>9) {//判断当前输入框中数值是否是数字,是否小于1,是否大于9?
alert('1、您只能输入1-9纯数字;2、不能为空;');
return false;//若满足任意一条件直接退出函数不往下走
}
for(s=0;s<aTemp.length;s++){//循环判断九宫格内是否有重复数值,若是有重复直接推出函数
if(val == aTemp[s]){
alert('不能重复输入!');
return false;
}
}
//上述判断都满足,则将当前val的值放到数组aTemp中
aTemp.push(val);
}
//n后面所跟数字与上面图片每个格子标记的数值一致
//将横向与纵向的值设置为0;其中n1-n3为横向三个值,n4-n6为纵向三个值
var n1=0,n2=0,n3=0,n4=0,n5=0,n6=0,
//n7、n8分别为两对角值
n7=aTemp[0]+aTemp[4]+aTemp[8],
n8=aTemp[2]+aTemp[4]+aTemp[6];
//横向:分段相加值
for(i=0;i<3;i++)n1+=aTemp[i];
for(i=3;i<6;i++)n2+=aTemp[i];
for(i=6;i<9;i++)n3+=aTemp[i];
//纵向:因为纵向是每隔两个格子相加一次,所以正好用取模方式计算
for(i=0;i<9;i++){
(i%3==0) && (n4+=aTemp[i]);//当i%3=0时,分别为格子0、3、6
(i%3==1) && (n5+=aTemp[i]);//当i%3=1时,分别为格子1、4、7
(i%3==2) && (n6+=aTemp[i]);//当i%3=1时,分别为格子2、5、8
}
//判断n1-n8各值是否都相等,当然可以任意一个n判断,不局限只与n1的值相等
n1==n2 && n1==n3 && n1==n4 && n1==n5 && n1==n6 && n1==n7 && n1==n8 ? alert('恭喜您输入正确!') : alert('很遗憾您输入错误!');
}
oBtn.onclick=isNum;执行效果
2. 繰り返し数字を入力する場合

3. 入力が正しい場合

以上がこの記事の全内容です。JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

