ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript 各種ブラウザのJavaScript効率比較_JavaScriptスキル
Javascript 各種ブラウザのJavaScript効率比較_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 19:06:211217ブラウズ
「Yiyan」の記事で、さまざまなブラウザの Javascript の比較について知りました。 「準」JavaScript 開発者として、私は当然この問題についてより懸念しています。元の記事で述べられているように、私は今でも SunSpider のテスト サーフェスを信頼する姿勢を維持しています。「これは、実行が簡単で、非常に包括的な、よく設計されたテストのセットです。」
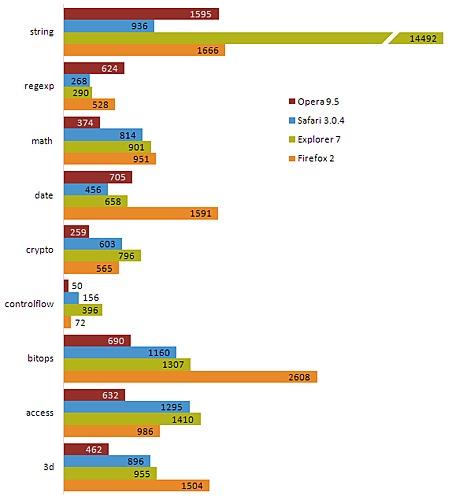
テストの内容は次のとおりです:
3d - 純粋な JavaScript 3D レンダリング操作ですが、レンダリング部分は含まれません。多くの浮動小数点演算と配列演算が含まれています。
access - 配列、オブジェクトのプロパティ、変数へのアクセス。
bitops - ゲーム、数学演算、さまざまなエンコードとデコードに重要な用途を持つビット演算。これは、JavaScript における唯一の整数演算でもあります。
controlflow - 制御フロー構造 (繰り返し、再帰、条件付き)。現在は主に再帰構造ですが、他の構造も含まれています。
crypto - 実際の暗号化コード、主にビット操作と文字列操作。
date - 「日付」オブジェクトのパフォーマンス。
math - さまざまな種類の数学演算。
regexp - 正規表現。
string - 巨大な「タグクラウド」コードの生成、圧縮された Javascript コードの解凍などを含む文字列処理。 
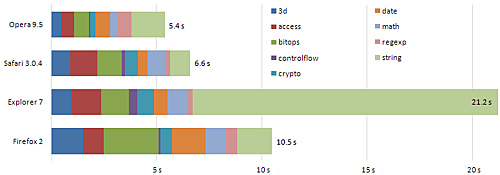
上記の比較に加えて、次の統計グラフを使用すると、各ブラウザのパフォーマンスをより直感的に比較できます。

テストによって生成される文字列は、ほとんどの本番環境ではほとんど発生しませんが、IE の動作効率の低さについてはまだ不満がいくつかあります。 IE の最も弱い文字列操作を除いて、文字列を除外するテストでは Firefox が IE よりもそれほど高速ではなかったことには、私も元の記事の著者も同様に驚きました。前回の Firefox 3beta レビューから予想されていたように、もう少し高速に動作することが望まれていました。
Safari も私が注目しているブラウザであり、今回のテストではその効率に非常に満足しています。 Opera については、元記事の著者も非常に高く評価していることがわかり、「世界最速のブラウザ」の称号にふさわしいと思われます。
要約すると、上記のテストに基づいて、国内のブラウザ市場の大部分は依然として IE によって支配されているため、特に Javascript の場合、文字列操作ではそのパフォーマンスを考慮する必要があります。 IE での Javascript 正規表現の操作効率は非常に満足のいくものであることがわかりました。おそらく、今後、文字列の操作や比較が発生した場合は、正規表現を使用することを優先するでしょう。
最後に、元のリンクを読み続けることをお勧めします。

