-equiv="Content-Type" content="text/html; charset=gb2312">
this.bind = new Array();
this.index = 0; //デフォルトで表示されるタブは 0 から始まります
this.style = new Array(); / /["","",""]
this.overStyle = false; //オプションに over, out 変換スタイル イベントがあるかどうか、スタイルは this.style[2] this.overChange = false; / /コンテンツが over、out で直接アクティブ化されるかどうか
this.menu = false; パラメータは、メニューと情報のサブセットの深さを指定するために使用される ID です
this.auto = [false, 1000]; //自動スクロール [true,2000]
this.timerID = null; //自動再生
this.menutimerID = null; 🎜> this.creat = function(func)
{
var _arrMenu = document.getElementById(this.bind[0] ).getElementsByTagName(this.bind[1]);
var _arrInfo = document. getElementById(this.bind[2]).getElementsByTagName(this.bind[3]);
var my = this, i;
var argLen = argument.length
var arrM = new Array() ;
if(this.nesting[0] || this.nesting[1]) // オプション カード埋め込み Set があります > {// 必要なデータをフィルタリングします
var arrmenu = this.ネスティング [0]? Getchilds (_Armenu, This.bind [0], 2): _ Arrmenu;
var arrinfo = this.nesting [1]?getChilds(_arrInfo,this.bind[2],3):_arrInfo ;
var arrInfo =
これにはスペースが必要です。")}
// 修正
if (this.menu) {this.auto = false; this.overchange = true; 直接アクティブ化
// ループしてさまざまなイベントを追加します。など。
for(i=0;i
arrMenu[i].cName = arrMenu[i].className ;
arrMenu[i].className = (i !=this.index || this.menu)?getClass(arrMenu[i],this.style[0]):getClass(arrMenu[i],this.style [1]); // スタイルをロードし、統一します。メニューのスタイル
if(arrMenu[i].getAttribute("skip")) // スキップする必要があるコンテナ
this.overStyle || this.overChange) // 以上です、スタイルを変更するか、
をアクティブにします。 ;}
arrMenu[i] click = function(){if (argLen==1){func()}}
arrInfo[i].style.display = "none"; if(i!=this.index || this.menu){arrInfo[i].style.display="none"} //初期化を非表示にし、すべてのメニューを非表示にします
arrMenu[i]。 index = i; //独自のアクティベーション値を記録します[シリアル番号]
arrInfo[i].index = i;
if(this.overChange) //マウスオーバー、アウトがありますイベント
{
arrMenu[i].onmouseover = function(){changeOption(this);my.menu?changeMenu(1):autoStop(this, 0);}
arrMenu[i].onmouseout = function(){changeOption(this);my.changeMenu(0):autoStop(this, 1);}
){changeOption(this);autoStop( this, 0);if(argLen==1 ){func()}}
if(this.overStyle) // スタイルを変更するには終わりです
{
arrMenu[i] .onmouseover = function (){changeTitle(this, 2 );autoStop(this, 0);}
arrMenu[i].onmouseout = function(){changeTitle(this, 0);autoStop(this, 1);}
//自動操作があります
= function(){autostop(this、0);}
arrmenu [i] .onmouseout =
if(this.auto [0] || this.menu ) //arrinfo は自動再生を制御します
{
arrInfo[i].onmouseover = function(){my.menu?changeMenu(1): autoStop(this, 0);}
arrInfo[i]。 onmouseout = function(){my.menu?changeMenu(0):autoStop(this, 1);}
End
if(this.auto[0])
{
this .timerID = setTimeout(autoMove,this.auto[1])
}
// 自動再生
関数 autoMove()
var n = my.index 1; ==l){n=0}; 🎜> while( arrMenu[n].getAttribute("skip")) //スキップする必要があるコンテナ
{
n = 1; n==l){n=0} }
changeOption(arrMenu[n]); ; num: 0 が終了、1 が終了。 obj は一時的に役に立ちません。-_-!!
function autoStop(obj, num)
{
if(!my.auto[0]){return;}
//if(obj.index==my. Index)
num == 0 ? clearTimeout(my.timerID) : my.timerID = setTimeout(autoMove,my.auto[1]);
}
// タブを変更します
function changeOption(obj)
.index].style.display = "none"; //古いコンテンツを非表示
obj.className = getClass(obj,my.style[1]); to new style
arrInfo[ obj.index].style.display = ""; // 新しいコンテンツを表示
my.index = obj.index; // 現在選択されているインデックスを更新します
}
/*
overStyle の onclick、onmouseover、onmouseout イベントのみ。
obj: ターゲット オブジェクトを事前にアクティブ化するために使用されます。 NUM: 1 は終了、0 は OUT
*/
Function Changetitive (obj, num)
{
if (! My.Overstyle) {RETURN;};
IF (obj. Index!=my.index){obj.className = getClass(obj,my.style[num])}
。num: 1 が終了、0 が終了
*/
function changeMenu(num)
{
if(!my.menu){return;}
num==0?my. menutimerID = setTimeout(menuClose,1000):clearTimeout(my.menutimerID)
arrInfo[my.index]. style.display = "none";
arrMenu[my.index].className = my.style[0] ];
}
// className を取得 (元のスタイルの上書きを防ぐため)
function getClass(o, s)
{
if(o.cName=="" ){return s}
else{return o.cName " " s}
}
= my.nesting[num] ===""?arrObj[0]:document.getElementById( my.nesting[num]); //最初のサブセットを取得します
do //深さを計算します
{
if(firstObj.parent Node .getAttribute("id")==id){break} else{ Depth =1}
firstObj = firstObj.parentNode;
while(firstObj.tagName.toLowerCase()!="body" ) // ボディフォースが終了します。
var t; var arr = new Array(); for(i=0;i
t = arrObj[i ]、d = 0;
do
do ")== id && d == arr.push(arrobj [i]);}
t = t = t.parentnode ;
}
while(t.tagName.toLowerCase()!="body") // ボディフォース終了
}
}
}
window.onload = function()
{
var aa = new opCard();
aa.bind = ["a1","div","b1","div"];
aa.style = ["a1_0","a1_1","a1_0"];
aa.index = 0;
aa.nesting = [false,true,"",""]
aa.creat();
aa =null;
// デフォルトの onclick では、
var bba = new opCard(); a2","li","b2","div"];
bba.style = ["style1", "style2", "style3"];
bba.overStyle = true;
bba .creat();
bba = null;
// デフォルトの onclick では、
var bbb = new opCard();
bbb.bind = [" a3" ,"li","b3","div"];
bbb.style = ["style1","style2","style3"];
bbb.overStyle = true; ();
bbb = null;
// onmousover トリガーの例
var cc = new opCard();
cc.bind = ["a4","li "," b4","div"];
cc.style = ["style1","style2","style3"];
cc.overStyle = true;
cc.overChange = true;
cc.creat();
cc = null;
//自動再生の最初の例 auto
var dd = new opCard();
dd.bind = [ "a5", "li","b5","div"];
dd.style = ["style1","style2","style3"]
dd.auto = [true, 3000]; dd.creat();
dd = null;
//自動再生の 2 番目の例 auto
var ee = new opCard();
ee.bind = ["a6"," li","b6","div"];
ee.style = ["style1","style2","style3"];
ee.auto = [true, 2000 ];
ee .overChange = true;
ee.creat();
ee = null; //自動再生の 3 番目の例 auto
var ff = new opCard (); .bind = ["a7","li","b7","div"];
ff.style = ["style1","style2","style3"];
ff.auto = [ true, 1000];
ff.overChange = true;
ff = null;
var gg = new opCard();
gg.bind = ["a8","li","b8","div"];
gg.style = ["style1","style2" ","style3"];
gg.overStyle = true;
gg.menu = true;
gg.creat();
gg = null;
//その他アプリケーション
var hh = new opCard();
hh.bind = ["a9","li","a9","li"];
hh.style = ["style4"," style4","style4"];
//hh.overStyle = true;
hh.auto = [true, 1000];
hh.creat();
hh = null;
}
| 简单介绍 默认的onclick onmousover触发 自动播放auto 菜单导航 关于嵌套 其他应用 一些说明 もうタブには見えません -_-!!! 理解できない場合は、いくつか説明します。わかりやすくするための例を次に示します。 & lt; Strong & gt; "b1", "div"];/strong & lt; id="a1" の下に td タグをバインドし、id="b1" の下に div タグをコンテンツとしてバインドします。 td标签的数量和div标签的数量必须相同 (若不需要显示内容,只显示菜单话,可以这个在td标签上加 |
) 如果id="a1"下的td标签有嵌套表格,这样的话,就不是所有的td都是菜单,这时候需要用下nesting obj.nesting = [false,true,"",""]; 当标签tag有嵌套时,需要用到这个 比如选项卡内容是放在div容器里,而本身这个内容里也有div标签,这时就需要用到 菜单嵌套为false,内容嵌套为true,且会自动判断出内容标签,多数时候这样就可以了 判断方法为,认定getElementsByTagName后第一个标签为内容第一项,其他的就用这个第一项的深度来判断 但有些情况下,这样还是不行 我用后面2个参数做id来指定菜单或者内容的第一项nesting = [false,true,"","q2"]; 这样就肯定不会错了(不明白的话看下例子就简单多了) obj.index = 0; 默认显示第几个选项卡,序号从0开始 obj.style = ["c1","c2","c3"] 菜单加载的样式的className: 菜单未选中的className是c1 菜单选中的className是c2 菜单onmouseover的className是c3 obj.overStyle = false; 选项卡是否有onmouseover, onmouseout变换样式事件[非激活选项卡内容],对应的样式为style[2] obj.overChange = false; 选项卡内容是否用onmouseover, onmouseout直接激活 obj.menu = false; 选项卡是菜单类型 obj.auto = [false, 1000]; 选项卡是否自动播放,播放速度(毫秒) obj.creat(); 开始生成选项卡,需要onclick触发事件的话,可以obj.creat(函数名) 所有的都会触发
这个例子是用onclick触发的 并设置overStyle = true; (over,out改变样式,但不激活) var bba = new opCard(); bba.bind = ["a2","li","b2","div"]; bba.style = ["style1","style2","style1"]; bba.overStyle = true; bba.creat(); bba = null; 33333 4444444
这个例子是比上面增加skip="true" 即 所以选项卡4是没有内容的 你可以为选项卡的文字直接加上链接,我这里就不加了 222222 33333 4444444
这个例子是用onmouseover触发的 (over,out直接激活) 并且 overStyle = true; var cc = new opCard(); cc.bind = ["a4","li","b4","div"]; cc.style = ["style1","style2","style1"]; cc.overStyle = true; cc.overChange = true; cc.creat(); cc = null; 33333 4444444
1111111 我每3秒切换一个选项卡 var ee = new opCard(); ee.bind = ["a6","li","b6","div"]; ee.style = ["style1","style2","style1"]; ee.auto = [true, 2000]; ee.overChange = true; ee.creat(); ee = null; 33333 我每3秒切换一个选项卡 4444444 我每3秒切换一个选项卡 注:鼠标在选项卡任意位置都会使停止播放 下面这个结合overChange一起
1111111 我每2秒切换一个选项卡 var dd = new opCard(); dd.bind = ["a5","li","b5","div"]; dd.style = ["style1","style2","style1"]; dd.auto = [true, 3000]; dd.creat(); dd = null; 33333 我每2秒切换一个选项卡 4444444 我每2秒切换一个选项卡 下面这个再来个
1111111 我每1秒切换一个选项卡 var ff = new opCard(); ff.bind = ["a7","li","b7","div"]; ff.style = ["style1","style2","style1"]; ff.auto = [true, 1000]; ff.overChange = true; ff.overStyle = true; ff.creat(); ff = null; 33333 我每1秒切换一个选项卡 4444444 我每1秒切换一个选项卡
注:菜单延时一秒关闭 这里只是演示,实际可以设置下position什么的。-o- 多级菜单不知道能不能支持,没试过 我见过的许多选项卡都不能用来嵌套 但还是有些时候会用到的 所以如您所见,这个演示本身就是一个嵌套,效果还不错 比如图片切换什么,不过我太懒了,不写了。。。 这个能干什么,我也不知道。。 选项卡标题(或者菜单)必须和选项卡内容的数量相同,否则会出错 即使选项卡菜单skip="true",内容也要放一个空的标签占位 其他好像暂时没发现什么 本来打算加入ajax的,但有些还没想好。 效率的话,应该还行,我这个演示放了几个选项卡,似乎还不错 写这个的目的就是以后弄选项卡只要处理样式就可以了,很多选项卡或者切换之类都是大同小异 本来是打算弄些特效在里面,考虑会增加不少代码,所以不加了,简洁点。 哦,还有选项卡是附加样式,不会取消原本设置的样式 如左边的下划线是原有的样式 啥都没有1 啥都没有2 啥都没有3 なし 4 |
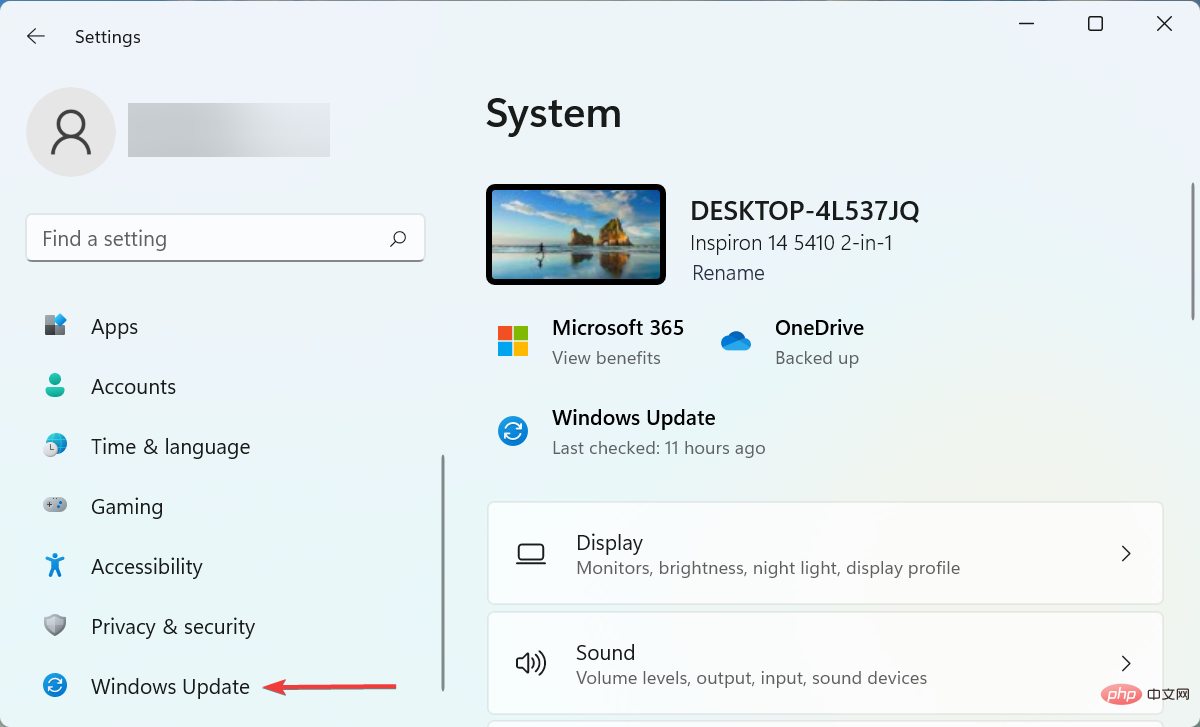
 Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM
Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM解决 Microsoft Teams 无法加载或显示图像的问题的 10 种方法如果您收到的图像无法在 Microsoft Teams 中加载,并且您看到的只是一个图像图标,而不是实际图像应加载到的位置,那么以下修复程序应该可以帮助您解决此问题。修复 #1:检查您的互联网连接当您遇到无法在 Microsoft Teams 上加载图像时要检查的第一件事是查看您的计算机是否已连接到有
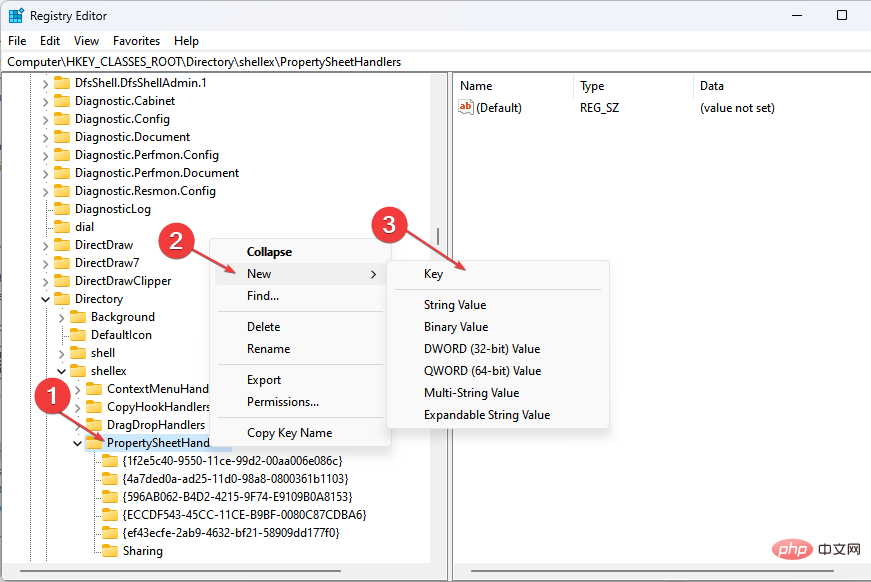
 属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM
属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM文件夹属性为用户提供详细信息,例如创建日期、文件夹名称、大小等。但是,有时您可能会在Windows文件夹的属性中遇到“位置”选项卡。因此,我们将引导您完成故障排除和重新启用它的步骤。或者,您可以查看我们关于修复 Windows 11 上的文件夹访问被拒绝问题的详细指南。为什么在文件夹属性中找不到位置选项卡?有几个因素可能导致 Windows 11 上文件夹属性中缺少位置选项卡。最值得注意的是:文件夹不支持移动 – 有些文件夹支持移动到另一个位置,而有些则不支持。默认情况下,支持从一个位置移动到另
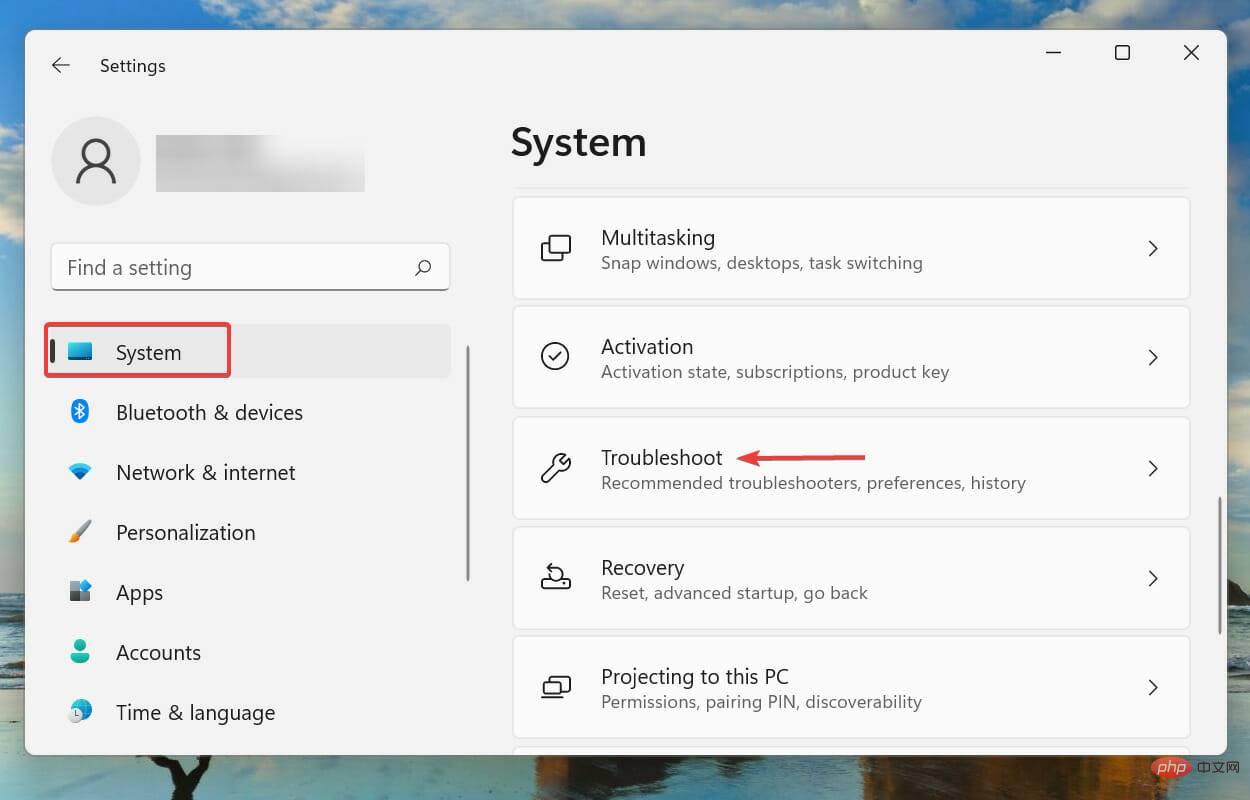
 如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM
如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM设备管理器是Windows中列出所有连接设备的实用程序。此外,您可以在此处识别有问题的硬件并对其进行故障排除,甚至可以更改电源设置。但是,对于某些用户,设备管理器中缺少电源管理选项卡。这可能由于多种原因而发生,并且由于无法进行更改而可能会影响您的体验。在这种情况下,您将无法配置系统如何控制设备的电源以及设备是否可以唤醒PC。因此,请阅读以下部分以了解如果Windows11的设备管理器中缺少电源管理选项卡该怎么办。如果设备管理器中缺少电源管理选项卡,我该怎么办?1.更新Windows按Wind
 如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PM
如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PMRundll32.exe文件是一个系统进程文件,与Windows10的功能相关。它使用DLL(动态链接库)库,该库包含在Windows系统上一次运行的多个程序重复使用的代码。代码的重复使用有时可能会导致错误。此问题的主要原因是删除了rundll32.exe文件、损坏的DLL文件、Windows注册表中不正确的DLL条目等。在本文中,我们将了解发生了哪些不同类型的rundll32.exe错误以及如何处理解决这些问题。用户面临的不同Rundll32.exe错误发生run
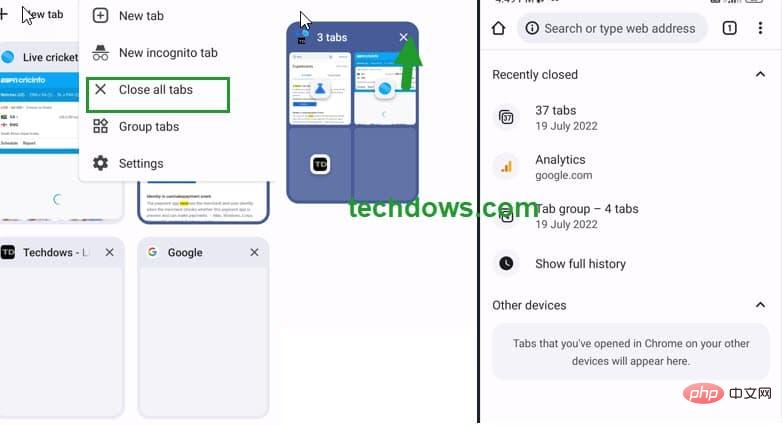
 Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PM
Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PMAndroid上的Chrome用户现在可以通过转到“最近的标签和最近关闭的”部分轻松地批量恢复最近关闭的 标签和标签 组。该功能现在可用。以下是如何轻松启用和恢复所有关闭的选项卡的方法。桌面上的 Chrome 可以更轻松地恢复旧选项卡,因为它会在主菜单的历史记录子菜单中的最近关闭下显示它们。您不仅可以检索包含选项卡的窗口,还可以检索选项卡组。这是从以前的 session 中调用
 杜比全景声在 Windows 11 中不起作用?立即修复Apr 16, 2023 pm 09:31 PM
杜比全景声在 Windows 11 中不起作用?立即修复Apr 16, 2023 pm 09:31 PM如果杜比全景声在Windows11中无法运行,我该怎么办?1.运行内置音频疑难解答按Windows+I启动“设置”应用程序,然后单击“系统”选项卡右侧的“疑难解答”。接下来,单击“其他疑难解答”。找到并单击播放音频疑难解答旁边的运行按钮。等待疑难解答程序检测到问题,然后按照屏幕上的说明修复错误。每当处理Windows中的错误时,建议您首先为其运行相关的内置疑难解答程序(如果存在)。众所周知,这些可以以最少的努力解决大量问题。2.更新Windows11按Windows+I启动“设置”应用,然后
 如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM
如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM如果您需要录制或运行宏、插入 Visual Basic 表单或 ActiveX 控件或在 MS Excel 中导入/导出 XML 文件,则需要 Excel 中的“开发人员”选项卡以便轻松访问。但是,默认情况下,此开发人员选项卡不会显示,但您可以通过在 Excel 选项中启用它来将其添加到功能区。如果您正在使用宏和 VBA 并希望从功能区轻松访问它们,请继续阅读这篇文章。在 Excel 中启用开发人员选项卡的步骤1. 启动MS Excel应用程序。右键单击顶部功能区选项卡之一的任意位置,然后在出现
 如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM
如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM我们都知道 Microsoft Word 非常灵活,并且具有许多功能。最重要的是我们知道如何充分利用 Microsoft Word 提供的功能。其中一个令人惊奇的功能是在您的 Word 文档中插入一个分数值。许多地方都使用分数。但是当我们在 Word 文档中插入分数时,它的格式并不总是像分数一样。在本文中,我们通过一些非常简单的步骤解释了如何轻松地将格式良好的分数数字插入到 Microsoft Word 文档中。继续阅读,了解如何轻松掌握这个超级方便的 Word 技巧。在 Microsoft W


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






